PCとスマホのいずれでも動作するゲームが作れるHTML5ゲームフレームワークPhaserを試します。Phaserの公式サイトにあるチュートリアル Making your first Phaser game で紹介されている記事を参考にして、Webブラウザー上でPhaserを簡単に試すことができる Phaser サンドボックスで実装してみます。
Phaserとは
デスクトップやモバイルで動くHTML5ゲームを作るためのフレームワーク(=枠組み)です。ゲームを動かすフレームワークのことをゲームエンジンといいます。ゲームエンジンの最有力なものの一つにUnityがあります。とても使いやすい上に、高度なゲームが作れる優秀なゲームエンジンなのですが、機能が充実しているために相応の性能のPCが必要になります。そのようなPCを持っていない人向けによさそうなのがPhaserです。
Phaserを選んだのは以下のポイントが決め手でした。
- HTML5で動くので、最新のWebブラウザーが動く環境であれば性能の低いPCでも動かすことができる
- JavaScriptやTypeScriptといった実務ですぐに役立つ言語が使える
- 物理シミュレーションをする物理エンジンを持っているので、移動や当たり判定などをUnityと同じように考えて実装できる
- 初期化のための儀式のようなプログラムはPhaserが裏で処理してくれるので、プログラマーは自分のコードに集中することができる
- Phaserサンドボックスですぐに試せる
Phaserで学んだ考え方の多くはUnityに応用できます。手元にある古いPCや、1万円程度で入手できる安価な中古PCでまずはPhaserを学習しておいて、Unityが動くPCを手に入れたらUnityに進む、という展望です。
HTML5とは、Webブラウザーの核となるHTML(Hypertext Markup Language)言語のバージョン5のことです。Webブラウザー上で実行できるスクリプト言語であるJavaScriptで制御することで、高度なアプリをWebブラウザー上で動かすことができます。HTML5は共通仕様なので、最新のWebブラウザーがインストールされている環境であれば、Windows, Mac, Linux, Android, iOSなどに関わらず、同じプログラムを実行することができるので、近年重要となっている技術です。
Phaserのサンドボックス
Phaserの公式ページにあるサンドボックスを使うと、Webブラウザー上ですぐに試すことができます。いくつかのテンプレートが用意されているので、真っ新な状態から始めなくて済みます。また、コード補完が効くので入力が簡単にできます。
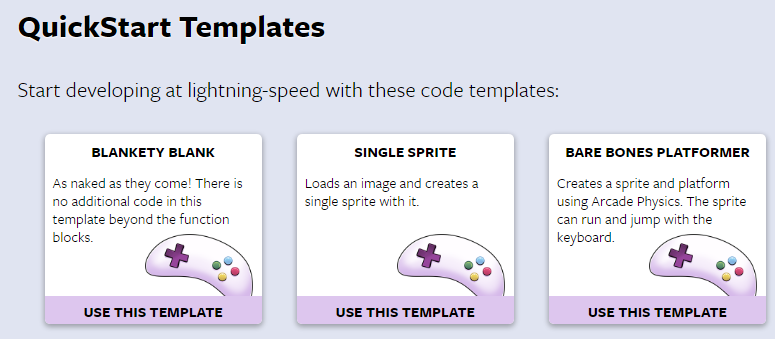
Phaser - Sandbox - Online Phaser Code Editorを右クリックして、新しいタブで開きましょう。下にスクロールさせると[QuickStart Templates]という項目があります。

- BLANKETY BLANK
- 何もない状態から開始
- SINGLE SPRITE
- スプライトを1つ表した状態から開始
- BARE BONES PLATFORMER
- プレイヤーと地面を表示して、物理エンジンの一つであるArcade Physicsを実装した状態から開始
以上の3種類からはじめの状態を選べます。下に書いてある[Click here]をクリックすると、マウスやタップでビットマップにペイントできる[ART ATTACK]、キーボードで操作できる宇宙船の表示と弾を発射できる[SHOOT-EM-UP]、ドロップゾーンにドラッグ&ドロップできるスプライトを表示する[DRAG AND DROP]が追加で表示されます。
今回は、[SINGLE SPRITE]で開始したいので、[SINGLE SPRITE]を右クリックして、[新しいタブで開く]を選んでください。以下のようなページが表示されます。

Phaserサンドボックスの使い方
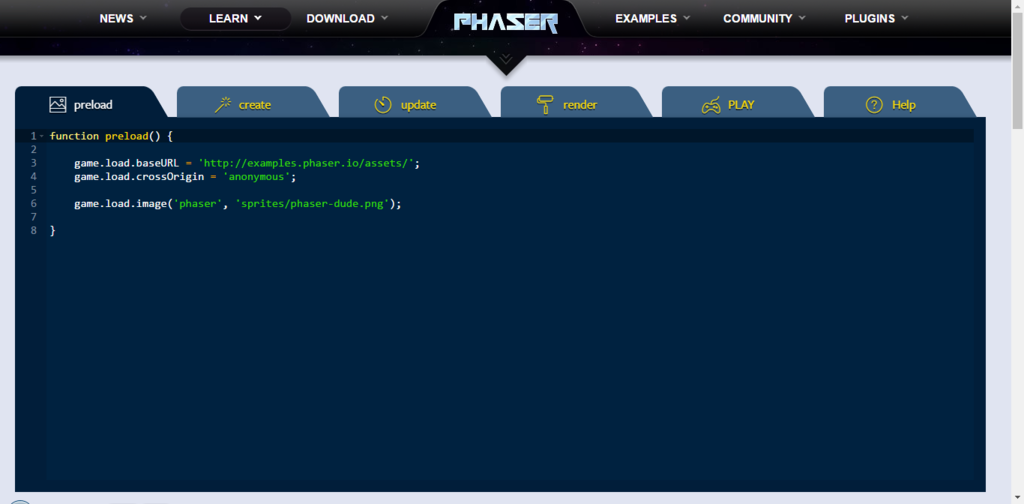
サンドボックスのページを開くと、[preload][create][update][render][PLAY][Help]というタブが並び、その下に選択されているタブに応じたものが表示されます。Phaserがゲームを動かす流れは、以下のようになっています。

ゲームに必要な画像や音声を読み込んだり(preload)、ゲームに登場させるものを生成したり(create)、プレイヤーの操作に応じて主人公を動かしたり、敵を動かしたり(update)、Phaserが自動的に描画しない内容を描画したり(render)、そのような処理はそれぞれのタブに書いてきます。
preloadタブ
preloadタブには、プログラムを動かす際の準備の処理を書きます。最初は以下のようなコードが書かれています。
function preload() { game.load.baseURL = 'http://examples.phaser.io/assets/'; game.load.crossOrigin = 'anonymous'; game.load.image('phaser', 'sprites/phaser-dude.png'); }
function preload() {は、準備の処理を書きますよ、という宣言です。最後の}との間に準備の処理コードを書きます。準備するためのコードが3行すでに書かれています(3, 4, 6行目)。3行目は http://examples.phaser.io/assets/ をベースURLに指定しています。例えばここを、自分の画像をアップロードしたURLに変更すれば、自分で用意したリソースを読み込ませることができます。
http://examples.phaser.io/assets/ を右クリックして、[新しいタブで開く]を選ぶと以下のようなページが開きます。

このページには様々なリソースが用意されています。フォルダー名をクリックしていくと中身を見ることができます。sprites>phaser-dude.pngとクリックすると、今回読み込もうとしているキャラクターの画像が表示されます。
![]()
ここにある素材は、開発時には自由に利用することが可能です。ただし、ユーザーが投稿した素材が含まれていて、中にはライセンス的にNGと思われるものも含まれています。公開する作品に利用するのは注意しましょう。
4行目は、異なるドメインから取得したデータへのアクセス方法を指定しています。ユーザー認証などは利用しないので、anonymous (匿名)にしています。
6行目は、画像を読み込んでいます。 http://examples.phaser.io/assets/sprites/phaser-dude.png から読み込んだ画像を、phaserという名前で読み込んでいます。
以上が準備処理です。
createタブ
createタブは、Phaserの環境が生成される時に実行する処理を書く場所です。最初は以下のようなコードが書かれています。
function create() { var sprite = game.add.sprite(0, 0, 'phaser'); }
function create() {は、Phaserの環境が生成される時に実行する処理を書きますよ、という宣言です。最後の}との間に生成時の処理コードを書きます。1行だけコードが書かれています。
varというのは、データの入れ物である変数を宣言するものです。その後ろに書かれているspriteというのが変数の名前になります。=に続けてgame.add.sprite(0, 0, 'phaser');というコードがあります。ここでの=は、数学的なイコールではありません。代入を表しています。右辺を処理して、その結果を左辺の変数に代入するという意味です。
game.add.sprite(0, 0, 'phaser');
上記を英単語の意味で読んでいくと、「ゲーム(game)に」「追加(add)する」「スプライト(sprite)を」となります。スプライトとは、ゲームで動かすキャラクターなどの画像の呼び方です。つまり、キャラクターの画像をゲームに追加するコードだと予想できます。これはメソッド呼び出しというもので、Phaserが提供しているメソッドを呼び出して様々な処理を実現していきます。()内にはパラメーターが並んでいます。'phaser'はpreloadで読み込んだ画像の名前ですので、読み込んだ画像を指定していることが予想できます。では最初の0, 0,はなんでしょう。これはあとで確認します。
updateタブ
updateタブは、画面を1回描画する度に実行される更新処理を書く場所で、Phaserで最も重要なコードがここに書かれることになります。
function update() { }
上記のようなコードが書かれています。function update() {は、更新処理を書きますよ、という宣言です。最後の}との間に更新の処理コードを書きますが、ここには何も書かれていません。つまり、実行中には何もしません。
renderタブ
renderタブは、自分で画面を描画するためのコードを書く場所です。
function render() { }
上記のようなコードが書かれています。function render() {は、描画処理を書きますよ、という宣言です。最後の}との間に描画の処理コードを書きますが、ここには何も書かれていません。つまり、現状では自分では何も書かないということになります。
PLAYタブ
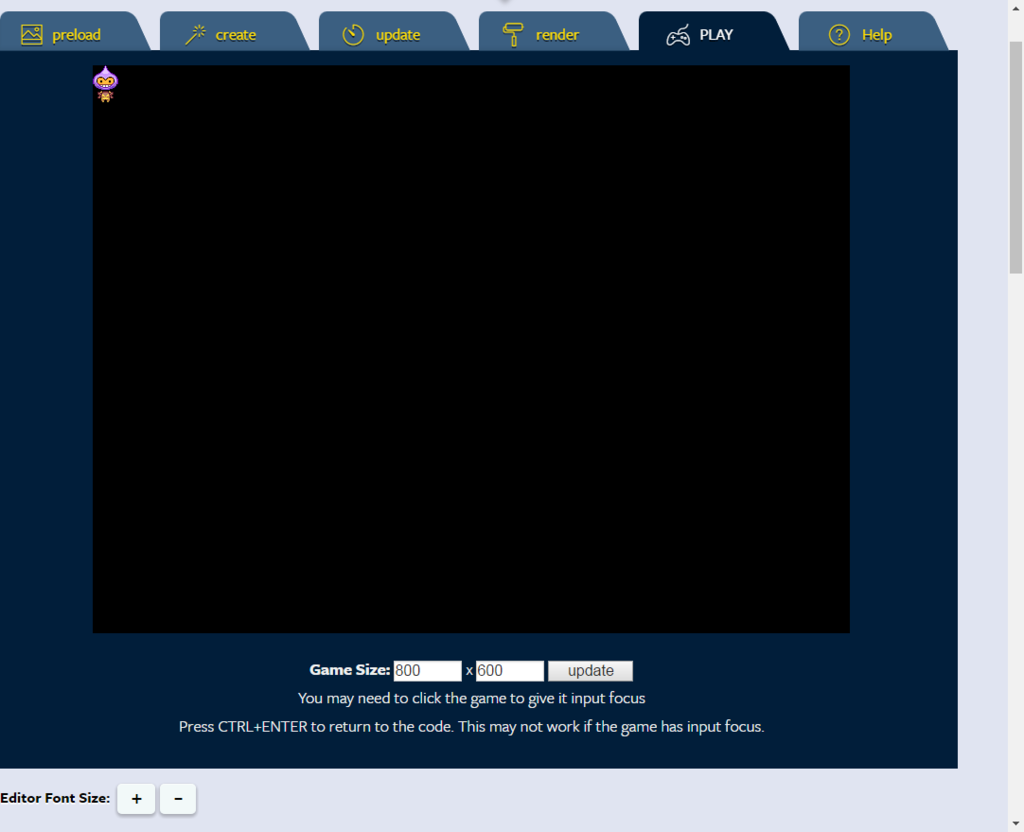
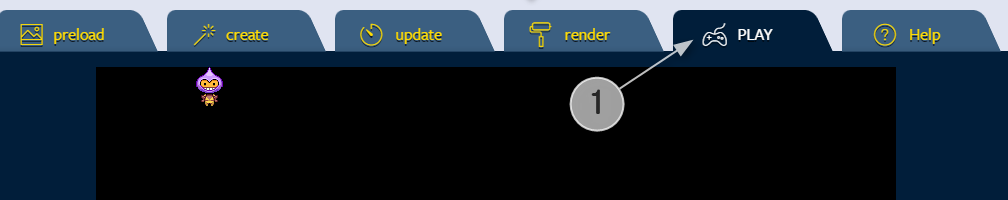
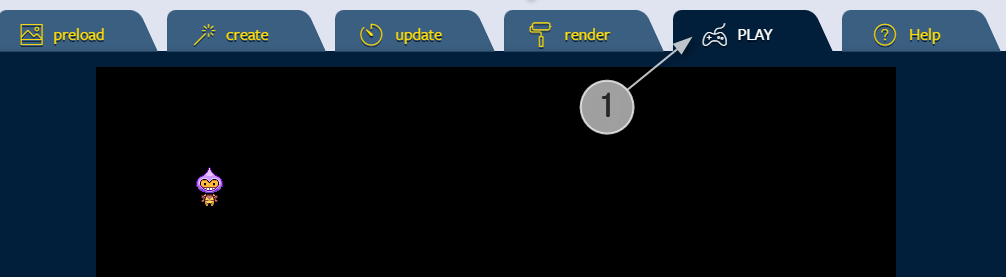
PLAYタブは、プログラムの実行結果を確認するためのタブです。クリックして切り替えると、以下のような画面が表示されます。

これが現在のプログラムを実行した結果です。preloadタブで読み込んだPhaserの公式キャラクターであるdude君が、createタブでゲーム画面に追加されて表示されました。
デフォルトでは、画面サイズが800x600ピクセルに設定されています。スペックの低いPCだと、高さが収まらないことがありますので、ちょっと小さくしておきましょう。
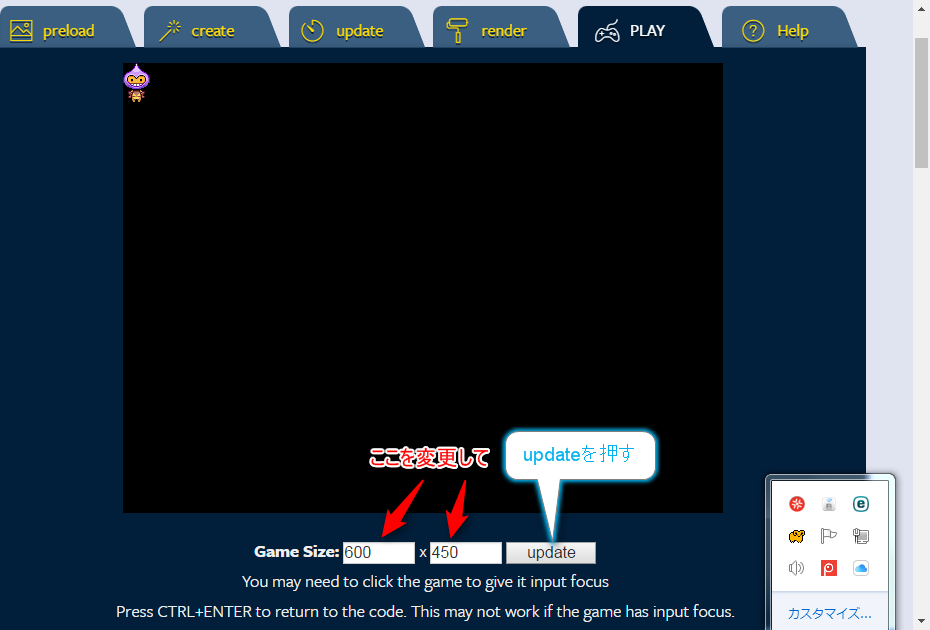
Game Size欄が見当たらない時は、ページを下にスクロールさせて表示します。600x450に変更して、[update]ボタンを押してください。

ゲームの画面サイズが少し小さくなります。
Helpタブ
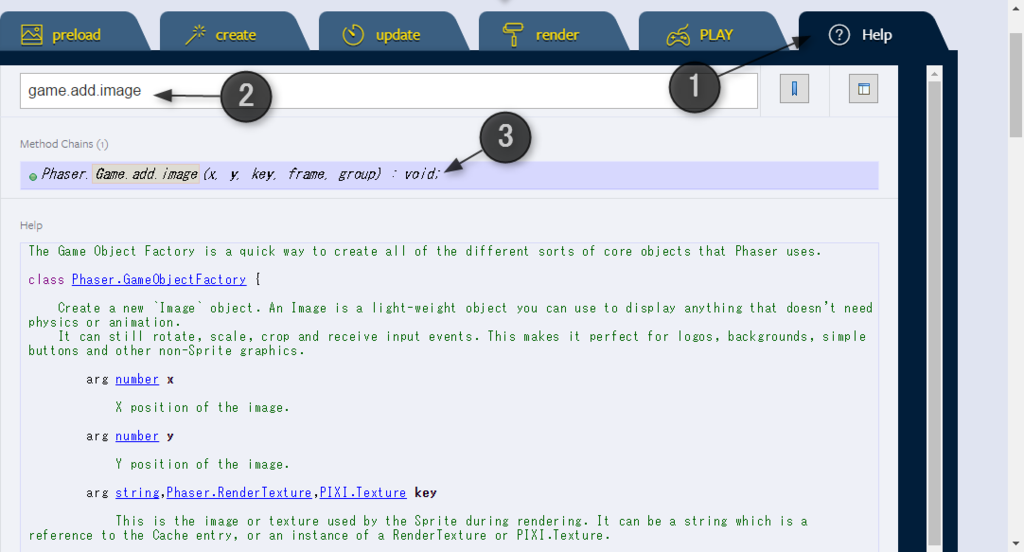
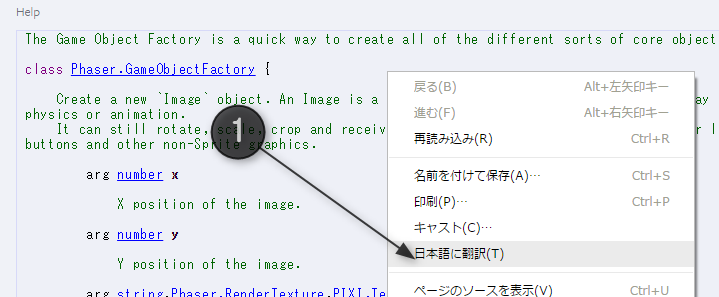
Helpタブに切り替える(1)と、Phaserのヘルプが表示されます。検索ボックス(2)に調べたいPhaserの命令を入力して、知りたいことを調べることができます。

上記は、game.add.image を検索した例です。見たい命令をクリックすると(3)、解説が表示されます。Phaserは英語圏のゲームエンジンなので英語の解説ですが、単語を調べればある程度意味が把握できると思います。また、Google Chromeを利用すると、画面を右クリックして[日本語に翻訳]を選択すると和訳できます。

機械翻訳なので怪しい日本語ですが、単語の意味は分かるので助けになるでしょう。
日本語が怪しいので、英語のまま作業を進めます。日本語に翻訳していたら、[F5]キーを押して再読み込みして翻訳を戻してください。
プログラムを予想する
PLAYタブに切り替えて、動きを観察します。
キーを押しても、マウスで画面をクリックしても何も起きません。updateタブに何も書いていないのでこれは当然ですね。
renderタブに何も書いていないのにキャラクターが表示されたのは何故でしょう?Phaserは、スプライトを画面に追加すると、追加した画像と座標に自動的に表示する機能を持っています。座標と画像が分かっているのだから、わざわざプログラマーが描画する必要はありません。そのような処理はPhaserが自動的に処理してくれるのです。Unityなどのゲームエンジンでもこのような思想は共通です。
renderタブは、線や図形などを直接描画したい時に利用するもので、Phaserが持っている機能で画面を構築する場合は必ずしも使う必要はありません。
コードを変更してみよう
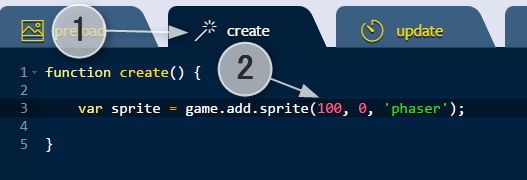
createタブに切り替えてください(1)。
謎が一つ残っていました。3行目の0, 0,の意味です。以下の(2)のように、最初の0を100に書き換えてください。書き換えたら、PLAYタブに切り替えて実行結果を見てみましょう。

dude君が先ほどより右に表示されました。

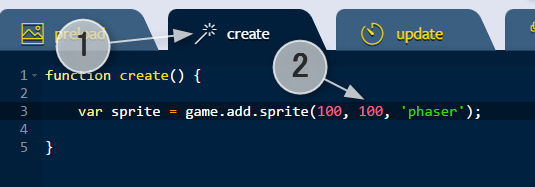
createタブに切り替えて、今度は100, 100,にしてみましょう。

PLAYタブに切り替えると、dude君が下に表示されるようになりました。

以上から、game.add.image()メソッドのパラメーターの意味が予想できたことでしょう。
ここまでのまとめ
- Phaserの公式ページのサンドボックスの構成と使い方が分かりました
- 画像や音の素材が用意されていて、すぐに利用することができました
- 英単語を読んだり、パラメーターを変更して実行結果を見ることで、プログラムの内容を予想することができました
プログラムを学ぶ時には「観察」「予想」「変更」「確認」を自分自身で行うことが大切です。解説を理解しようとするのではなく、解説をヒントにして自ら予想をして、本当にそういう意味かが分かるようにコードを変更してみて、実行結果が予想と一致するかを確認する作業を通して、本質を自分で発見していきましょう。
Phaserサンドボックスの操作が分かりましたので、チュートリアル Making your first Phaser game の開発に進みます。開いているサンドボックスを利用しますので、そのままにして次に進んでください。
ここまで実装したサンドボックスは、以下から確認できます。
次から、ゲームの開発を開始します。