プレイヤーをキーボードで操作できるようにします。Phaser公式チュートリアルのMaking your first Phaser game: Part 6 - Controlling the player with the keyboard - Learn - Phaserを参考にして進めます。
(4)プレイヤーの作成・当たり判定・処理落ち対策の続きです。
先のサンドボックスを閉じてしまっていたら、こちらを右クリックして[新しいウィンドウで開く]で開いて、作業を始めてください。
キーボードを使う
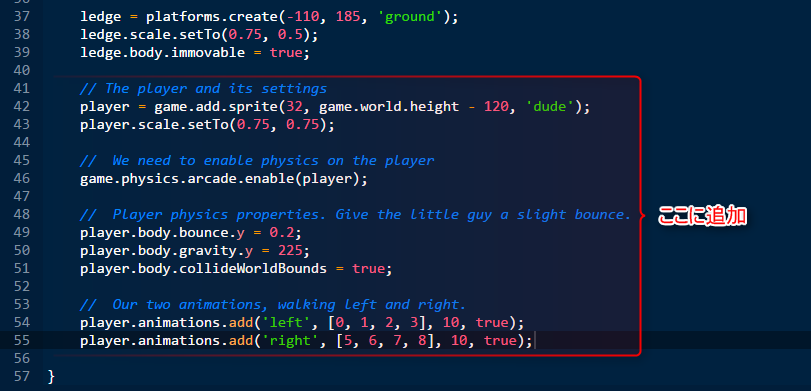
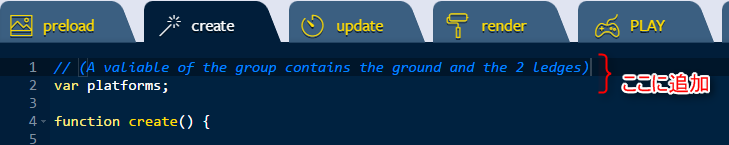
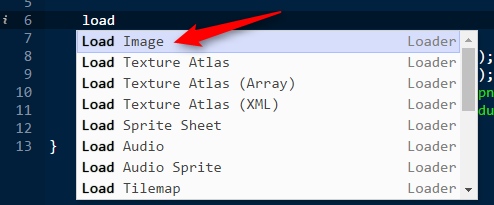
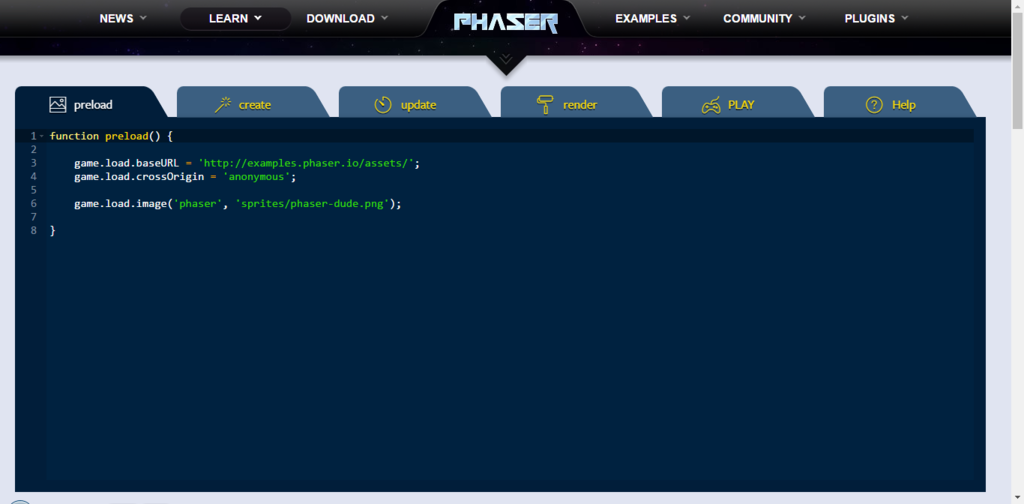
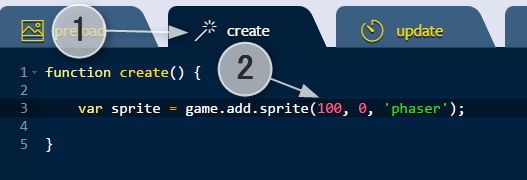
Phaserでキーボードのカーソルキーの入力を利用するために、createで準備をします。createタブに切り替えて、以下のような場所にコードを追加します。

追加するコードは以下の通りです。
// 5: // (A valiable of the keyboard cursor) var cursors;
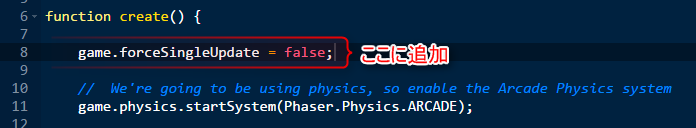
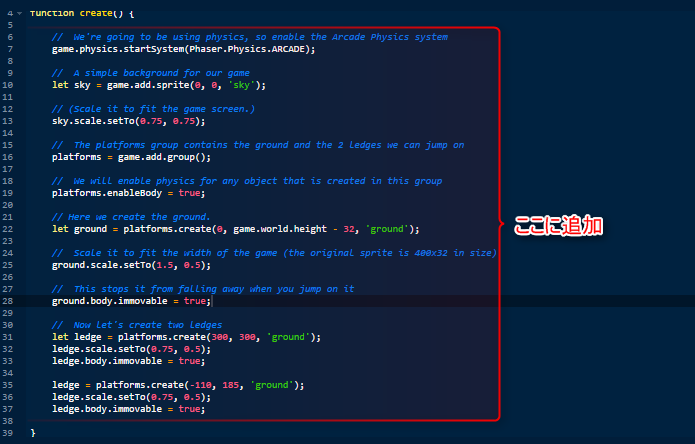
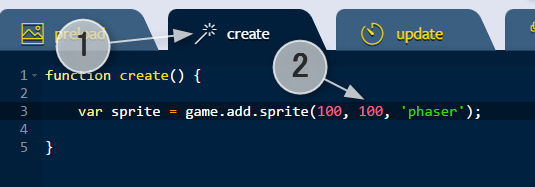
続いて、function create() {の中にキーボードのカーソルのコントローラーを作成するコードを追加します。以下のようにcreateの一番上にコードを追加します。

追加するコードは以下の通りです。
// 10:
cursors = game.input.keyboard.createCursorKeys();
プレイヤーを左に動かす
変数cursorsに代入したインスタンスを使って、カーソルキーが押されているかを調べられます。例えば左が押されているかを確認したいときは、cursors.left.isDownがtrueかを判定します。右の場合はleftの部分がright。上はup、下はdownで同じように確認できます。
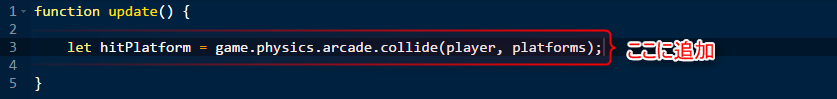
左移動を作ります。updateタブに切り替えて、先に追加した衝突を指示するコードの下にコードを追加します。

追加するコードは以下の通りです。
// 5: // Reset the players velocity (movement) player.body.velocity.x = 0; if (cursors.left.isDown) { // Move to the left player.body.velocity.x = -120; player.animations.play('left'); }
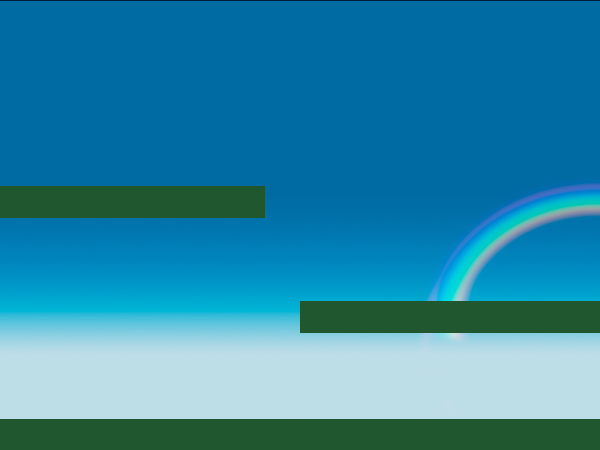
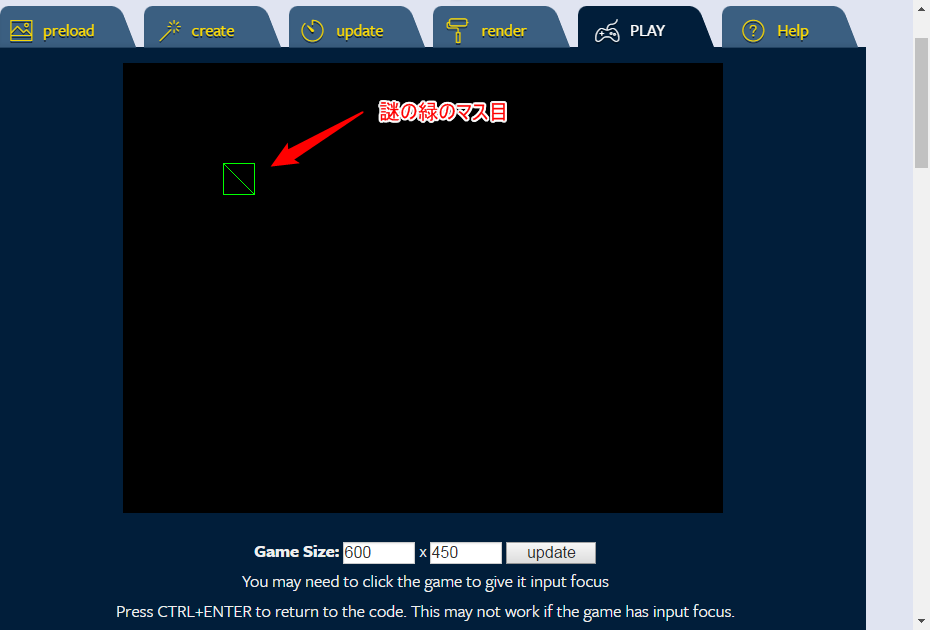
PLAYタブに切り替えて、左キーを押してください。キーを押している間、左に移動するようになります。また、走るアニメを開始します。

左に移動するコード
追加したコードについて見ていきます。
createタブ
// 6: var cursors;
キーボードのカーソルキーの状態を読み取るためのインスタンスを記録しておくための変数cursorsを定義します。
// 10:
cursors = game.input.keyboard.createCursorKeys();
ゲームオブジェクト > 入力(input) > キーボード > カーソルキー(CursorKeys)を作成(create) を呼び出しています。作成したカーソルを読み取るためのインスタンスを、変数cursorsに代入します。
以上がcreate処理に実装した内容です。
updateタブ
プレイヤーの動きは、画面を書き換えるたびに実行を繰り返します。そのようなプログラムはupdateタブに書きます。操作を反映させたり、当たり判定をしたり、ゲームを進めたり、updateがゲームを動かす場所です。
// 6:
player.body.velocity.x = 0;
プレイヤーの速度(velocity)のX方向に0を代入します。プレイヤーは物理エンジンを有効にしていますので、動かしたい速度を設定すれば、Phaserがその通りに移動させてくれます。0を代入したのでプレイヤーは横方向を停止します。
// 8: if (cursors.left.isDown) {
ifは、条件に応じてプログラムを動かしたり、動かさなかったりするためのスイッチのような命令です。()内の計算結果がtrue(真=成立)していたら、その下に続く{から}の間のプログラムを実行します。成立していなかった場合は、{から}の処理は実行しません。
cursors.left.isDownは、左のキーが押されるとtrueに、押されていないとfalseになります。つまり、左のキーが押されていたら、{と}の間のプログラムを実行することになります。
// 11: player.body.velocity.x = -120; player.animations.play('left'); }
左キーが押された時に実行するプログラムです。11行目では、X方向の速度に-120を設定しています。X座標は、大きい値ほど右を表しますので、左に120ピクセル、1秒間で動かすということになります。
13行目は、leftという名前のアニメを再生する指示です。
14行目で、左ボタンが押された時の処理は終了です。
左ボタンを離したらどうなるでしょうか。
- 6行目で速度を0にしていますので、X方向は停止します
if文は成立しないので{}内のコードは実行されませんのでそのまま停止です- アニメに関しては何もしないので、左アニメが動きっぱなしになります
左への移動は停止するけど、アニメが停止しない理由が分かりました。
右移動と停止
左の動きができました。右移動と、キーを離した時にアニメを停止する処理を入れます。左移動のすぐ下に以下のようにコードを追加します。

追加するコードは以下の通りです。
// 15: else if (cursors.right.isDown) { // Move to the right player.body.velocity.x = 120; player.animations.play('right'); } else { // Stand still player.animations.stop(); player.frame = 4; }
PLAYタブに切り替えたら、左右キーを押してください。左右に歩くようになります。

また、キーを離すとアニメが停止して、正面を向くようになりました。player.frame = 4;は、プレイヤーのアニメをパターン4にするという意味です。パターン4が何を表すかは、以下のパターンの並びから予想してみましょう。

基本的な処理は左移動と同じです。どのような処理なのかを予想してみましょう。
ジャンプを実装
上キーを押したらジャンプするようにします。左右移動と考え方は同じです。左右操作の続きの以下の場所にコードを追加します。

追加するコードは以下の通りです。
// 28: // Allow the player to jump if they are touching the ground. if (cursors.up.isDown) { player.body.velocity.y = -250; }
PLAYタブに切り替えたら、上キーを押してください。ジャンプします。
しかし、なにか動きが変です。上キーを押しっぱなしにすると上昇を続けますし、上キーを押すといつでもジャンプできます。
地面を歩くタイプのゲームを作る時は、地面に立っている時と、空中にいる時の処理を分けて作ります。Phaserに限らず、どのような環境でも共通する考え方です。
ジャンプは地面に立っていないとできないのが自然です。そこで、上キーが押されているかを判定するときに、下方向が接触しているかと、地面に接触しているかも判定に加えます。これにより、空中ジャンプを抑制するのです。

修正するコードは以下の通りです。
// 29: if (cursors.up.isDown && player.body.touching.down && hitPlatform)
PLAYタブに切り替えて、操作してください。今度は、空中でジャンプすることはなくなりました。
スーパーマリオやスマブラなどでは、地面にいる時と空中の時で横方向の動き方が変わります。今回は、地面でも空中でも横方向の動きは同じですが、考え方が分かれば好きなように改造することができます。
ここまでのまとめ
プレイヤーの操作を実装しました。移動は、速度(velocity)を設定すれば、あとは重力の時と同じく物理エンジンが動かしてくれます。このタイプのゲームで、地面などの障害物の上に乗っかったり、ぶつかったりする処理を作るのは工夫が必要なのですが、大幅に手間を省略することができました。Unityでも、同じような考え方で動かします。
ジャンプがあるゲームでは、地面に立っているかどうかで動きを変える必要があることを確認して、Phaserでどのように地面に立っているかを判定するかを示しました。
次に行く前に、updateタブで以下の物理エンジンに与えたパラメーターを変更して、動きの変化を確認してみてください。
- 13行目の
player.body.velocity.x = -120;の-120を、-50などに変更してみる - 20行目の
player.body.velocity.x = 120;の120を、50などに変更してみる - 36行目の
player.body.velocity.y = -250;の-250を、-100などに変更してみる
それぞれの数値をどのように調整すればどのように動くのかを確認してみてください。
ここまで実装したサンドボックスは以下で確認できます。
次は集めための星を作ります。