シーン内の別々のゲームオブジェクトで構成されるメッシュを、マテリアルやシェーダーごとに合体、あるいは、マテリアルも合体させて、ドローコールを減らして高速化してくれるという人気アセットMesh Bakerを使ってみました。
紹介に先立って補足
Mesh Bakerを利用して効果があるのは、多くのマテリアルやシェーダーをバラバラに使っているオブジェクトで構成したシーンです。同じマテリアルを使ったシーンの場合は、Mesh Bakerを利用するメリットは少ない可能性があります。
また、Mesh Baker LODは、事前に用意したポリゴン数を減らしたモデルをこちらで用意して、それを切り替えてくれるというものです。自動的にポリゴン数の削減をやってくれる訳ではないのでご注意ください。これは、Unity謹製のLOD Groupも同様です。
条件に合致した上で、自前でポリゴン数を減らしたモデルを用意すれば、かなりの効果が期待できます。
(2018/5/17追記)
目次
利用したシーン
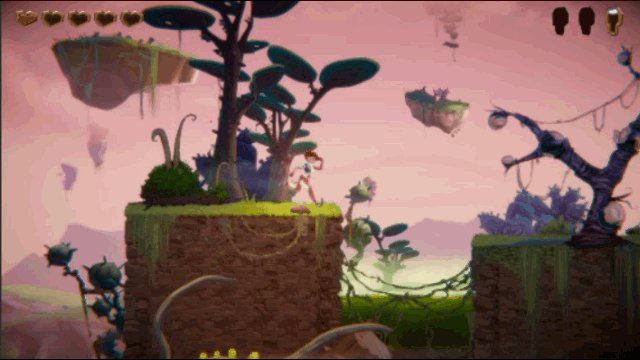
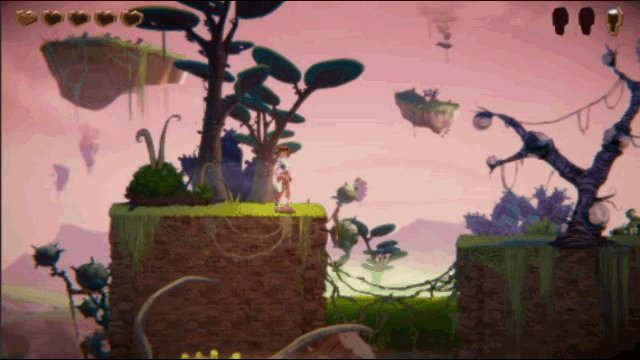
体験講義用に作成したUNetのマルチ対戦的プロジェクトに適用してみました。立方体や、ProBuilderの円柱、階段などを使ってステージを作ったので形はシンプルなのですが、思いのほか色々と置いてしまったのでそれなりに重そうなステージになっていました。
Mesh Baker適用前はこんな感じでした。


黄緑の足場をMesh Bakerで合体させます。ただし、1つに統合するとカリングなどで不利になるので、適当なグリッドで分割します。
Mesh Bakerでメッシュを統合する
Asset Storeで購入して、通常通りダウンロード&インポートしました。セール中に購入したので$45.5で買えました^^
チュートリアルを見る
動画チュートリアルが用意されていたので、以下の2つを見ました。
ゲームオブジェクトを準備する
Mesh Bakerを使ってメッシュを統合するには、TextureBakerオブジェクトをシーンに配置します。対象のプロジェクトを開いて、Asset StoreからMesh Bakerをダウンロード&インポートしてから作業してください。
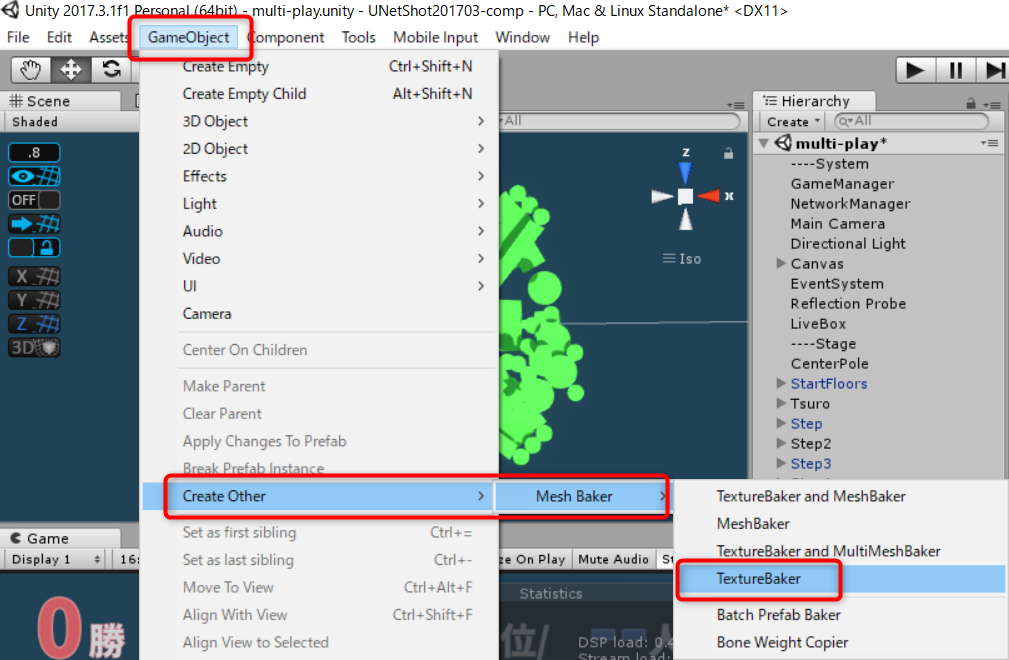
- GameObjectメニューから、Create Other -> Mesh Baker -> TextureBakerを選択します

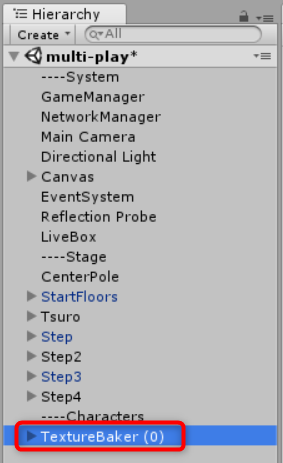
以上で、HierarchyビューにTextureBaker(0)というオブジェクトが生成されます。これを使って、メッシュの選択やマテリアルの結合、Mesh Bakerオブジェクトの作成などを行います。
オブジェクトを選択する
くっつける対象のゲームオブジェクトを選択します。最初のチュートリアルでは、メッシュを持ったゲームオブジェクトを一つずつドラッグ&ドロップしていますが、このシーンのメッシュは階層構造になっている上に200を越えるオブジェクトがあるのでやってられません。そこで、Adding Objectsツールを利用します。
- HierarchyビューのTextureBaker(0)をクリックして選択します

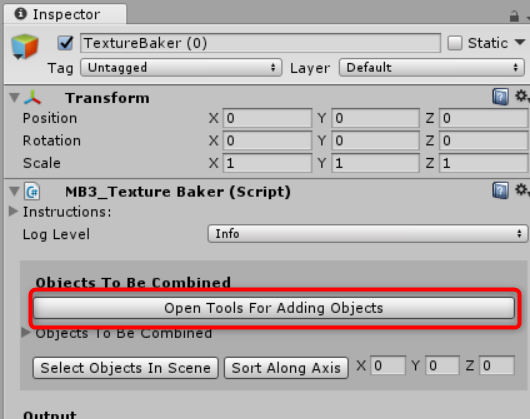
- InspectorビューからOpen Tools For Adding Objectボタンをクリックします

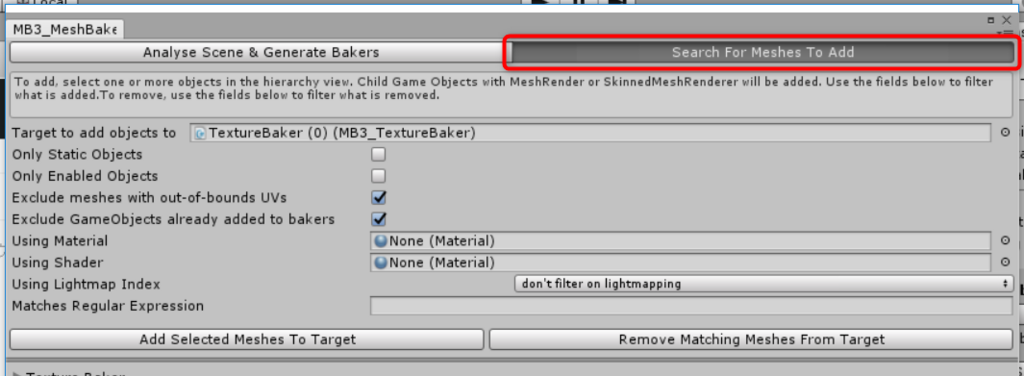
- ダイアログが開くので、Search For Meshes To Addボタンをクリックします

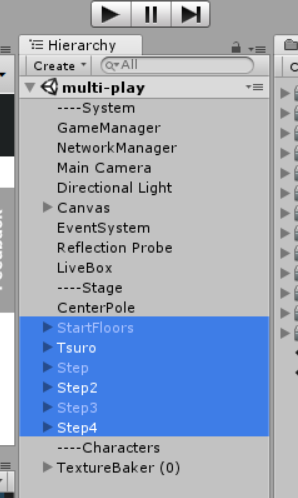
- Hierarchyビューで、統合したいゲームオブジェクトを選択しておきます

- MB3_MeshBakerダイアログで、追加するオブジェクトの条件を設定します。今回は以下のようにしました。
- Staticなオブジェクトにする
- Enableなオブジェクトにする
- UVが範囲外のオブジェクトもあるので、それは除外しません
- すでに追加済みのオブジェクトは除外します

- 以上設定したら、Add Selected Meshes To Targetボタンをクリックします
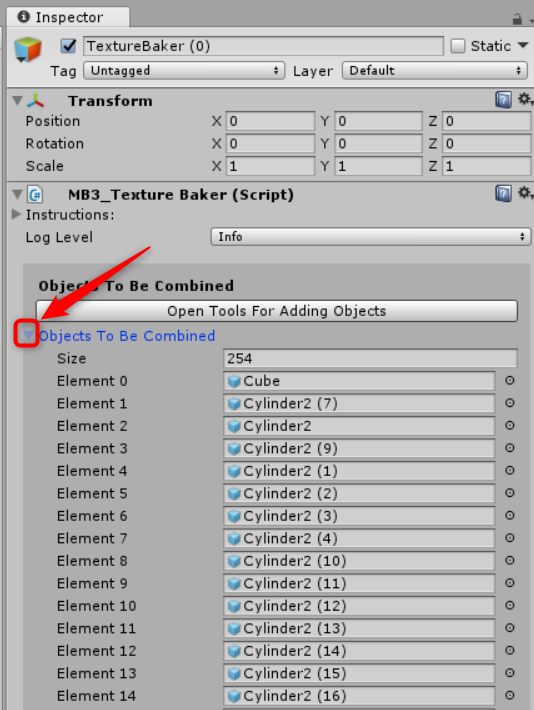
以上で選択完了です。Inspectorビューで、Object To Be Combinedの左の三角アイコンをクリックして開いてみてください。条件にあったオブジェクトが選択されているはずです。

結合マテリアルとBakerオブジェクトの生成
次に、結合したマテリアルやシェーダーと、Bakeを行うためのオブジェクトを生成します。
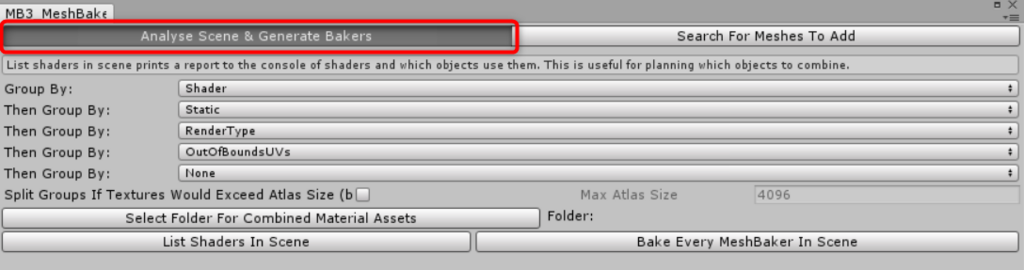
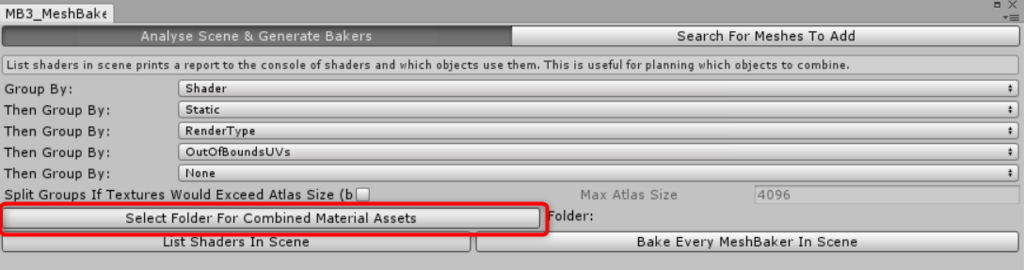
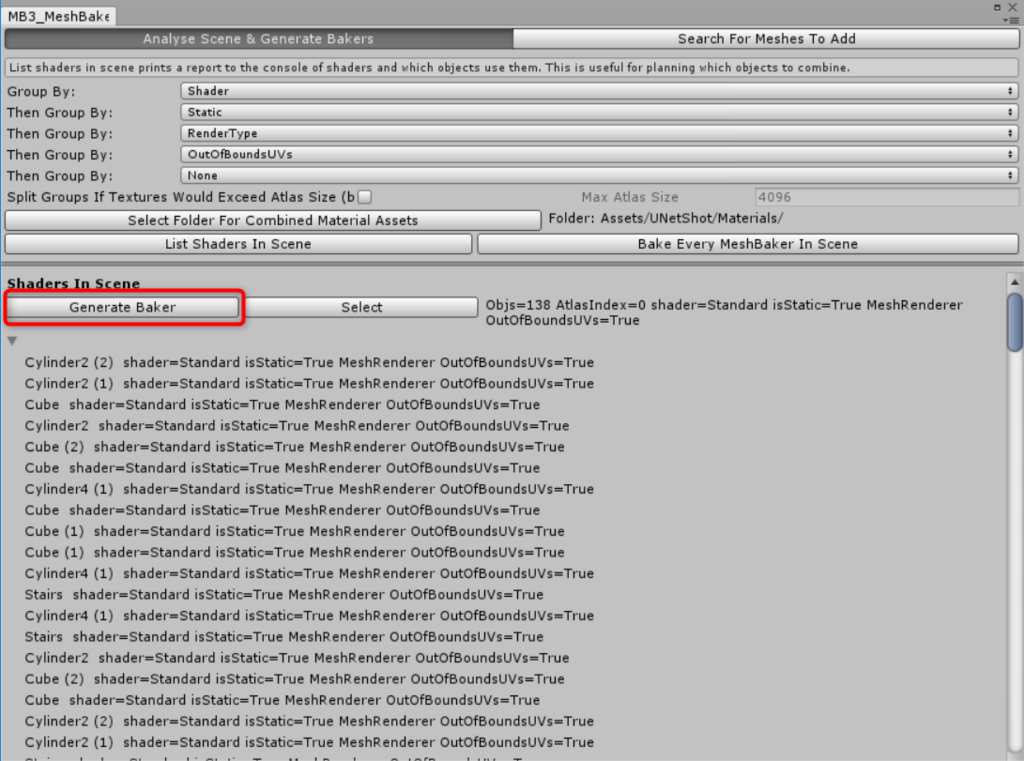
- Analyse Scene & Generate Bakersボタンをクリックします

- グループ分けする基準があれば設定します。今回はデフォルトのままにしました
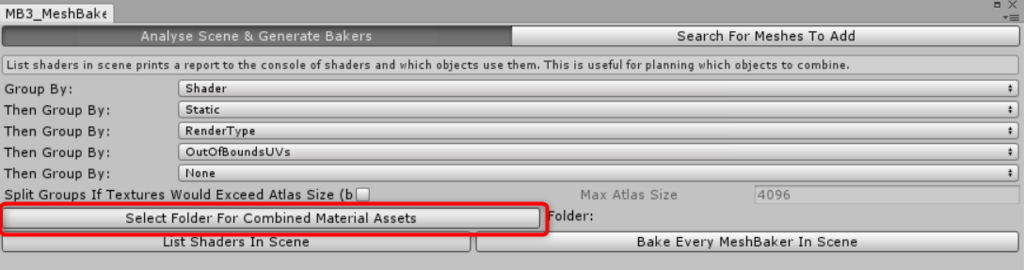
- 結合マテリアルを保存する先のフォルダーを指定するために、Select Folder For Combined Material Assetsボタンをクリックします

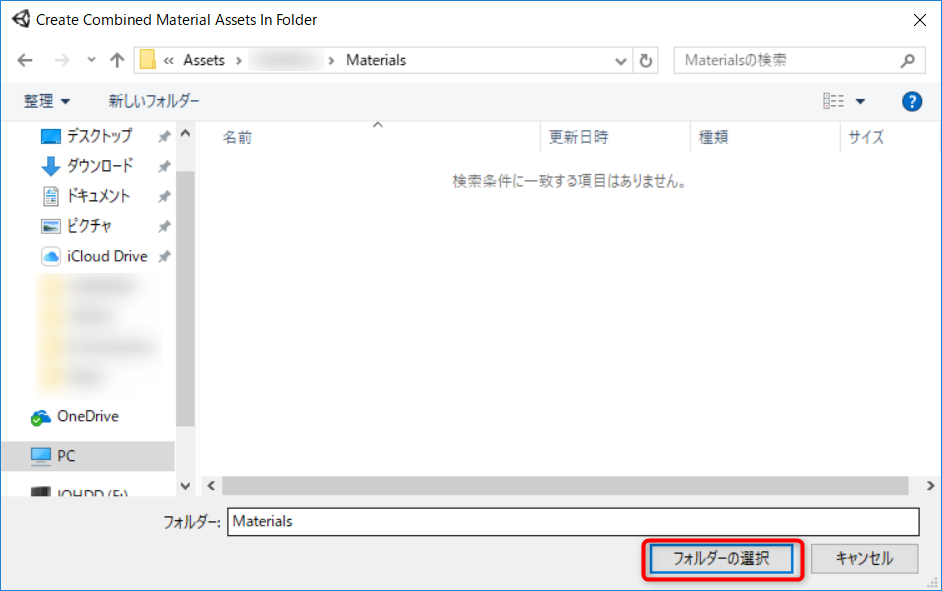
- Assetsフォルダーから、必要なら新しくフォルダーを作成して、フォルダーを選択します

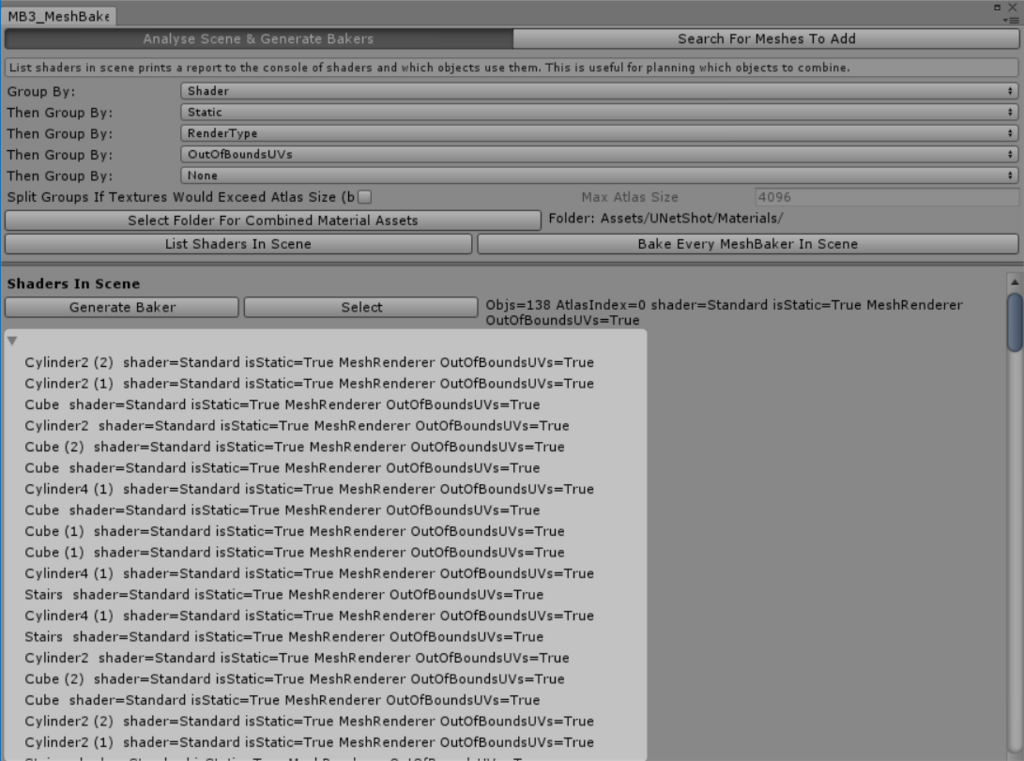
- List Shaders In Sceneボタンをクリックします

指定したグループ分けの基準に沿って、シーン内のシェーダーとマテリアルがグループ化されます。

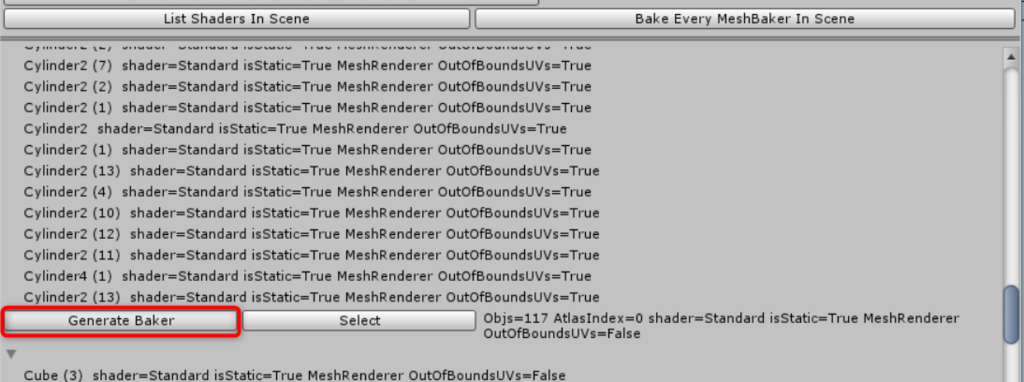
- リストアップされたGenerate Bakerボタンをクリックしていって、統合マテリアルとBakerオブジェクトを生成します


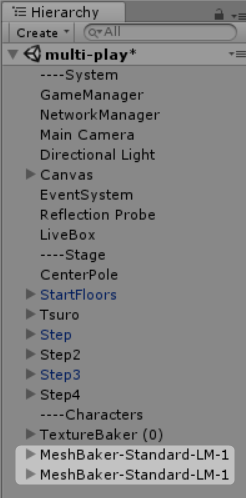
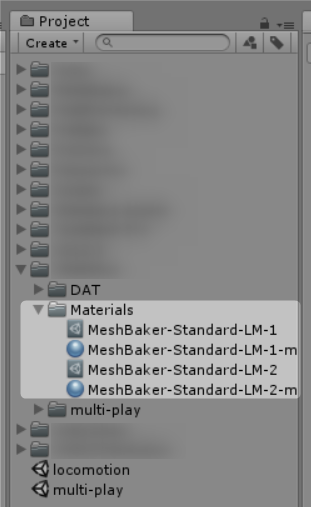
HierarchyビューにはBakerオブジェクトが、Projectビューの保存先として指定したフォルダーにはマテリアルとシェーダーが生成されます。


統合メッシュを生成する準備が整いました。
Adding Objectツールは役目を終えたので閉じて構いません。
クラスター分割する
このまま生成すると、シーン全体がまとめられてしまいます。ドローコールは減るかも知れませんが、カリングが効かなくなるので描画ポリゴン数が増えてしまう恐れがあります。適切なサイズに分割して生成するようにします。
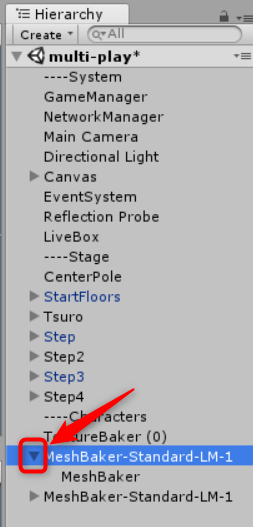
- HierarchyビューのMeshBaker-Standard-LM-1の左の三角をクリックして開きます

子供のMeshBakerは、まとめてオブジェクトを生成するためのものなので、分割する場合は不要です。選択して削除します
HierarchyビューのMeshBaker-Standard-LM-1をクリックして選択し直します
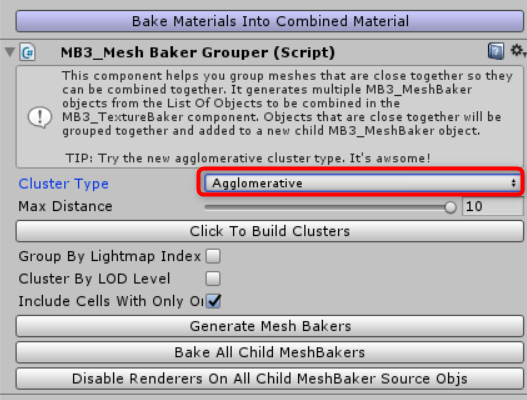
- InspectorビューからCluster Type欄を見つけて、Agglomerativeに変更します

- 今回のシーンは大きいので、Max Distanceを最大の
10にしておきます

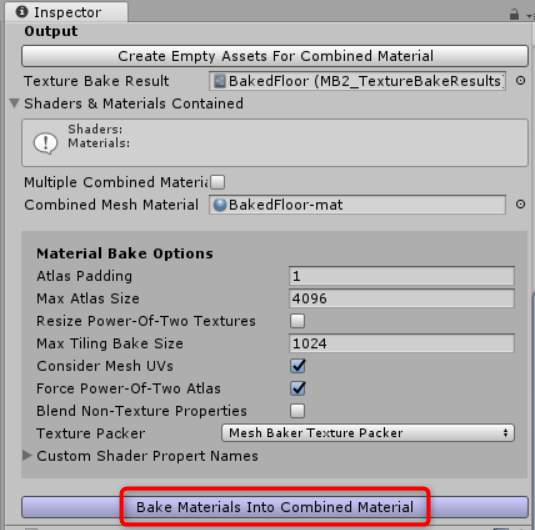
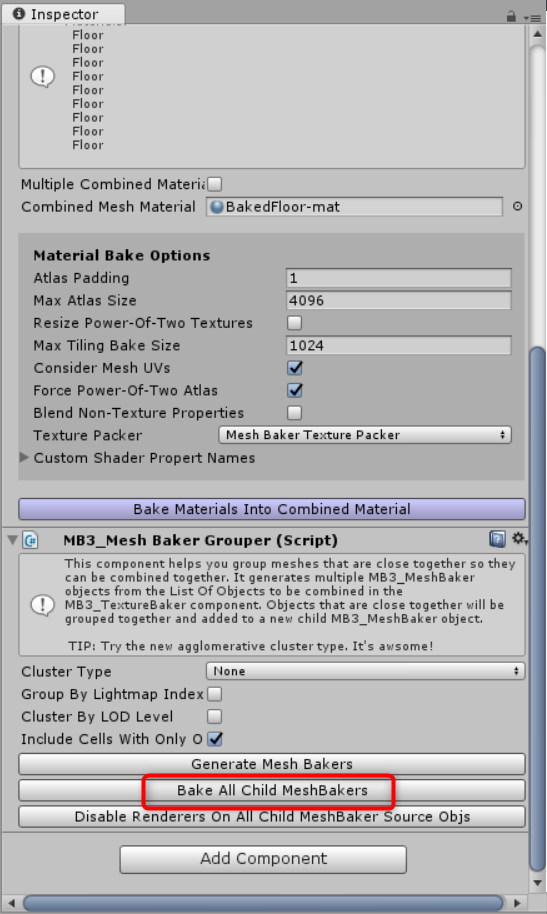
- InspectorビューのBake Materials Into Combined Materialボタンをクリックして、マテリアルを再生成しておきます

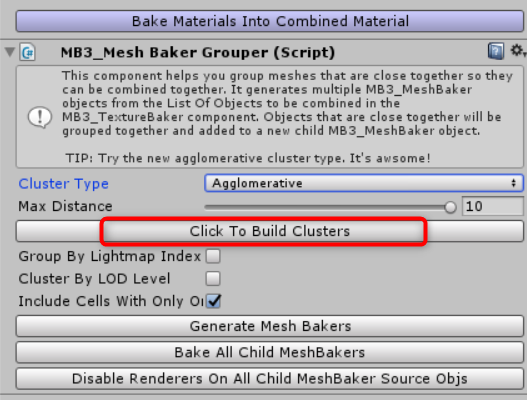
- Click To Build Clustersボタンをクリックします

エラーが発生しましたが、とりあえず動いたので気にせず進めました。
- Generate Mesh Bakersボタンをクリックして、Bakerを生成します

これで、MeshBakerが自動的に判断したエリアに分割してくれました。
統合したメッシュオブジェクトを生成する
統合したメッシュオブジェクトを生成します。
- InspectorビューのBake All Child MeshBakersボタンをクリックします

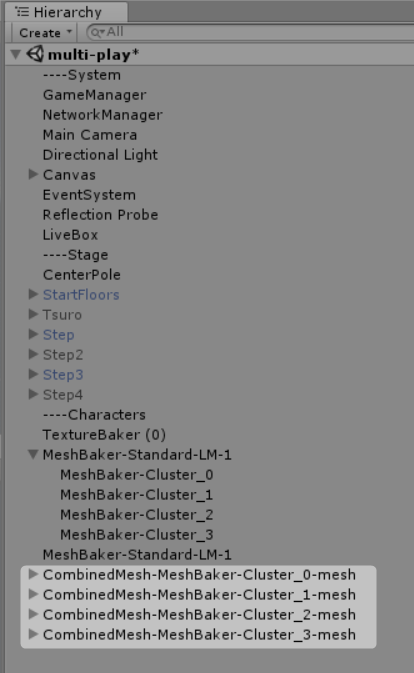
Hierarchyビューに、分割されたメッシュオブジェクトが生成されました。

他にもオブジェクトがあれば、同様の手順で生成していきます。
仕上げ
元のオブジェクトを削除したり、当たり判定を入れたりして仕上げます。
元のオブジェクトを消す
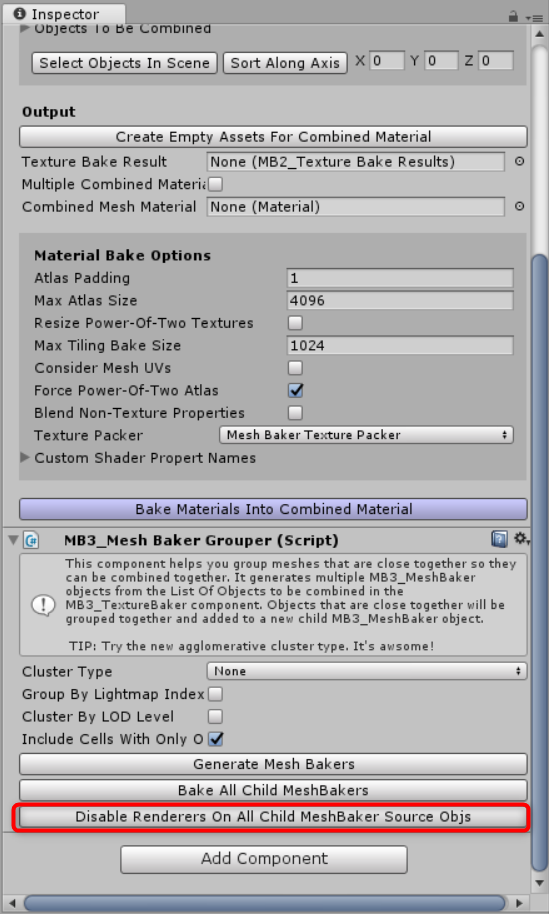
元のオブジェクトをDisableにするだけであれば、HierarchyビューからTextureBaker(0)を選択して、InspectorビューでDisable Renderers On All Child MeshBaker Source Objsボタンをクリックすれば、自動的に該当するオブジェクトを無効にしてくれます。

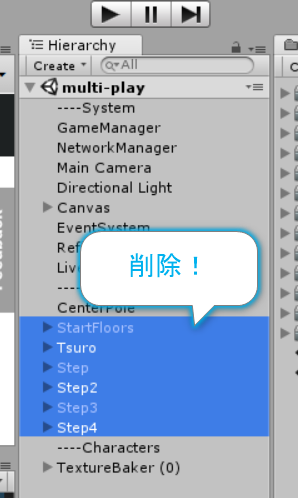
完全に不要な場合は、Hierarchyビューから削除してもよいでしょう。

関連オブジェクトの削除
役目が終わったら、TextureBaker(0)なども消して構いません。

当たり判定の設定
元のオブジェクトを削除してしまったので、当たり判定も消えてしまいました。Mesh Colliderを追加して、当たり判定を復活させます。
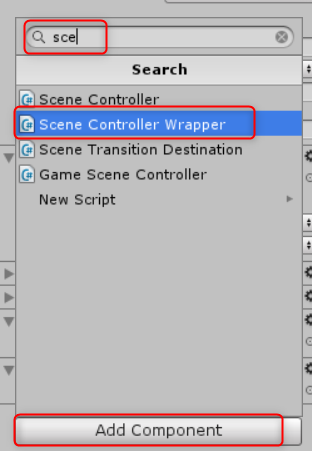
- Hierarchyビューの検索ボックスに
-mesh-と入力すると、統合したメッシュオブジェクトが表示されるので、すべて選択します

- InspectorビューでAdd Componentをクリックして、Physics -> Mesh Colliderを追加します

Staticオブジェクトにしたいので、その設定をします。
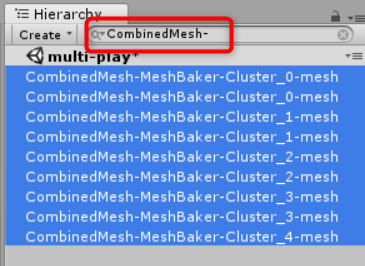
- Hierarchyビューの検索ボックスに
CombinedMesh-と入力すると、統合メッシュオブジェクトの親が表示されるので、すべて選択します

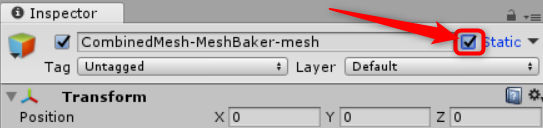
- InspectorビューのStaticにチェックを入れます

- 子供もすべてstaticにしたいので、Yesをクリックします

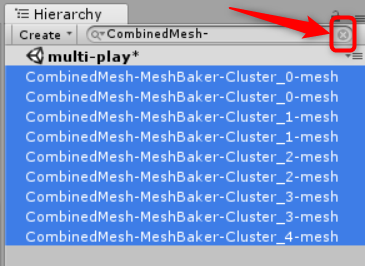
以上で完了です。Hierarchyがそのままだと使いづらいので、検索ボックスのxをクリックして検索を解除しておきましょう。

成果
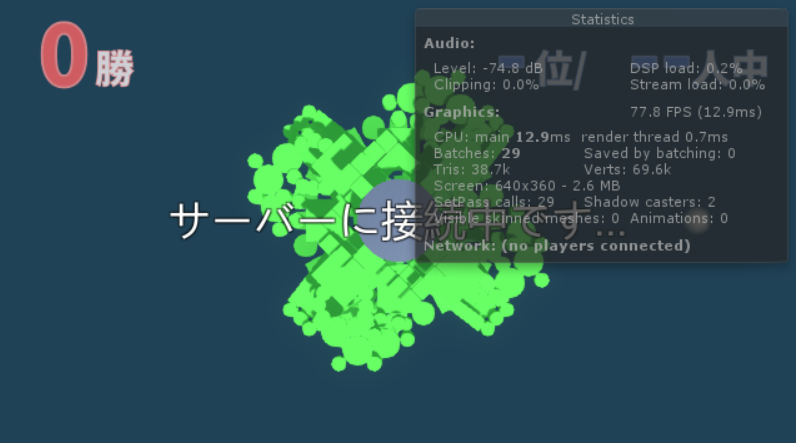
以上で完了です。成果を確認してみます。

もともとマテリアル一つだったので、ドローコールは変化ない模様。Saved by batchingは667から0になってます。
効果的ではなかろうかというのはShadow castersの数で、607から33に激減。
しかし、ポリゴン数が増えちゃいました。

上空ビューも似たような傾向で、Shadow castersが激減してます。
ポリゴン数が増えたことによってパフォーマンスは相殺されて、ほとんど差が分からなかった、というのが今回の結果でした^^;
まとめ
オブジェクトを統合することで、Shadow castersを大幅に減らすことに成功しました。しかし、オブジェクトを統合したことで描画対象のポリゴン数がうまく減らず、パフォーマンスの向上は微妙でした。
本来は、沢山マテリアルやシェーダーがあるシーンで、それらを統合してドローコールを減らすのが目的の機能なので、マテリアルをそれほど使ってないシーンだと効果はあったりなかったりでした。
しかし弾は残っています。Mesh Bakerの追加アセットMesh Baker LODも入手しています。これはLOD(Level Of Detail=距離に応じてモデルのポリゴン数を切り替える機能)をやってくれるやつで、まさにポリゴン数を減らしてくれるやつです。これと組み合わせた時に真価を発揮するに違いないと期待しています。