こちらの作品です。ぜひプレイを!ノーブレーキではクリアできないので、まずは安全運転で^^
走れ!ワゴン!! | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
ランキングにもぜひご参加ください^^
目次
[:Contents]
学生さん作品
ここまで4作品!あと2作品ほど増えそうです。
Giri Car (ゆう茶ん@実況者(休止中)君)
Giri Car | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
駆け込み乗車はおやめください (ぜう君)
駆け込み乗車はおやめください | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
がけっぷち! (hiro君)
がけっぷち! | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
ノコギリギリ (ルナ氏はただの重力球君)
ノコギリギリ | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
今回のテーマ
事前に考えていたこと。
- シンプルにスコアを競う
- ネガポジ要素を意識する
- 体験講義で使える素材で作る
これに、UnityRoomのお題である「ギリギリ」を組み合わせました。
振り返り
前日
今回の参加はここから始まりました。
そろそろ外向きの活動をせねばと思い、LTへの参加を決めました。前日ぐらいは、ベテラン揃いだったら全く身のない話になっちゃうな・・・とプレッシャーを感じてましたが、主催のニムさんのお人柄で集まって来られるみなさんは温かく、LTも大変参考になるものが多くてとてもよいスタートになりました。
締め切りの6/10に体験入学の担当だったので、今回は不参加かなと考えていたのですが、準備会の雰囲気がとてもよく、この状態で作らないのはおかしいと感じて突っ込むことにしました!
初日
Unityの教科書のサンプルにぴったりのがありますね^^ チキンレース系が色々考えられそうだし、何か積み上げていくとか、ギリギリで避けるとか、アイディア出し甲斐がある。全然違う方向性をどう出せるかも挑戦できそう #unity1week
— たなかゆう (@am1tanaka) 2018年6月3日
とか余裕な発言しましたが、裏では10個ぐらい企画考えて没に^^; 体験入学で配布したかったので、アセットストアの素材が使えなかったのが没の原因としては大きかったです。素材をProBuilderで作れるものという方向で整理して、両側が崖の道で2,3個のコーナーを攻めるタイムアタックもの「ギリギリバギー」が企画の初版です。
単にギリギリを走るだけではネガポジにならないので、小ジャンプとハンドル操作を組み合わせて、タイミングよくドリフトを決めたらダッシュでコーナーを抜けられる、というのを考えました。まあ、マリオカートです。
この日は日野で講義なので、モノレールに揺られながらPolyやSketchfabでクリエイティブコモンズライセンスの素材探し。今回の主人公の車を見つけました。
良さげなバギーがいくつか見つかったのですが、軒並みPUBGがどうとか書いてあって本当にCCなのか良くわかりません。そこで、確実に大丈夫そうでご機嫌なこれにしました。なんか屋根に乗ってるし、後ろに像乗ってるし。バギーじゃないじゃん・・・。タイトルを「疾走!ワゴン!!」に変えました。
当初の案では、2~3個のコーナーを攻めるだけの作品を考えていて、すぐできるだろうと思っていたので、帰りにホタル見に行ったりしてましたね。
#玉川上水 の #ホタル 見てきました^^19時40分ぐらいから増え始めて、20時半では数頭がまとまって飛ぶのが2箇所ぐらいで見れました。広い範囲ではありますが20頭はいました。玉川上水駅から上流に向かって千手小橋を目指すと良いです。駅から遠い側の岸が川面が見やすかったです
— たなかゆう (@am1tanaka) 2018年6月4日
実作業開始は23時頃から。
ようやく作業開始。リソースのあたりは付けてあるので、アセットをじゃんじゃん入れて仮画面を作成します。ゲームはこれ以上ないぐらいベタで新規性もへったくれもないけど、ランキングを競うところに集中して、あとは操作にネガポジを入れるということで #unity1week
— たなかゆう (@am1tanaka) 2018年6月4日
初日は3時間ぐらい作業して、フレームワークを作って、道路の幅を決めて、車を動かしてみてこんな感じで終わり。
とある事情で2017.3じゃないと駄目だったというのに気づいて載せ替えやっててこんな時間に。タイトル画面を動かして、車を表示するので終わってしまった。明日はProBuilderの練習をしながらコース作ろう。今日はこれまで #unity1week pic.twitter.com/lsvLD9QXiR
— たなかゆう (@am1tanaka) 2018年6月4日
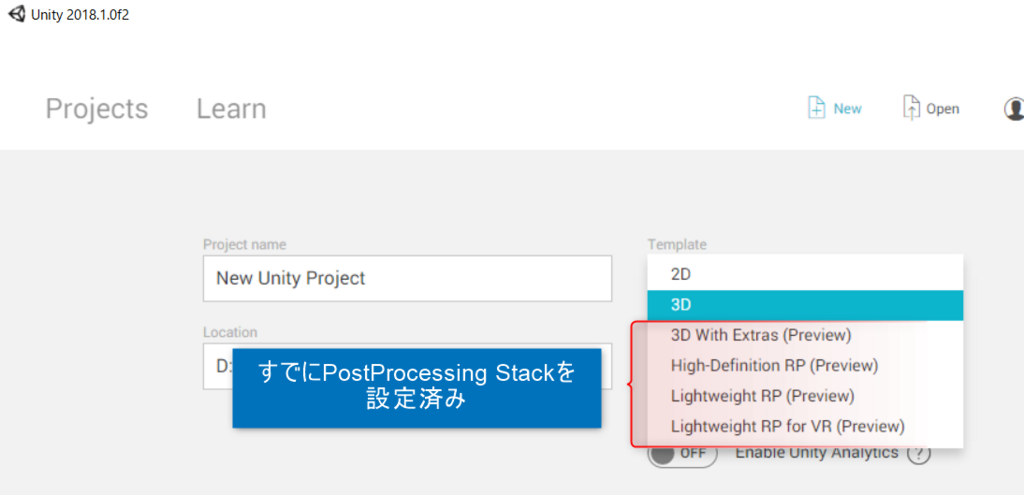
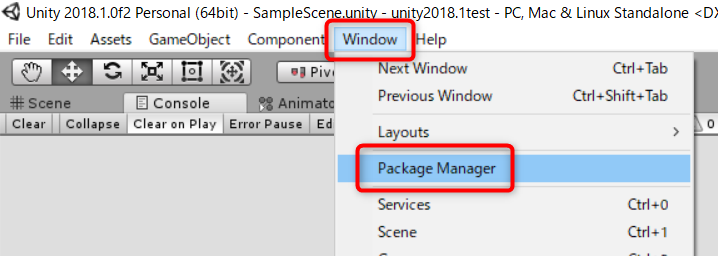
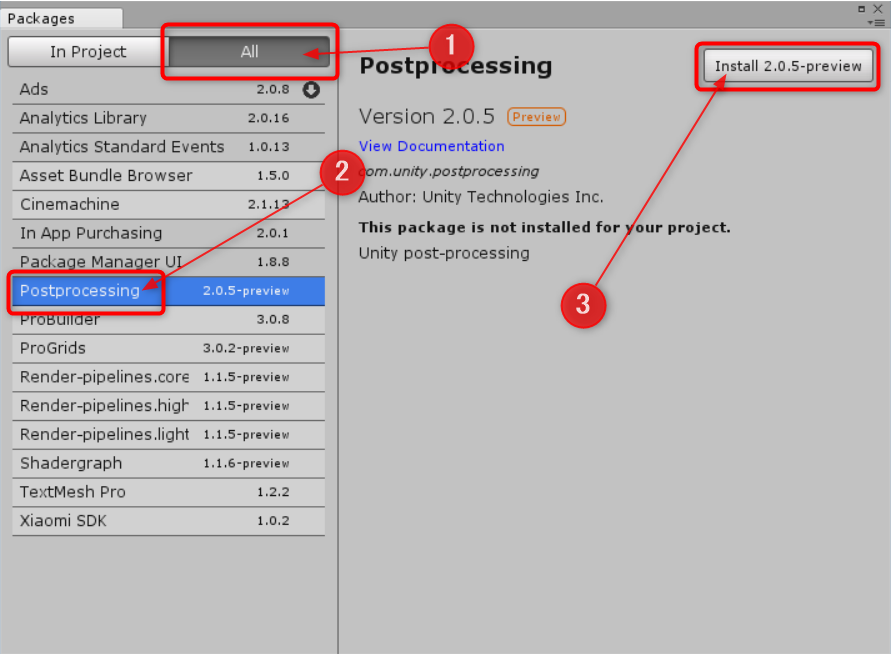
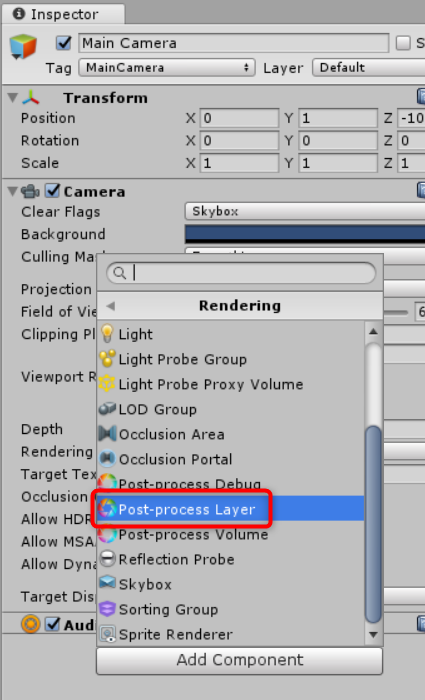
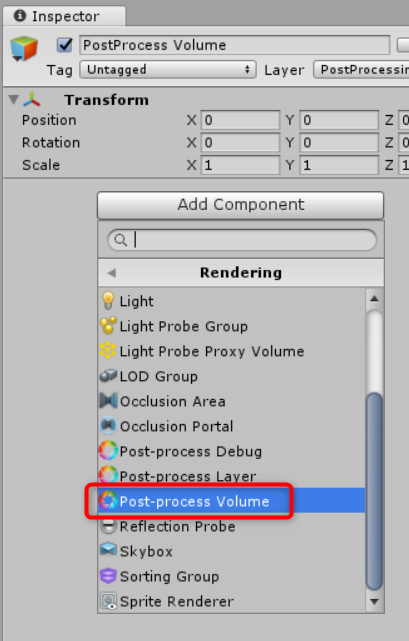
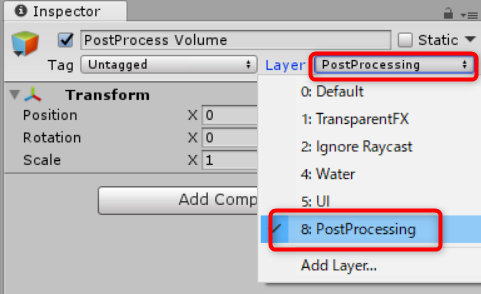
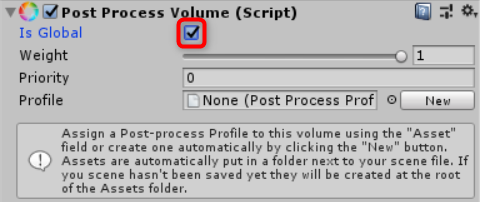
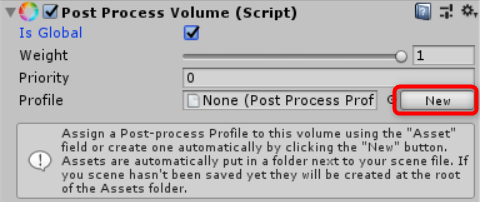
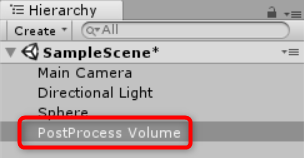
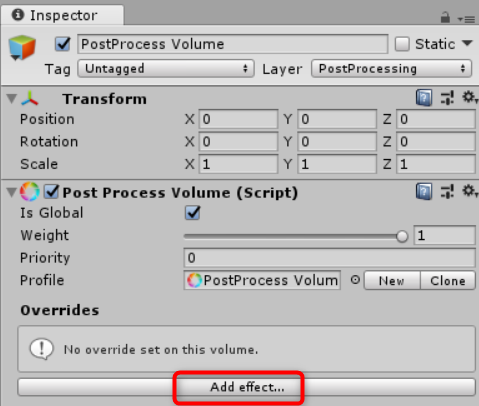
体験入学で使うんだから2018じゃダメだった...と気付いて、WeeybleさんでLTしたプロジェクト使えず^^; Package Managerで入れたTextMesh ProとPostProcessing Stackが2017には持って行けないので、2017.3で構築し直しました。
フォントを入れてみたら「疾」の字がありません。ということで、「走れ!ワゴン!!」になりました。
2日目
ProBuilderの日。まずは動画で機能を確認。
ProBuilderを始める。まずはこちらでタルを作ってみる
— たなかゆう (@am1tanaka) 2018年6月5日
ProBuilderでモデリング入門 https://t.co/43gkcyvXW6 @YouTubeさんから
かなりあれこれ知見が溜まりましたが、それはまた別の機会に。
コースの形ができた。ここまで驚くほど地味。それ以上に新規性のなさが致命的。だが作る #unity1week pic.twitter.com/WWldRO4r3Y
— たなかゆう (@am1tanaka) 2018年6月5日
2~3コーナーのつもりが「S字が走りたいな」とか「日本人として立体交差は必要じゃないか」とか考えてしまった結果こんな感じに。ゴールはサバンナで動物に囲まれる、とか考えていたような気もするけどループさせてしまった。1周で終わりなのに^^;
動きとしてはこんな感じ。
#unity1week 6/5の進捗。操作はUnityのサンプルそのまんま。間に合うなら変えたいけど背景で苦戦してるのでどうなることやら pic.twitter.com/YTv8lX5nG6
— たなかゆう (@am1tanaka) 2018年6月5日
はい。殆どUnityさんのサンプルのままの動きになりました...。
3日目
朝から池袋で講義。放課後に少し作業を進めて、Weeybleさんへ。この日はゲームのルールをある程度揃えることと、崖作成。ProBuilderが発生するエラーやライトのベイクの知見がなかったので苦しみました。
西友によって買い出ししてから帰宅。周りの人たちがもの作りの方向を向いていてちょっと何か呟くと知りたいことが知れたり、他の案がもたらされたりする環境が居心地良かった。思わぬ地元ネタも出たり。やってるのが仕事じゃない気楽さもまた良い
— たなかゆう (@am1tanaka) 2018年6月6日
久々にサークル室のような雰囲気を味わえました^^
今日の進捗。
— たなかゆう (@am1tanaka) 2018年6月6日
- ProBuilderで周りの崖を作成
- タイムの実装
- 周回してゴールを判定
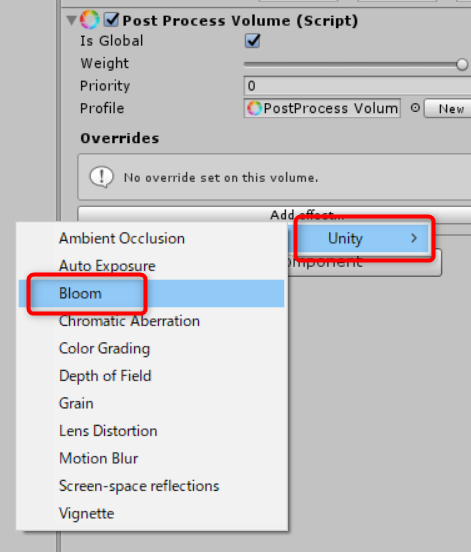
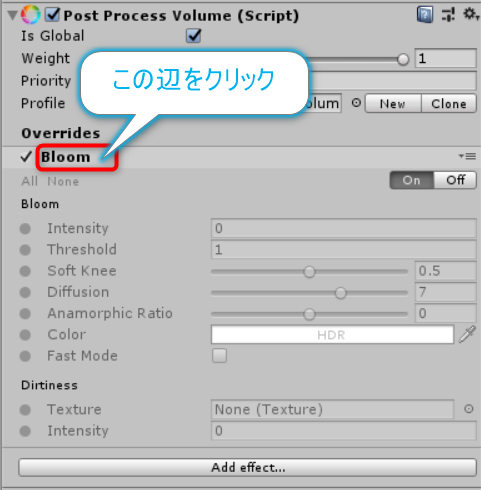
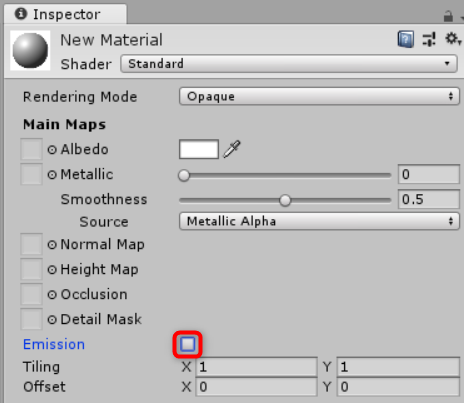
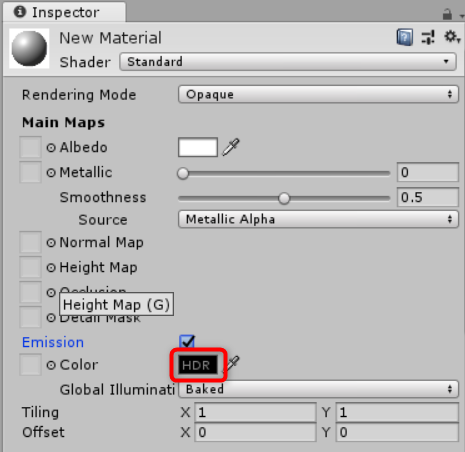
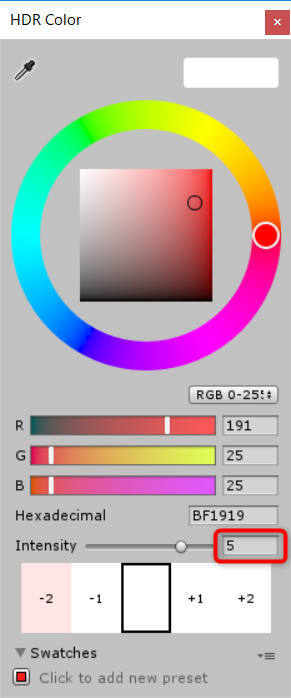
- Bloomでスタート地点を光らせる
ProBuilder、苦戦した。まだいじりたいけど装飾は最終日に回して、明日は本体部分を完成に近づけたい。今日はこれまで #unity1week
本丸のプレイヤーの操作には手を付けられず。木曜日勝負、のつもりでしたが。。。
4日目
この日はタイトル画面や演出などを実装して終わり。
6/7の進捗。とりあえず公開ができなくはない状態にはなったような。今日もプレイヤー操作に手をつけられなかった。あとは明日頑張るということで今日はこれまで #unity1week pic.twitter.com/VuwxizVqtx
— たなかゆう (@am1tanaka) 2018年6月7日
ほぼ形になりました。
5日目
いよいよプレイヤーカーのプログラムに手を付ける。が、難航。練習コース作ったりして時間を使っちゃったし。
難しく考えすぎてた。タイヤの接地場所にsphere collider付けて、良き値をphysic materialで設定するだけで接地させられた。あとは旋回と加速を自前で実装すれば動くはず
— たなかゆう (@am1tanaka) 2018年6月8日
これじゃダメだったのです。ちょっとした段差ですぐ跳ねてしまう。Wheel Colliderの優秀さに脱帽。これは敗戦色濃厚と見て、こんな手に。
自作カードがダメだった時はサンプルコードのままにして、ダッシュパネルでなんとかする
— たなかゆう (@am1tanaka) 2018年6月8日
22時ぐらいに、自前の車の動きは諦めて、Wheel Colliderさんで行くことに。じっくり操作してみると、結構あれこれ問題が発覚。
Unityのスタンダードアセットの車のやつ、結構バグがあった。ブレーキして停止すると一度バックしないとブレーキが解除されないとか、2輪駆動モードでバックすると駆動輪じゃないタイヤが逆回転し続けるとか。それでもこれを一から作るとなるととんでもない労力がかかるので大助かり
— たなかゆう (@am1tanaka) 2018年6月8日
一通り気になるところを潰して、4WDをやめてリア駆動にしたらすごく操作感が好みになりました。
6日目
午前中は日曜日の体験入学の準備。ドキュメント書いたり、あれこれプログラム外したり。少し早起きして作業できたので、お昼には終えられました。
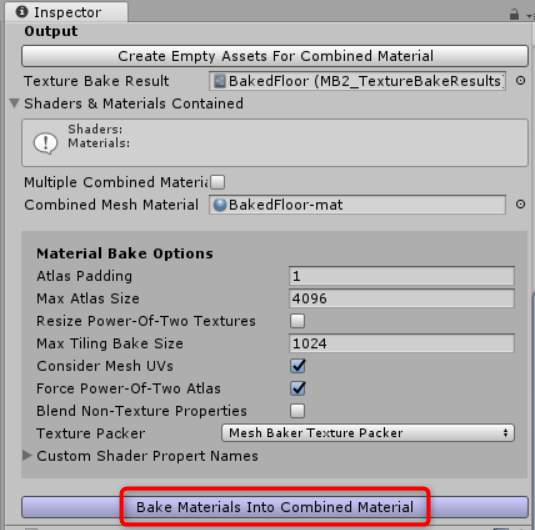
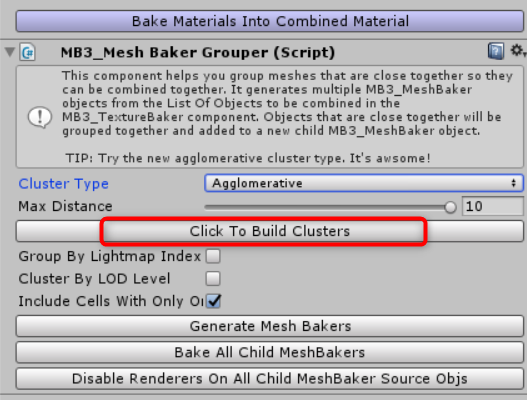
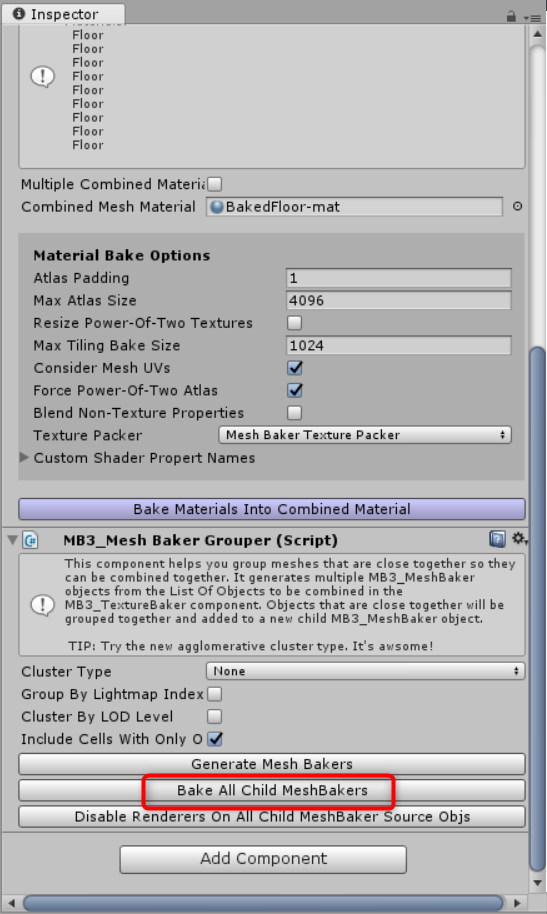
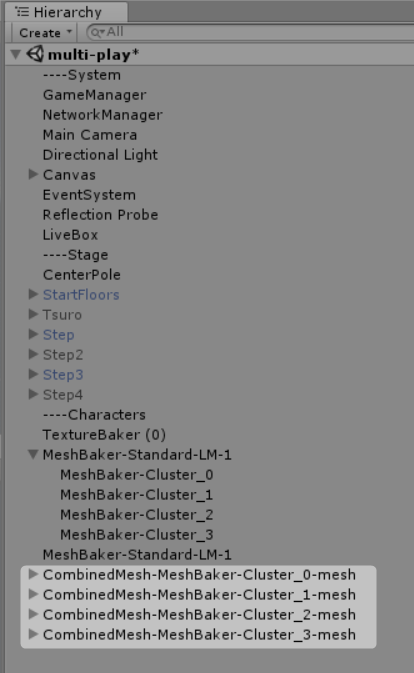
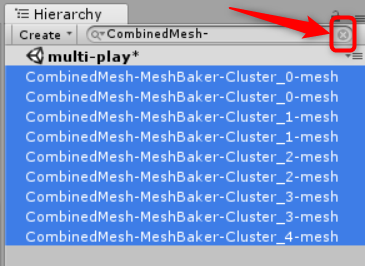
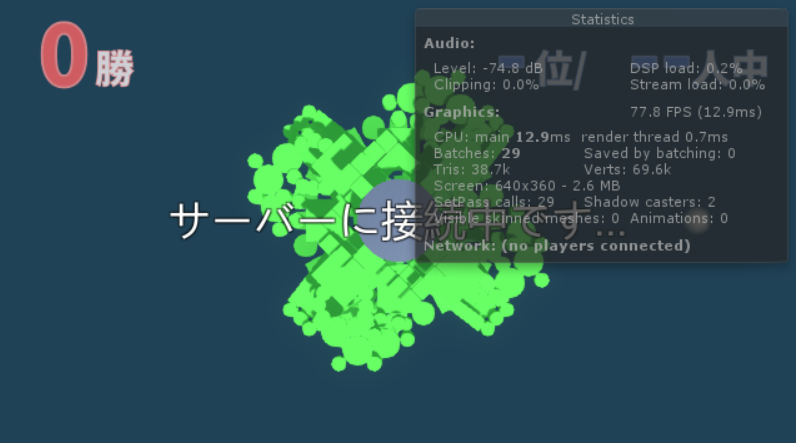
明日の仕事の方の準は終わった。あとは #unity1week がどのぐらいまでなんとかなるか。広い領域の場合、ベイクをどうしたらいいのかとか、マップの微調整をする前にProBuilderオブジェクトをメッシュにしちゃって微調整できないじゃんとか色々やってしまっている。チュートリアルも作りたかった
— たなかゆう (@am1tanaka) 2018年6月9日
午後は、ダッシュ音やカメラの演出を入れたり、コース幅を調整したり、ランキング周りのフローを調整したり、細かいあれこれやってました。
最終日
今回は木曜日には公開したいと思っていたけど甘かった。午後には体験入学の担当だったので池袋へ。
ぼちぼち午後のお仕事へ。終わったらWeeybleさんに行って、スタートダッシュの練習要素入れたら公開版にしよう。あとはまた後日にして、他の方のや学生さん作品を遊ぼう
— たなかゆう (@am1tanaka) 2018年6月10日
空き時間を使って、練習モードを作ったりしてからWeeybleさんへ。ブレーキランプが欲しかったので最後の最後に入れたのですが、これがなかなかいい感じにできました^^
影の範囲などを調整して無事に公開!
締め切り前に投稿できた〜!Weeybleでみんなであれこれ遊んでます^^
— たなかゆう (@am1tanaka) 2018年6月10日
走れ!ワゴン!! | 無料ゲーム投稿サイト #unityroom https://t.co/O6B9DitHPO #unity1week
あとはWeeybleにいらっしゃったみなさんと完成したゲームで遊んだり、情報交換して盛り上がりました!
次回に向けて
車の動きを自作するのを断念した結果、操作性がシビアなゲームになりました。難しいとみなさんおっしゃいつつ、なんだか繰り返し遊んでしまう。自分自身もそうで、ゲームオーバーにならないぐらいのバランスで調整した足すと3より、こっちの方が繰り返し遊べます。多少の理不尽さはスパイスとして有効だと感じました。
ということで、以下のような要素を次回用のTrelloのボードに書き込みました。
- ゲームの終わりがすぐくるようなミニゲーム
- 運によって結構スコアが変わる
- パネルクリックで遊べるようなもの
あるいは、チーム参加もありかな?
まとめ
今回は文字通り、Weeybleさんで始まり、Weeybleさんで終わった1週間ゲームジャムでした。ゲームジャム直後は疲れていてなかなか他の方々のゲームが遊べず、また、反応もそれほどいただけないのが通例でしたが、参加者で集って公開直後にみんなで遊ぶことができてよい締めくくりとなりました。LTで発表していなければ、参加もせず打ち上げにも出席しなかったと思うので、動くの大切、と実感しました。
もう一つ。
コースの形ができた。ここまで驚くほど地味。それ以上に新規性のなさが致命的。だが作る #unity1week pic.twitter.com/WWldRO4r3Y
— たなかゆう (@am1tanaka) 2018年6月5日
この時は本当に駄目だこりゃ!と思った瞬間でしたが、そのあとに「だが作る」という言葉が浮かんで、ここから吹っ切って作り込むことができました。今回も参加して、いろいろと得るものがありました。
今回のゲームジャムで関わって下さった皆様、そしてゲームで遊んでくださった皆様、ありがとうございました。また、魅力的なアセットを提供して下さった作者の皆様、ありがとうございました。今後もよろしくお願いします!