開発する機会が増えてきて、これまで使っていたオフィスの講義の採点用のノートPCでは限界になってきたので、開発用PCを新調しました。選んだのはツクモさんのG-GEAR N1570K-710Tです。
これにHDDを取り付けたので、手順をまとめておきます。
目次
機種の選定
- 仮想PCが使いたいのでOSはWindows10 Pro
- CPUはi7
- メインメモリは16GByte
- ストレージはOSやアプリのインストール用のSSDを250GByte程度と、データ保存用のHDDを1Tぐらい欲しい
- ビデオカードはいざという時にHTC VIVEを接続できるGeForce GTX1060以上
以上を満たすものを探して辿り着いたのが、HPのOMEN by HP 15 製品詳細 - ノートパソコン | 日本HPと、今回購入したG-GEARでした。価格的にはHPの方が安かったのですが、以前使っていたHPのPCが3年間でマザーボードが壊れてしまったのでちょっと他を試したかったのと、専門学校のVRセットをツクモさんで買っていたことと、ツクモさんのBTOの評判がよく、長く付き合うつもりのPCだし、ここは安心のツクモさんかなと気持ちが傾いていきました。
しかし、一つ問題が。ベース機種として最適なこのモデルですが、なぜかカスタマイズできないのです...。ストレージはSSDの500GByteのみ。SSDのみというのはちょっと嫌だし、500Gでは心もとない。こういう部分に関しては、HPが明らかに優れいています。Webサイトでの機種の検索機能もずば抜けて探しやすかったです。もし、前の機種が長く生きながらえていたら、今回もHPだったのですが壊れちゃったから。
キーボードとかの具合を確認したかったこともあり、池袋のツクモさんに行って確認したところ、どうやらHDDは後付けできるようでした。ということで、HDDは増設するということでこの機種に決めました!
必要なもの
増設に必要なのは、2.5インチの内蔵HDDと、2.5インチ用のネジと、ネジを回すための精密ドライバーのプラスです。HDDは店員さんのお勧めで以下のものを購入しました。

SEAGATE 2.5インチ内蔵ハードディスク ドライブ(1TB) BarraCuda ST1000LM048
- 出版社/メーカー: SEAGATE
- メディア: Personal Computers
- この商品を含むブログを見る
パッケージはこんな感じです。

2.5インチドライブの取り付け用に以下のようなネジが必要です。

- 出版社/メーカー: AINEX
- 発売日: 2014/05/30
- メディア: Personal Computers
- 購入: 1人 クリック: 1回
- この商品を含むブログを見る
僕は店員さんが間違えて選んだ3.5インチのネジを買ってしまったので故あって、廃棄したノートPCから取り出したネジを使いました。使わなくなったノートPCがあったら、そこから確保できるかもしれません。
HDDの増設前に
前述しましたが、開けてしまうと保証が効かなくなります。いきなりHDDを付けて、初期不良があったら目も当てられません。まずは何もつけずにPCを起動して、メモリーチェックをしたり、一通り操作をしたりして、動作不良がないかを確認しました。
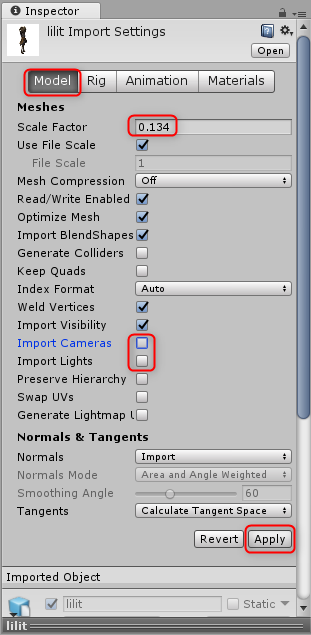
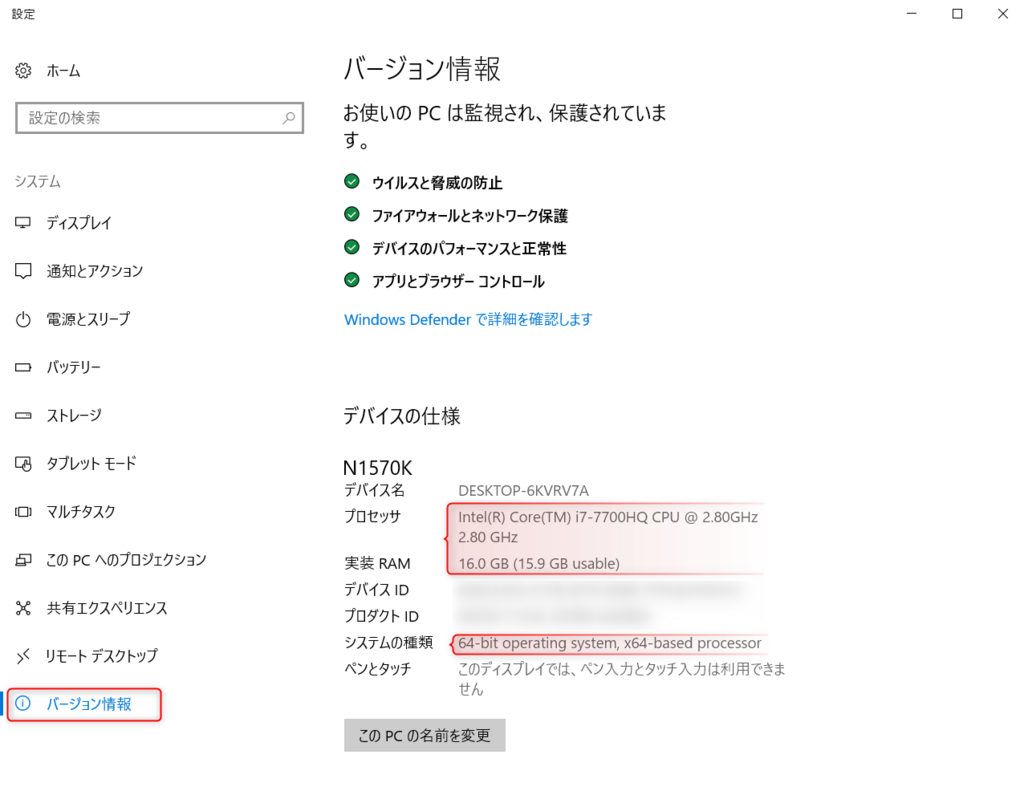
まずは基本構成に間違いがないかを確認しました。
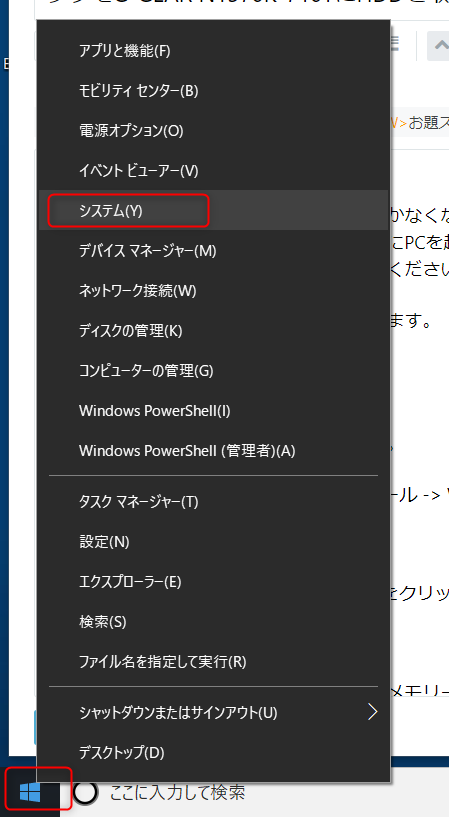
- スタートメニューを右クリックして、"システム"を選択します

- "バージョン情報"を選択して、CPU、メインメモリーサイズ、システムの種類が正しいか確認します

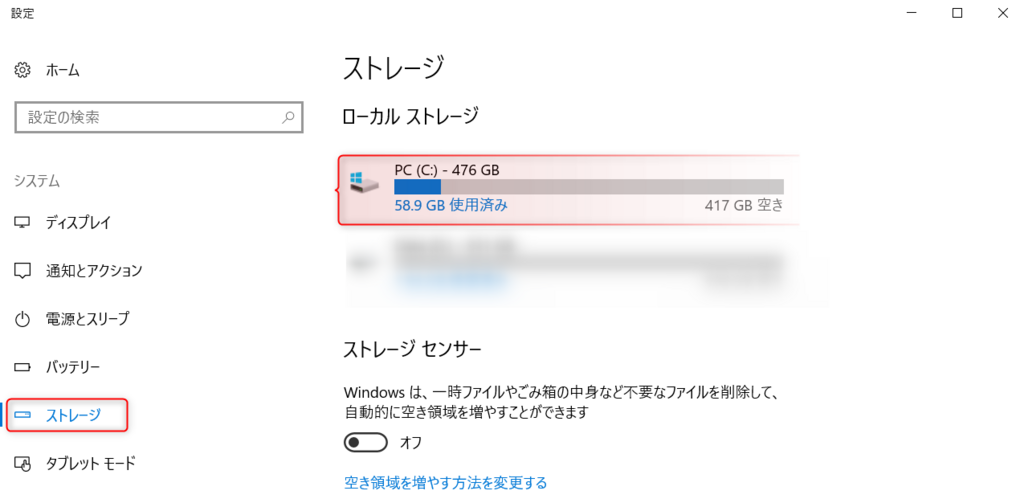
- "ストレージ"を選択して、SSDのサイズが合っているか確認します

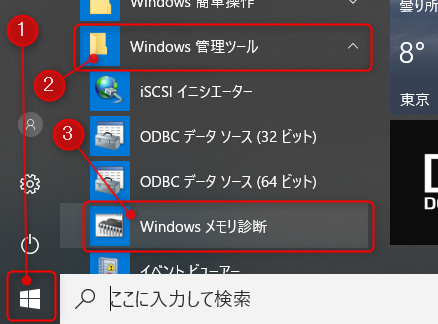
あとは念のため、メモリーチェックをしておきました。

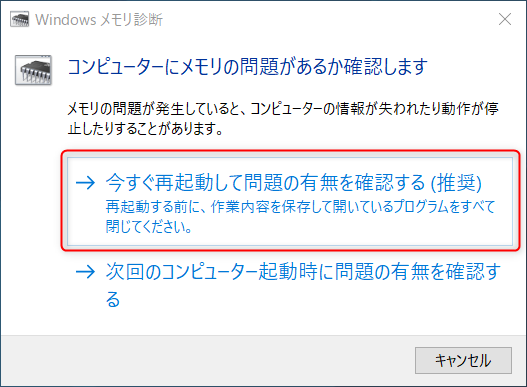
- "今すぐ再起動して問題の有無を確認する"をクリックして開始します

メモリ診断が完了するのを待って、メインメモリーに異常がなければひとまず大丈夫そうかな、ということで、増設を始めます。
裏蓋を開ける
- PCをシャットダウンして、電源アダプターを外します
- その他、接続しているものがあれば外します
- ディスプレイを閉じて、裏返します
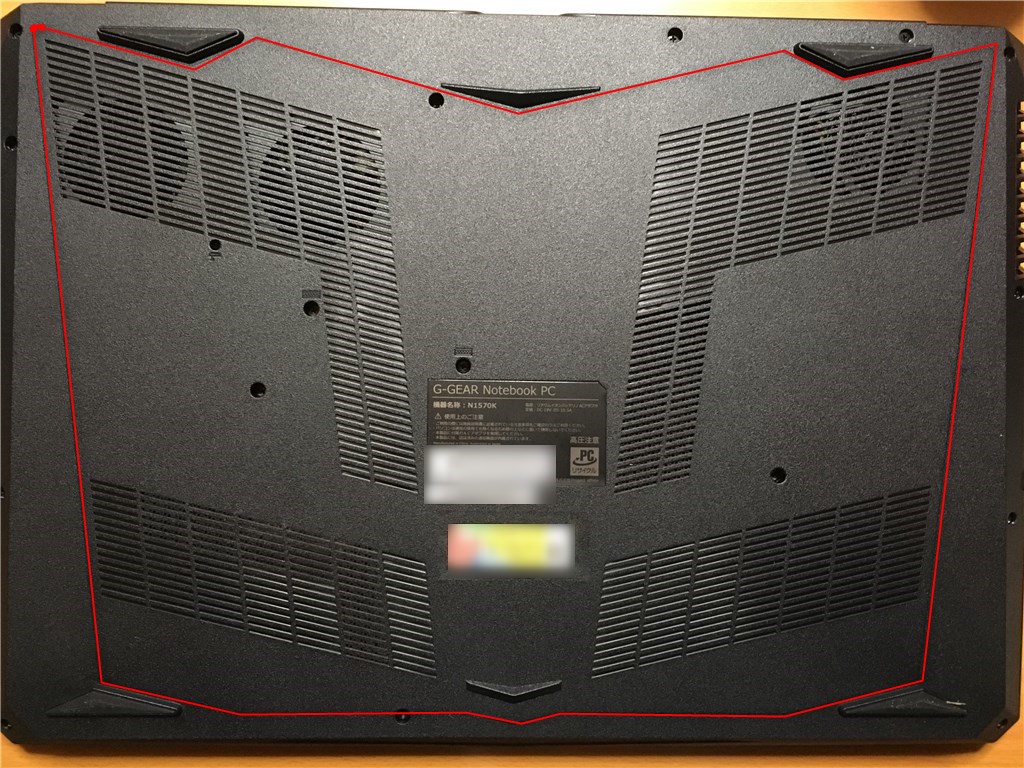
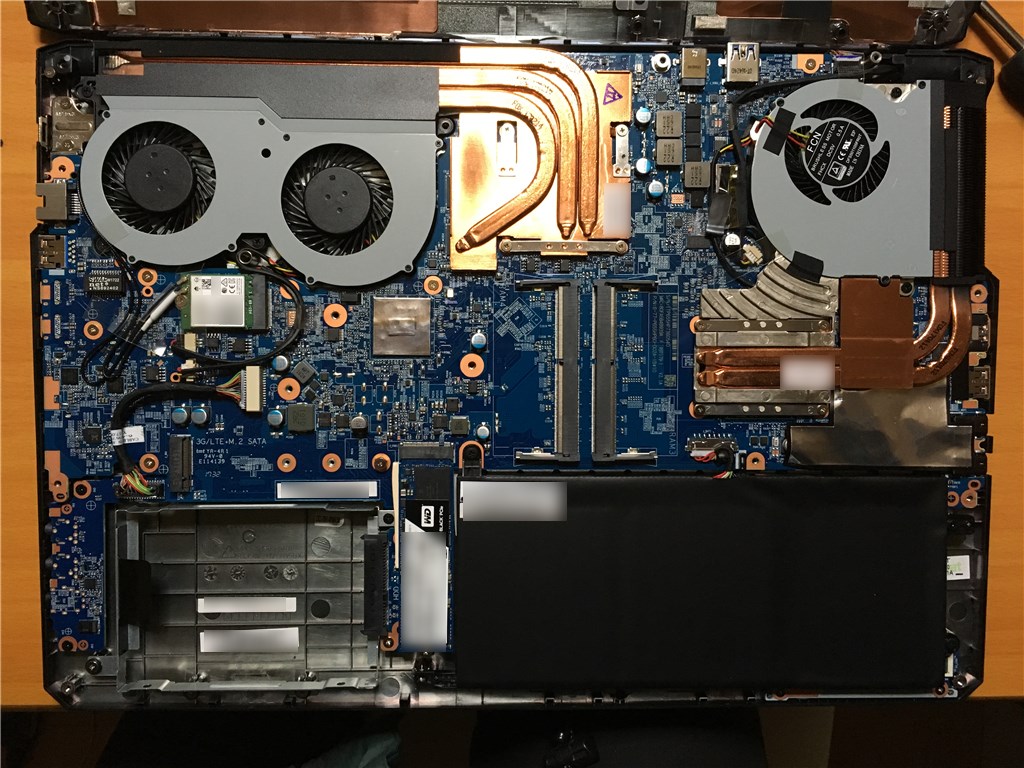
- 裏はこんな感じです

- 一見、以下のような切込みがあるように見えるのですが、これは飾りでした^^; 全面が開きます

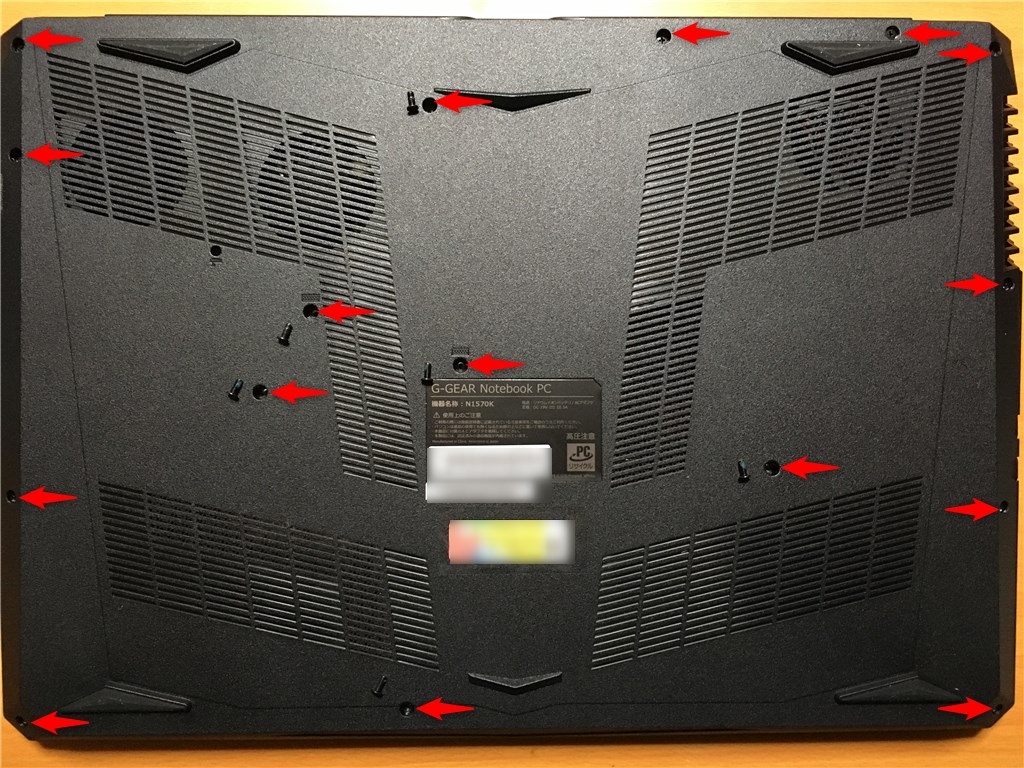
- ネジをすべて外します

- 奥の角に、指を入れるような感じで手で広げたらパカっと少し隙間ができました

- そこから、指を入れていく感じで少しずつ隙間を広げていくと、パチッパチッという感じで軽い手応えで裏蓋が外れます

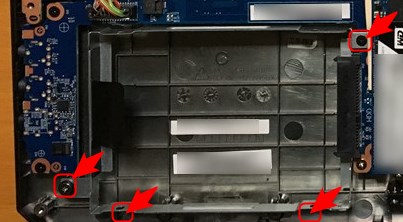
- 左下の部分がHDDをマウントする部分です。矢印のあたりにHDDを固定する金具がネジで取り付けられているので外します

- HDDを触る前に、静電気をなくしておきたいので、放電できる金具などを触っておきます。この後は頻繁に静電気対策をしておくとよいでしょう
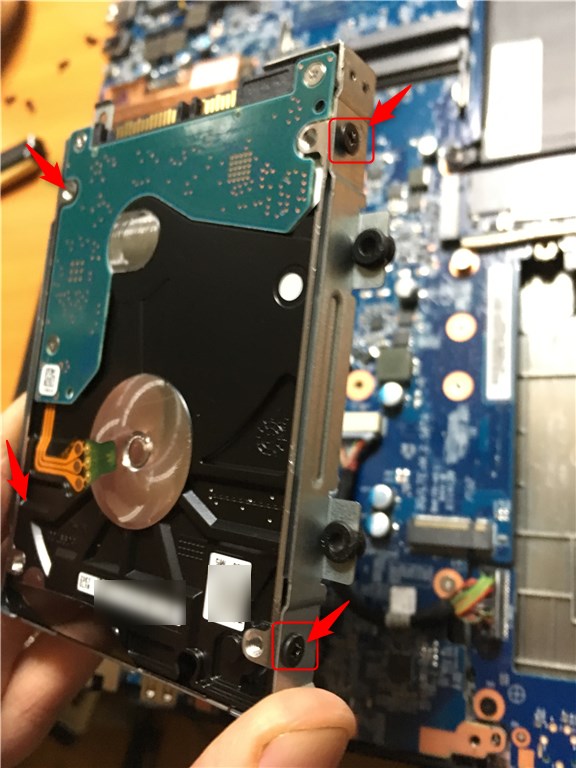
- 購入した取り付けネジを使って、外した金具にHDDを固定します。矢印で指したあたりの4箇所でネジ止めします

- 赤枠で示したあたりのソケットに、HDDの端子を差し込んだら、固定金具をもとの通りにねじ止めします

以上で、HDDの取り付けは完了です。裏蓋を元に戻したら、ネジ止めします。
HDDの初期化
以上で取り付けは完了ですが、フォーマットをしないとHDDが使えませんので、フォーマットをします。
- PCを起動します
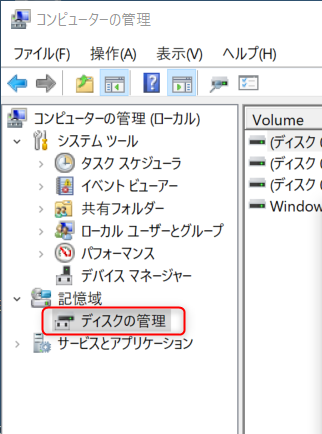
- スタートメニューを右クリックして、"コンピューターの管理"を選択します

- "ディスクの管理"を選択します

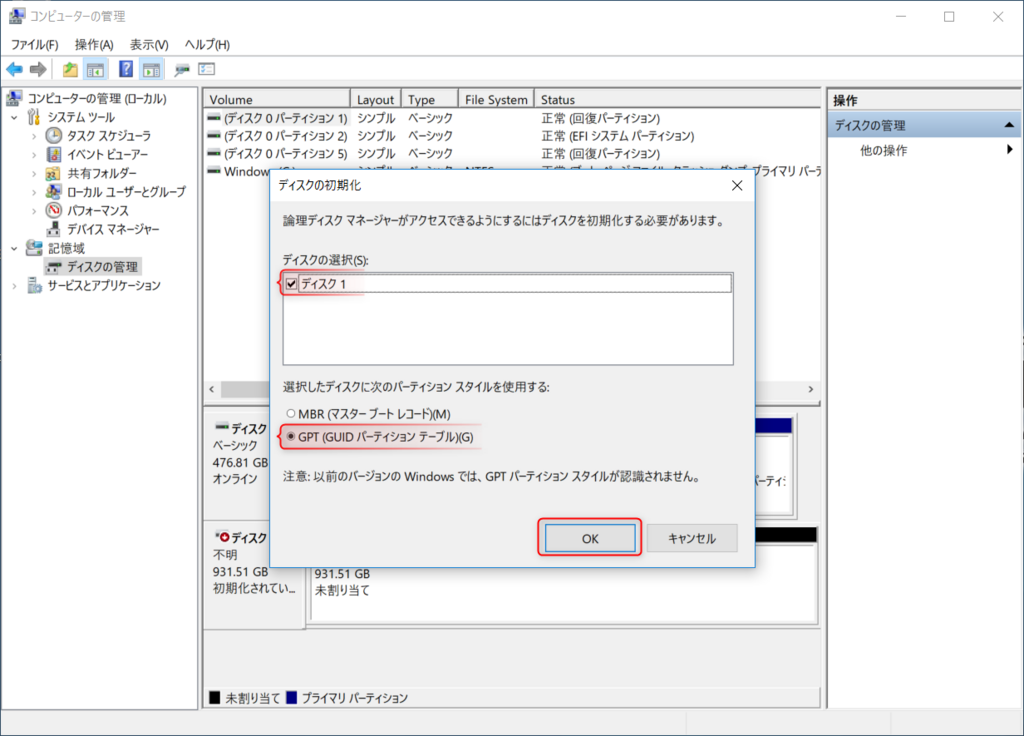
- 以下のようなダイアログが表示されたら、ディスク1が選択されていて、データディスクとして使いたいので"GPT(GUIDパーティションテーブル)になっていることを確認して、"OK"をクリックします

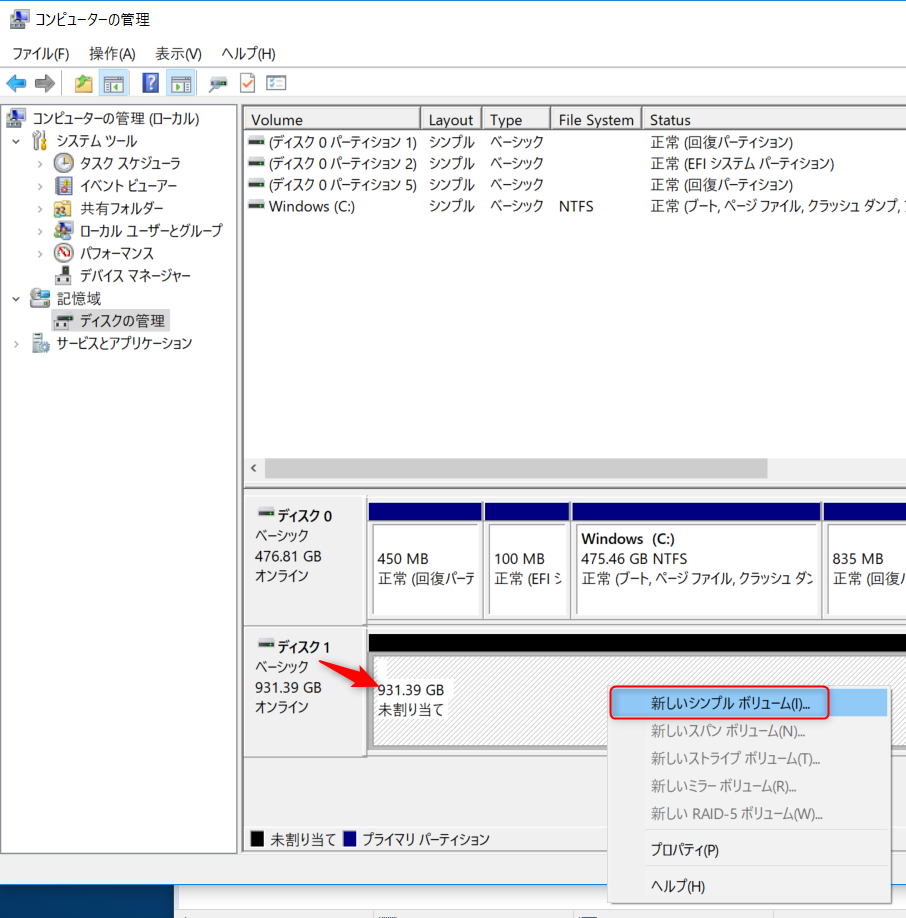
- 未割り当ての斜線部分を右クリックして、"新しいシンプルボリューム"を選択します

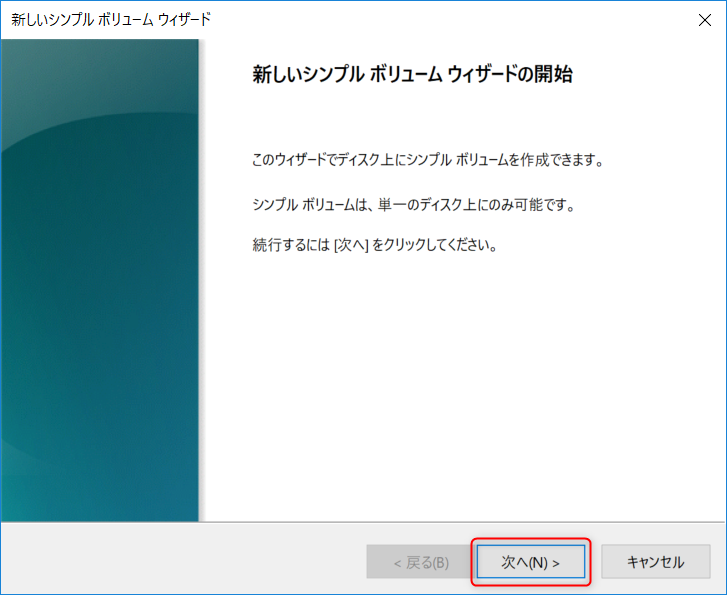
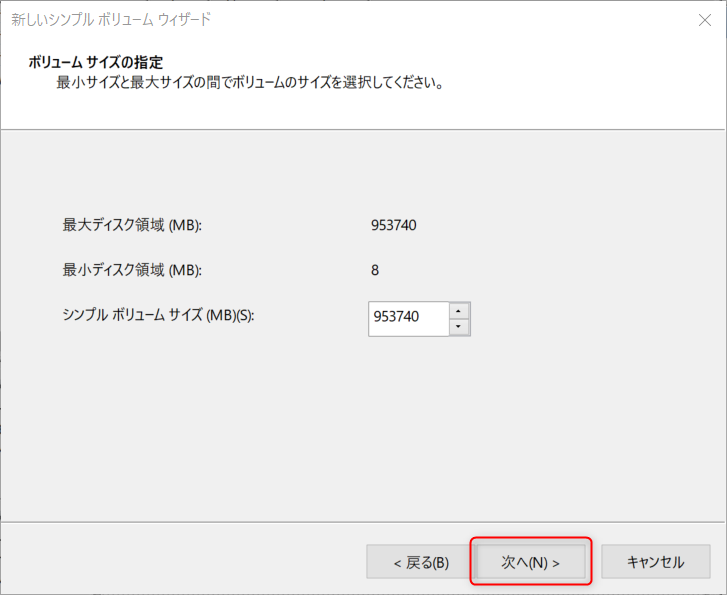
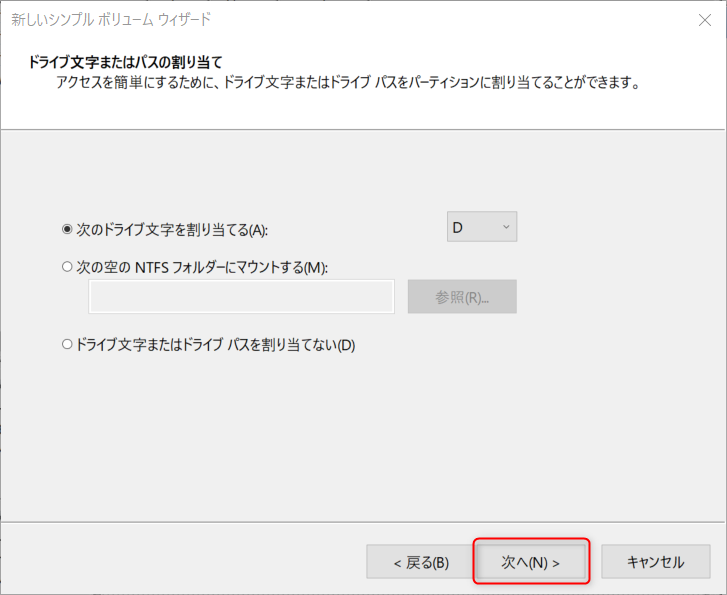
- 以下、変更点がなければそのまま"次へ"を押していきます



- ドライブ名は
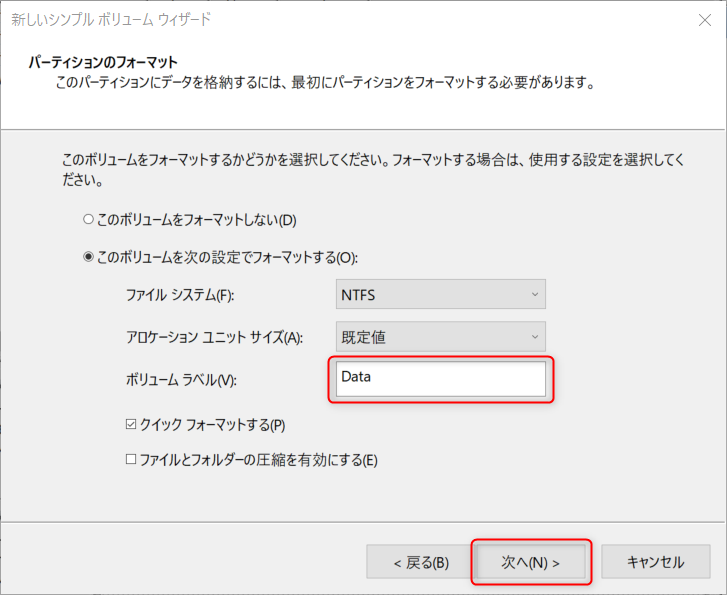
Dataに変更したかったので、変更した上で"次へ"に進みました

- 最後、問題なければ"完了"をクリックすると、フォーマットが実行されます

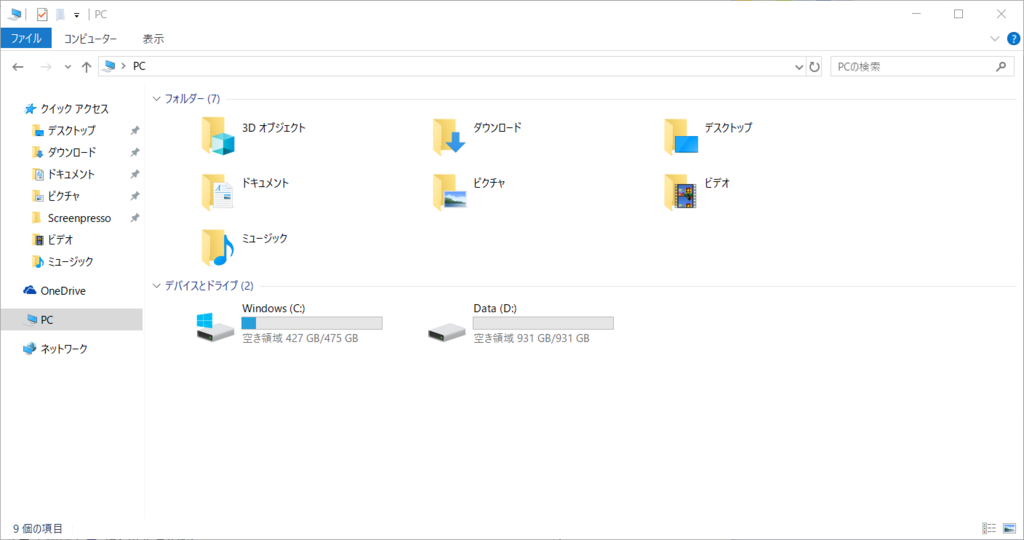
フォーマットが完了したら、以下のように1TのDドライブが追加されたことが確認できます。

まとめ
裏蓋をどうやって開けるかを試行錯誤したのと、HDDが最初見えなかった時はドキドキしましたが、無事にHDDを追加して、SSD+HDDの構成に出来ました。
変更の少ないOSやアプリケーションはSSDにインストールして、プロジェクト類はHDDで運用することにします。システムだけで500Gあれば当面は大丈夫かなと思います。このモデルがカスタマイズできればよかったんですけどねぇ...。その点を除けば、画面は奇麗だし、キビキビ動くし、とてもよいマシンです!
最後に改めて。これをやってしまうと原則として保証が効かなくなります! 何かあった場合はすべて自己責任になりますので、やる場合は、覚悟の上で取り組んでください。