github.dev7.jp
上記のだいし様の記事に、操作に慣れていない人向けの補足を加えた記事です。BlenderやUnityが使える場合は元の記事で十分だと思います。
- (2018/3/28 Blenderで、Subdivideする前に頂点をマージすると、形が崩れることがあったので、手順を逆にしました)
- (2018/3/28 MagicaVoxelでOBJファイルをエクスポートする前に、Saveする手順を追加しました。これをやらないとエクスポートできないことがあったための対応)
- (2018/3/27 BlenderでEdit Modeにしてモデルを選択する前に、Outlinerで一度キャラクターを選んでおかないとアーマチュアが選択されてしまうので、手順を追加)
目次
前提
- Unity2017.3.1
- MagicaVoxel 0.99.1
- Blender2.79a
- Windowsのフォルダー操作や構造が理解できていること
- Unityの基本操作ができること
MagicaVoxelへの素体の読み込み方法
"素体をベースにプリキュアをモデリング"の"準備"にある"MagicaVoxelをインストールし、素体をインポートしましょう"の具体的な手順です。
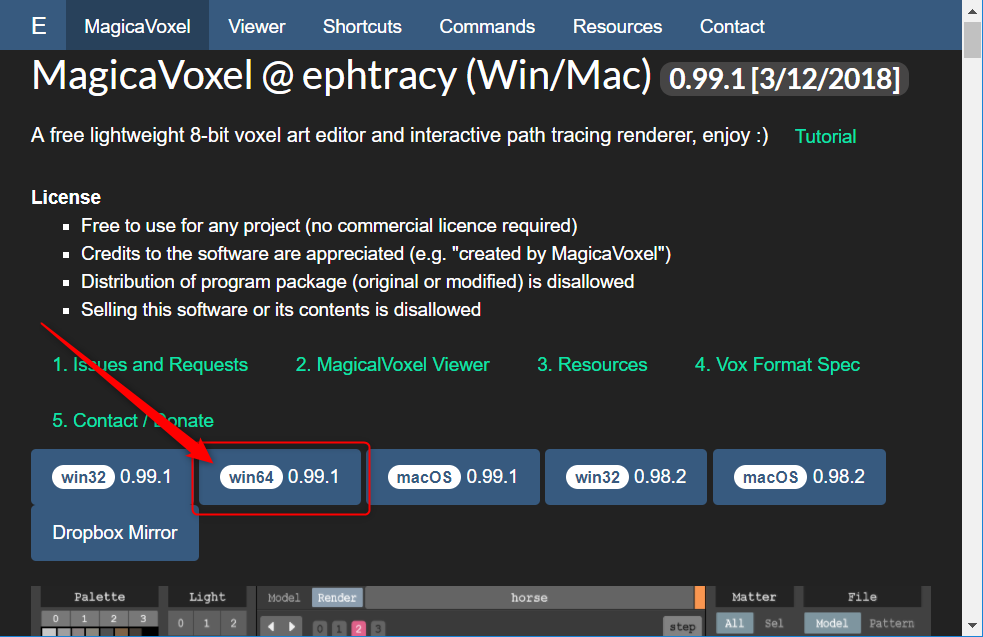
必要なファイルのダウンロード
MagicaVoxelで作ったプリキュアをUnityで動かす | daishi blogの"素材配布"のところで、"MagicaVoxel用素体"(base.vox)と"素体用アーマチュア"(BaseArmature.blend)をダウンロードしてください。
MagicaVoxelに素体をインポート
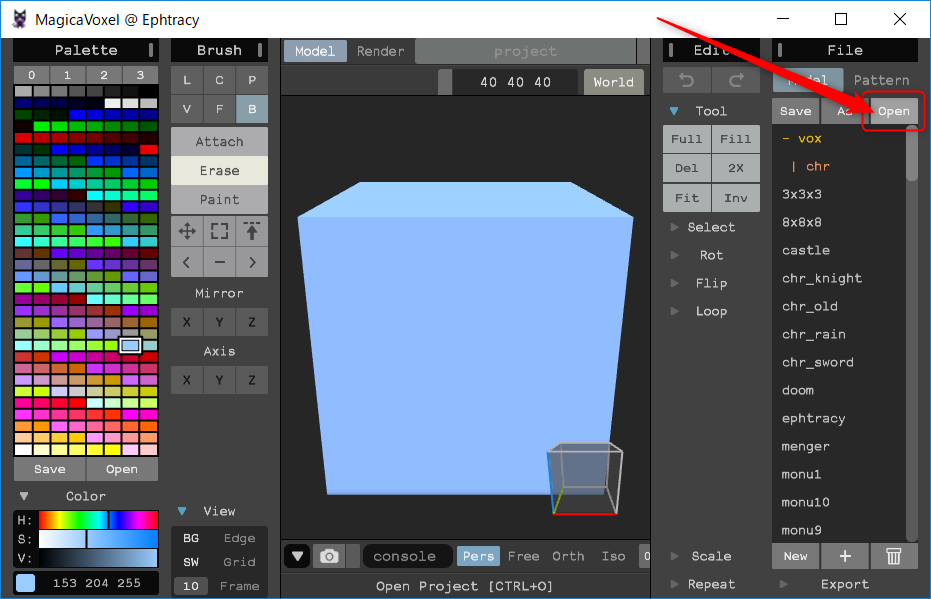
- MagicaVoxelを起動します
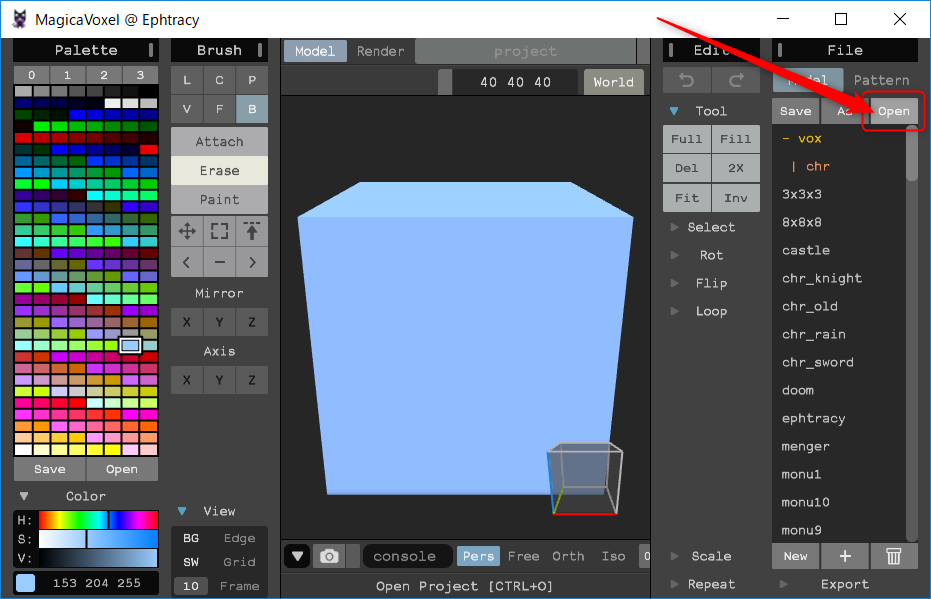
- ウィンドウ右上のOpenをクリックします

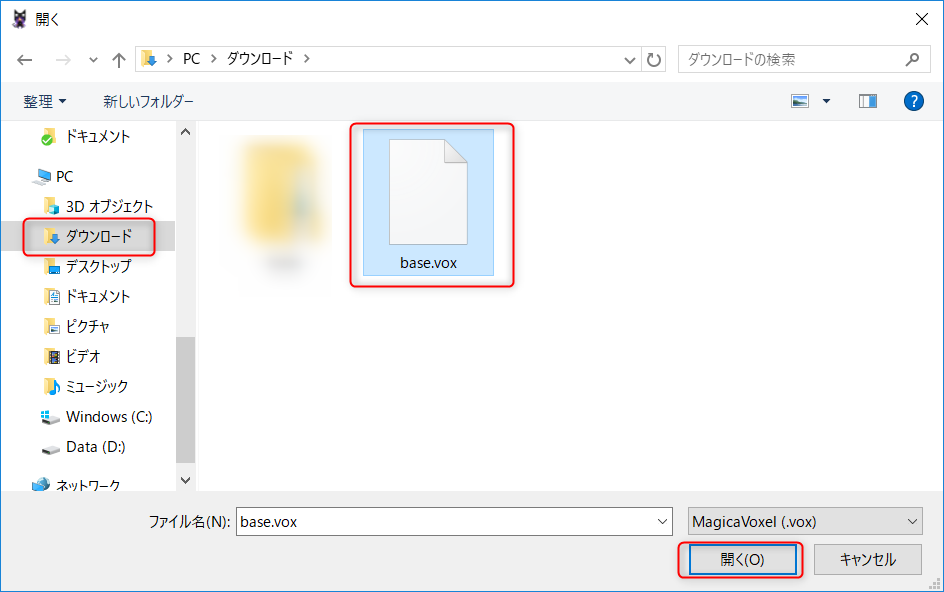
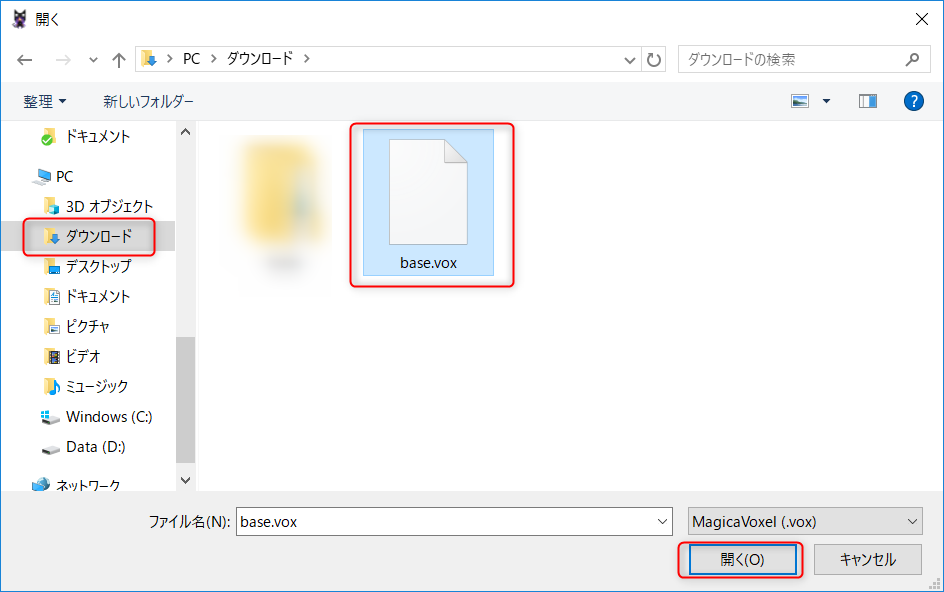
- ダウンロードフォルダーを開いて、base.voxを選択して、開くボタンをクリックします

以上で素体、と呼ばれるひな形が読み込まれます。
MagicaVoxelで作ったプリキュアをUnityで動かす | daishi blogに戻って、続きを進めてください。
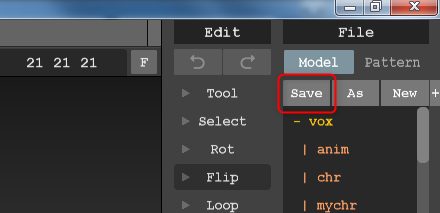
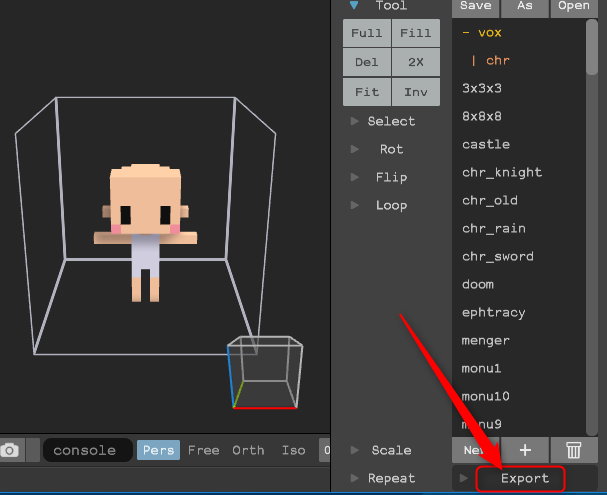
エクスポートボタン
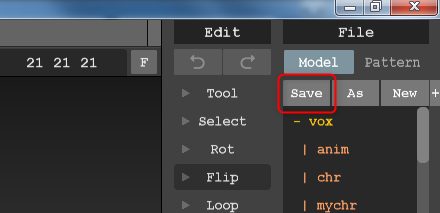
エクスポート前に、Saveをクリックして、任意の場所にvoxファイルを保存しておきます。これをやらないと、エクスポートに失敗する場合があります。

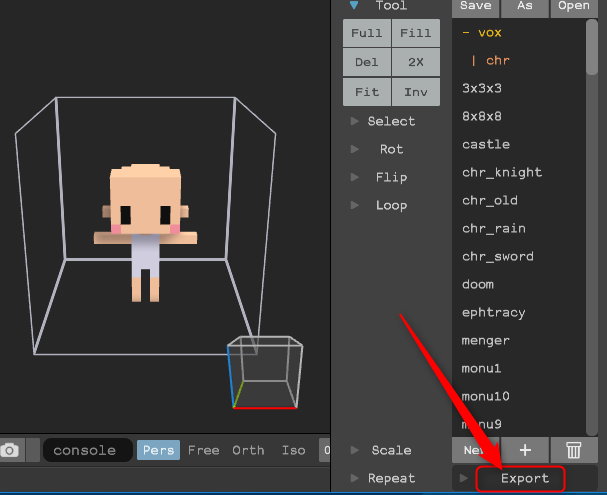
"Blenderでプリキュアにボーンを入れる"の"objで出力"の補足です。"obj"ボタンは右下のExportをクリックすると表示されます。

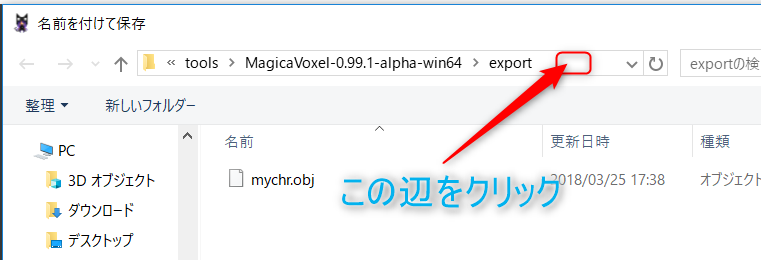
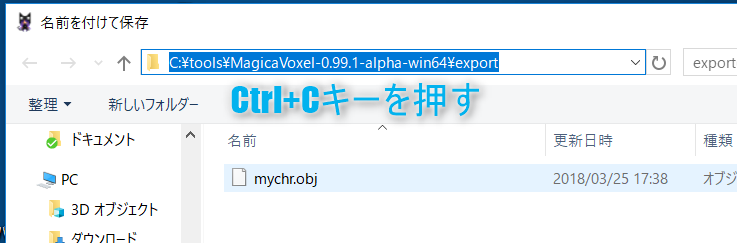
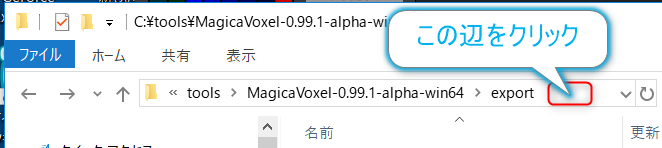
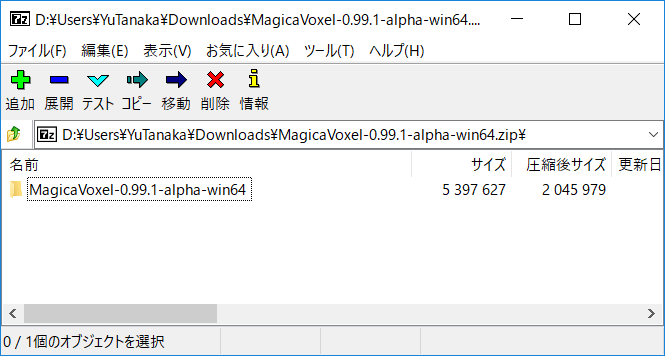
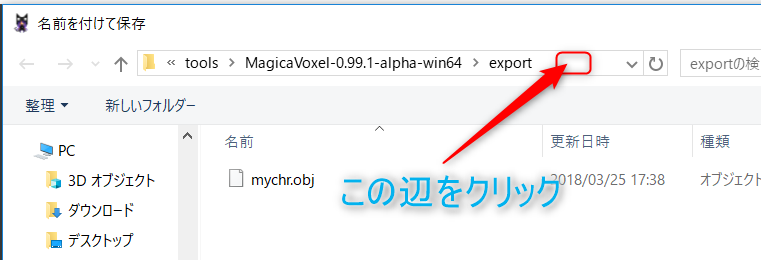
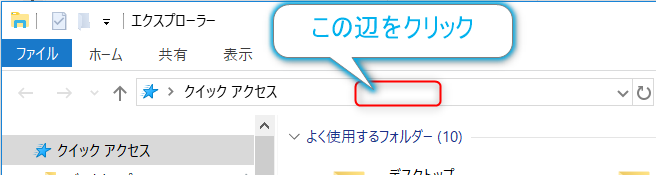
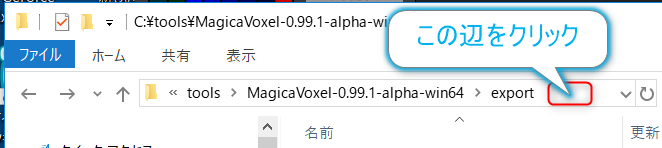
保存先のフォルダーへのパスを表示してコピーしておくと後々便利です。

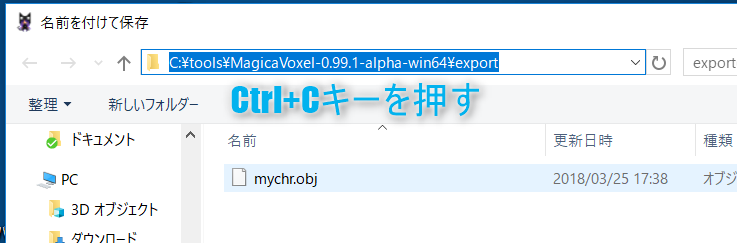
- パスの文字列が表示されるので、[Ctrl]+[C]キーを押してコピーします



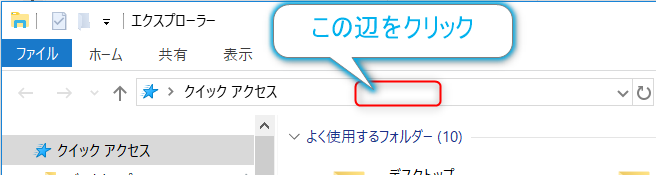
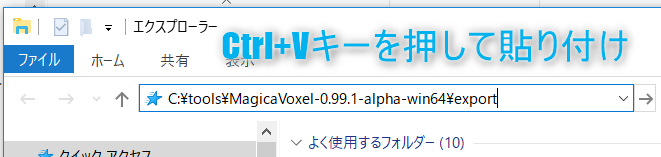
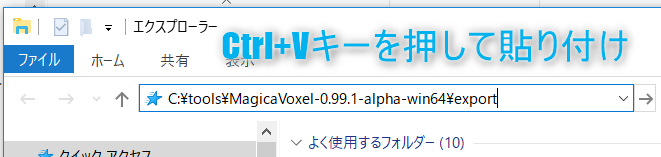
- [Ctrl]+[V]キーを押して先ほどコピーしたパスを張り付けて、[Enter]キーを押します

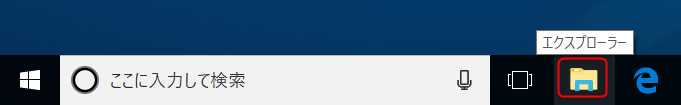
以上で、保存先のフォルダーを開いておけます。このエクスプローラーは開きっぱなしにしておいて、BlenderやUnityの作業でファイルが必要になったら利用しましょう。
素体用アーマチュアを読み込む
アーマチュアのBlenderの読み込み方です。
- Blenderを起動します
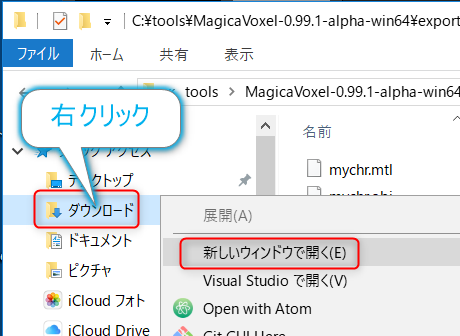
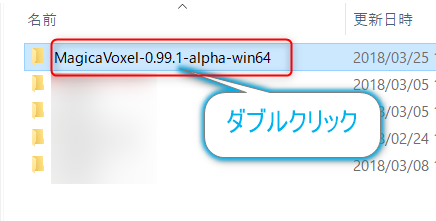
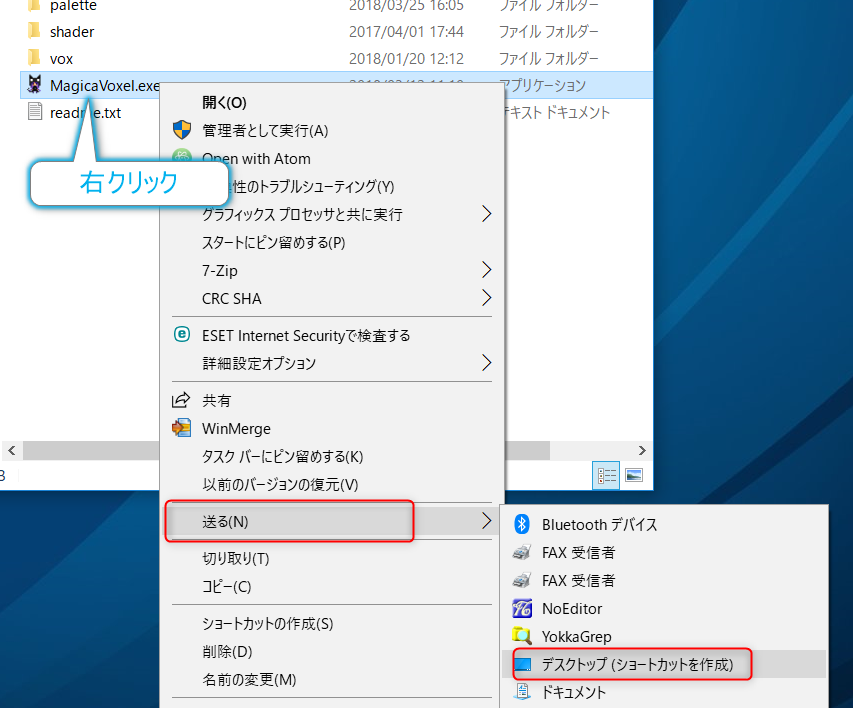
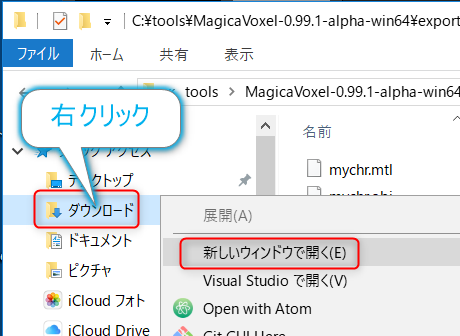
- 先ほど開いたエクスプローラーに切り替えて、左からダウンロードを右クリックして、新しいウィンドウで開くを選択します

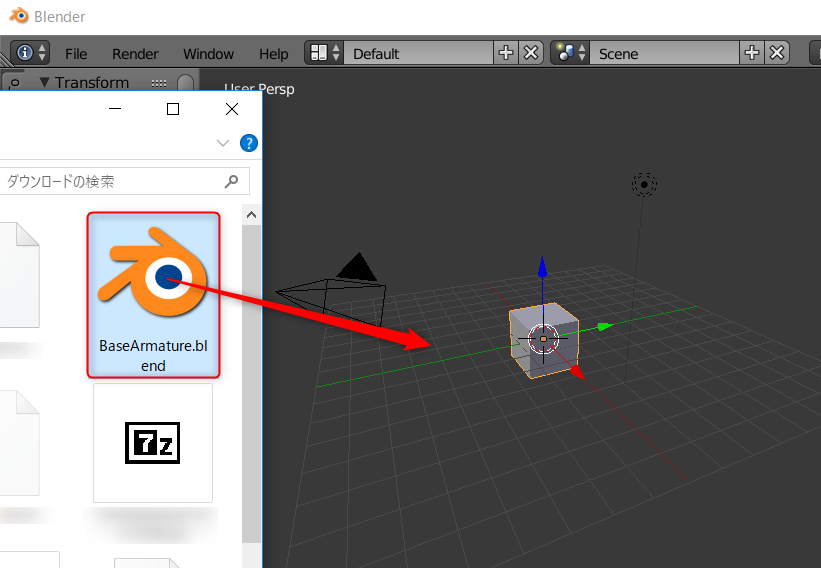
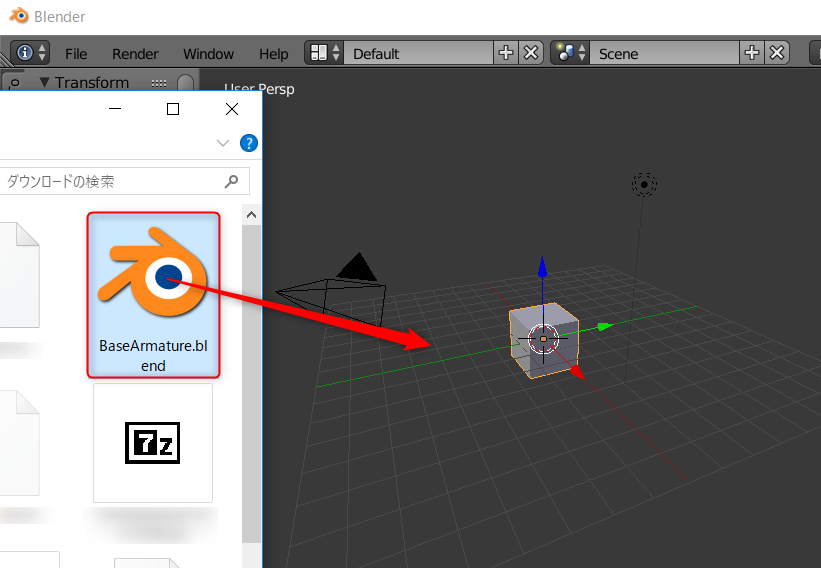
- BaseArmature.blendをドラッグして、Blenderにドロップします

Blenderを起動したら、エクスプローラーを開いて、ダウンロードフォルダーから先ほどダウンロードしたBaseArmature.blendをBlenderにドラッグ&ドロップします。
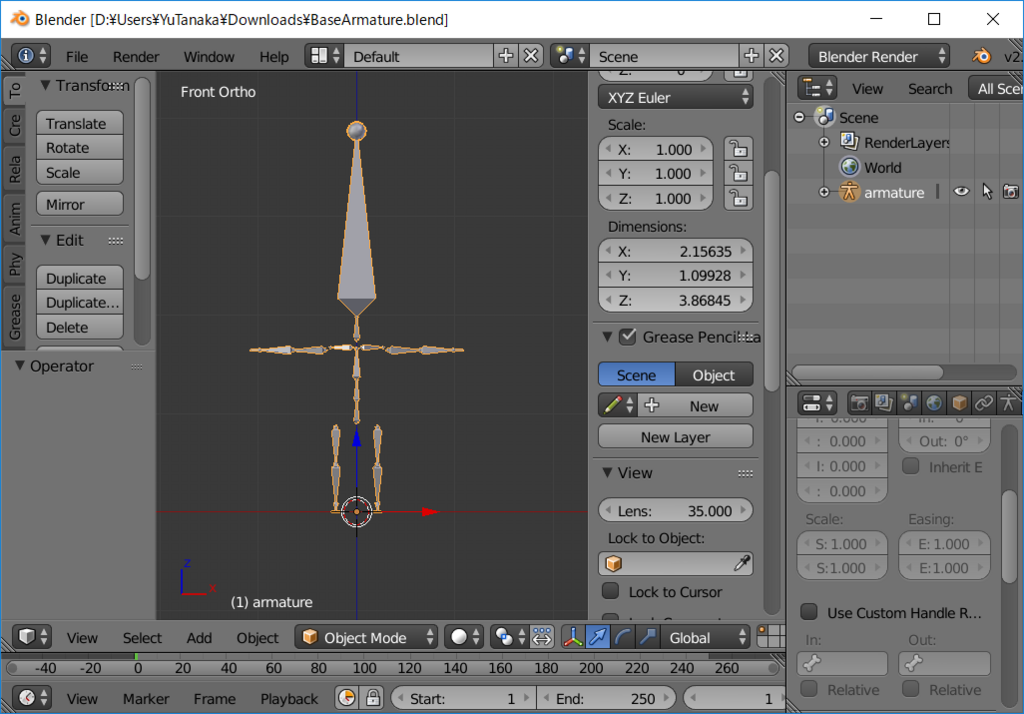
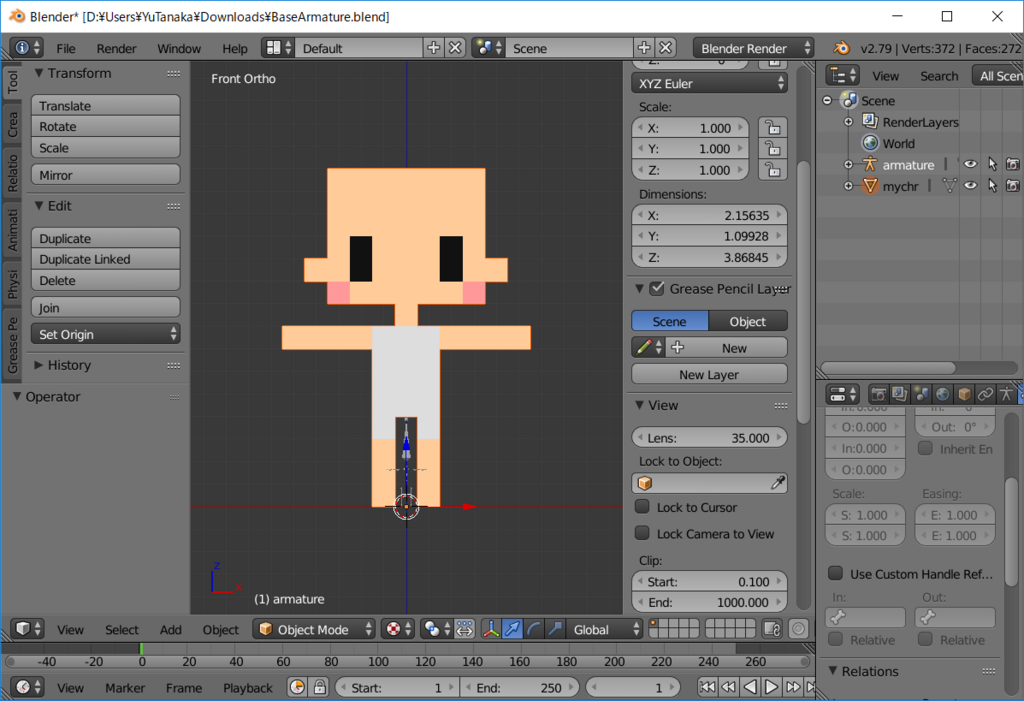
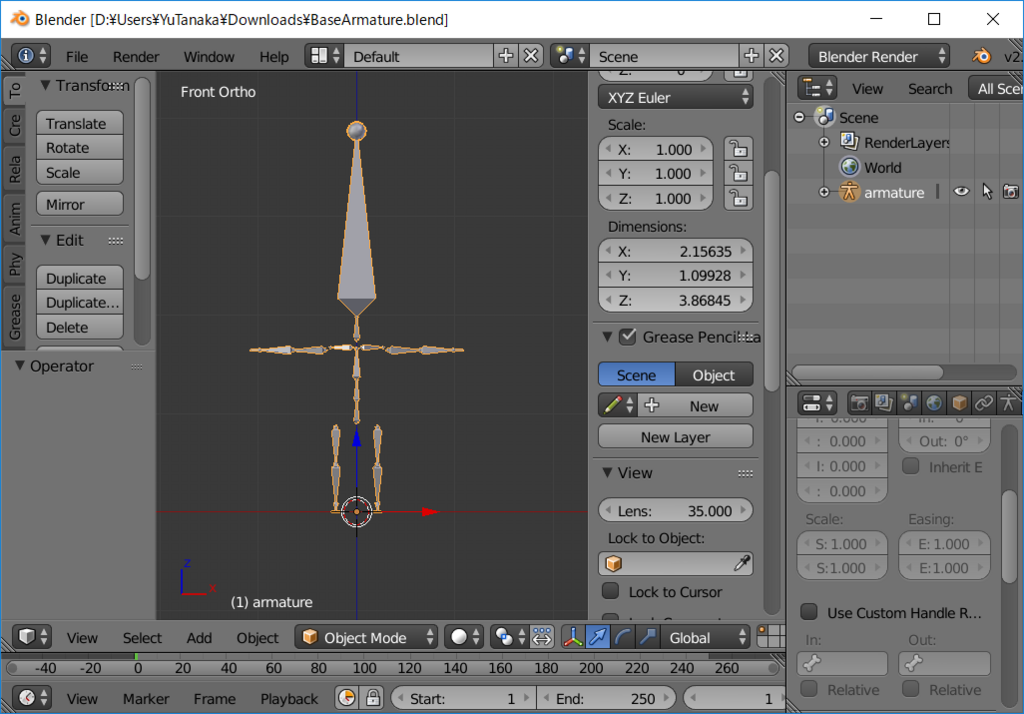
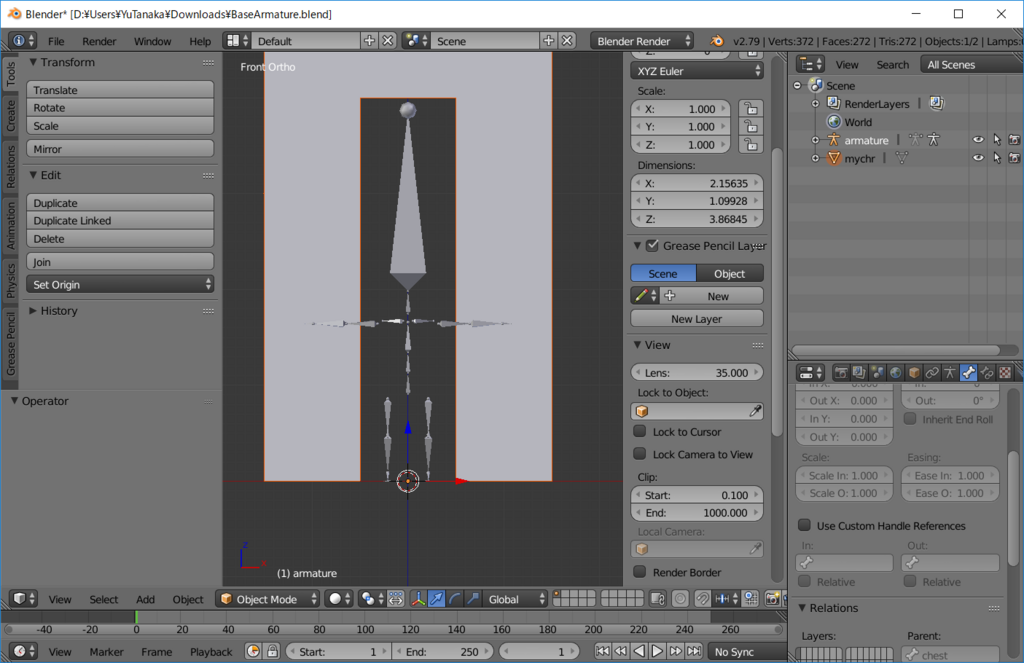
以下のようなものが読み込まれればOKです。

objを読み込む
パスの指定方法を補足します。元のブログの通りにFile -> Import -> Wavefront (.obj)を開いた後のパス指定です。
- 先に開いていたMagicaVoxelの保存先のエクスプローラーに切り替えます
- パスの余白部分をクリックして選択します

- [Ctrl]+[C]キーを押してパスをコピーします
- Blenderに切り替えて、
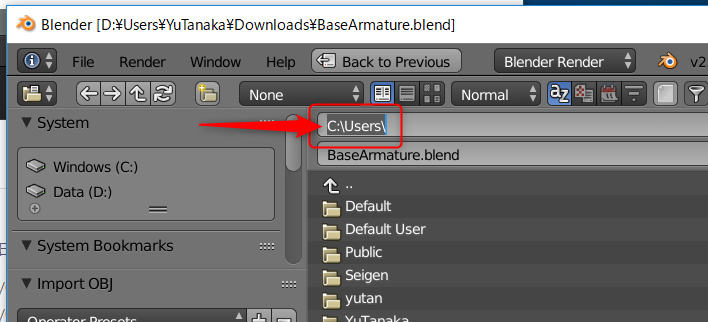
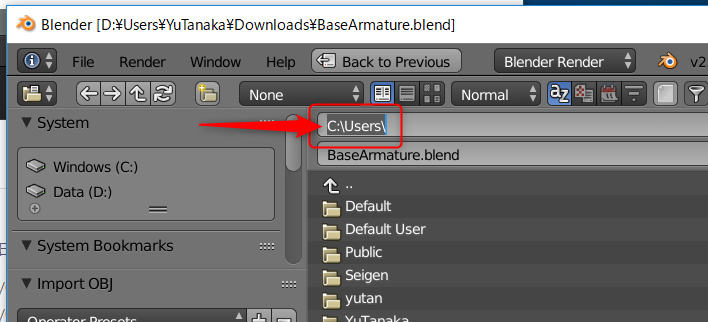
C:\Users\とある欄をクリックして選択します

- [Ctrl]+[V]キーを押して、先ほどコピーしたパスを貼り付けて、[Enter]キーを押します
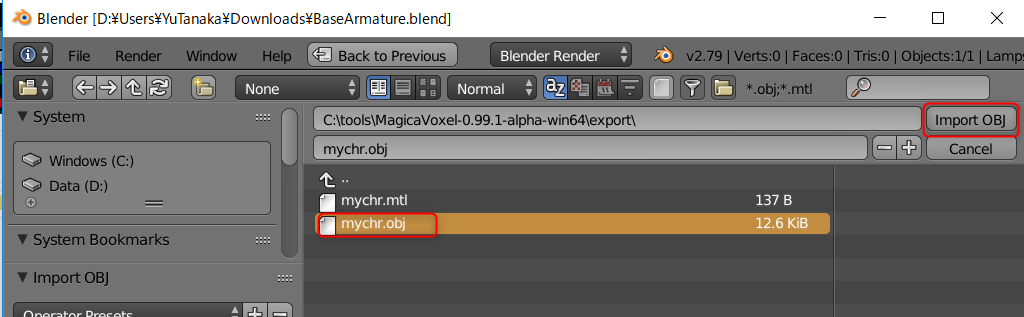
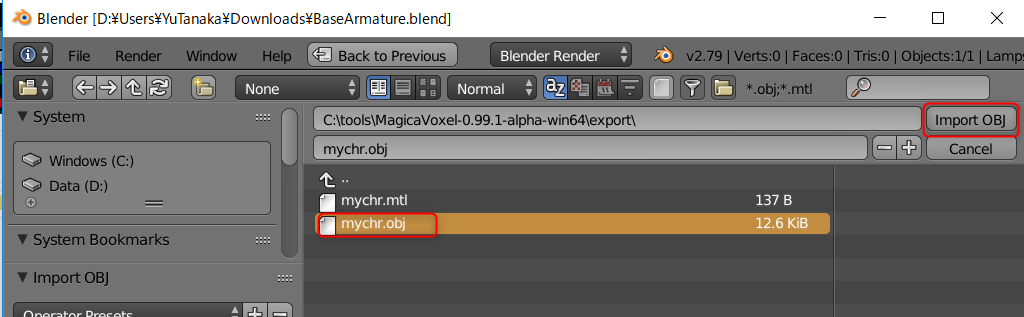
- MagicaVoxelで保存したキャラクターファイルが表示されるので、
.objの方のファイルを選択して、Import OBJボタンをクリックします

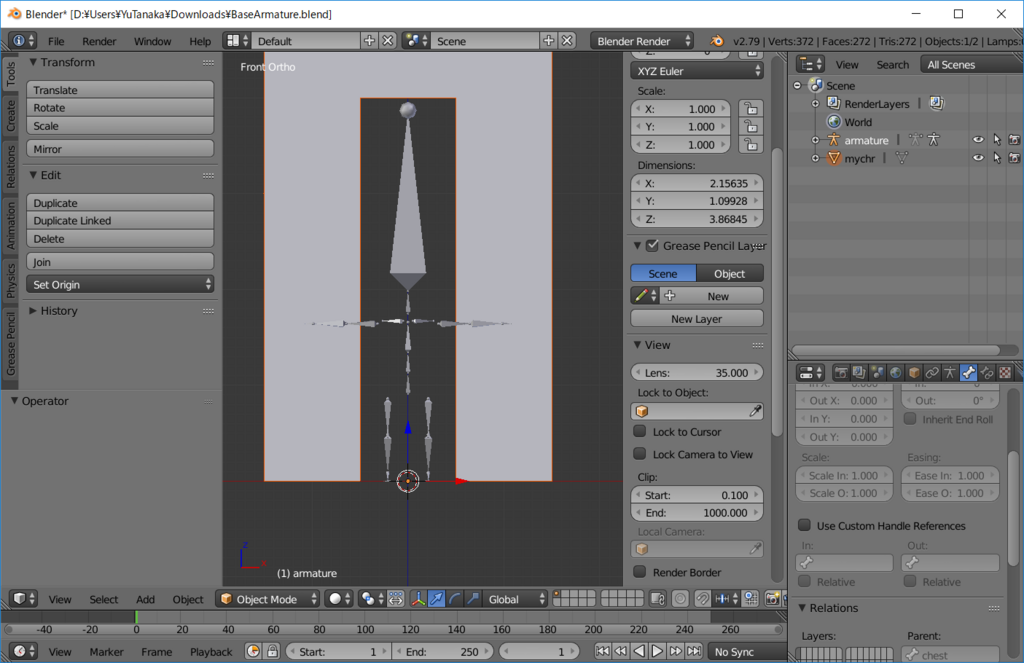
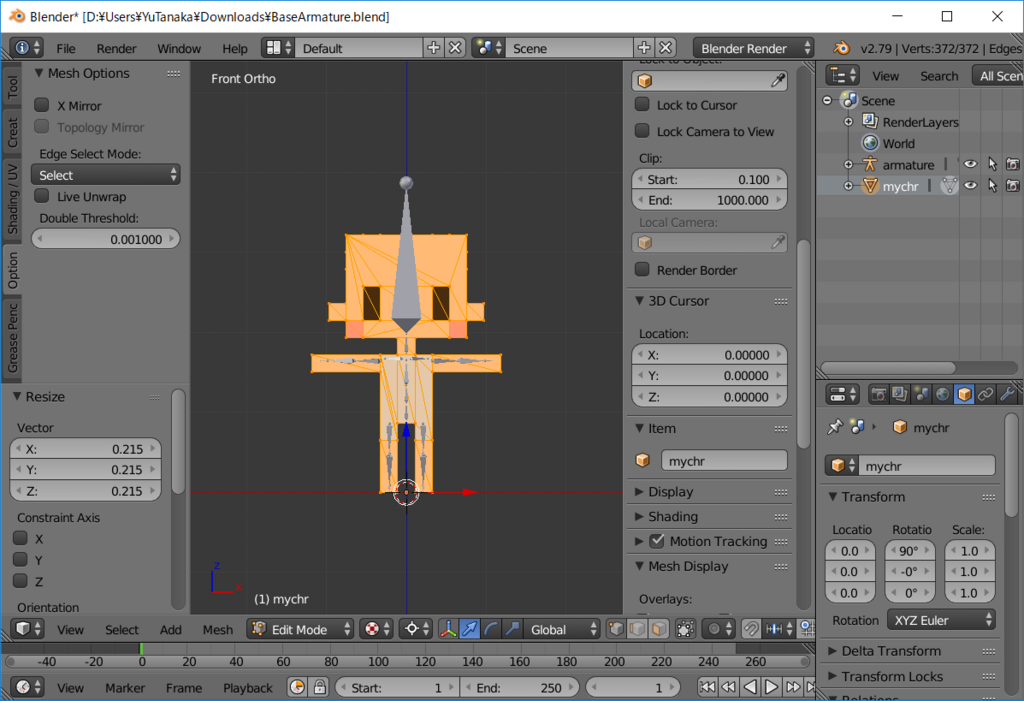
以下のように巨大ですがキャラが読み込まれればOKです。

テクスチャーを表示
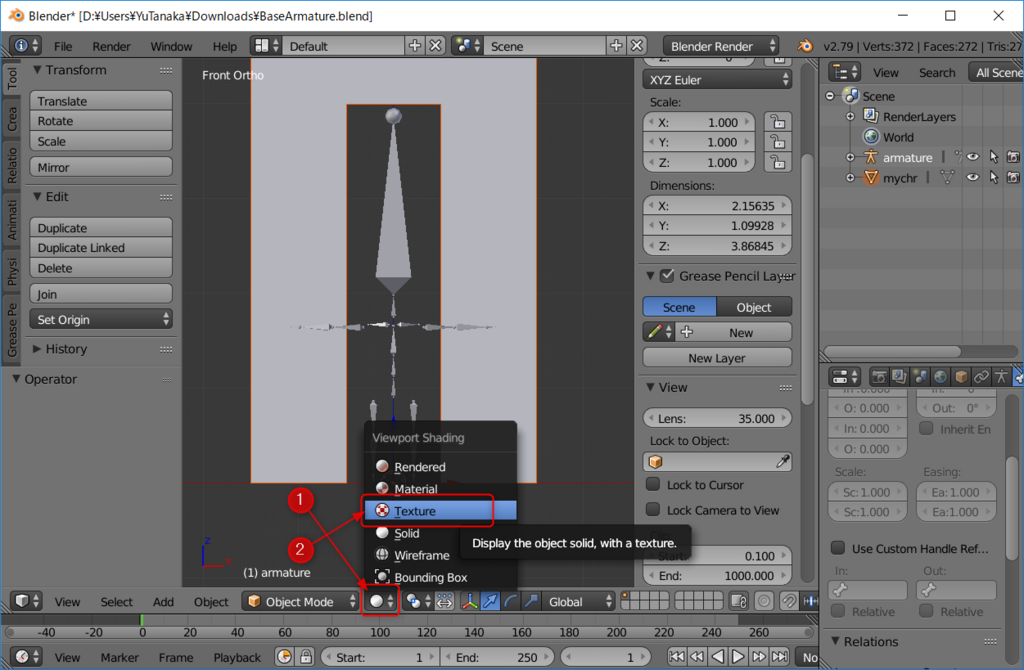
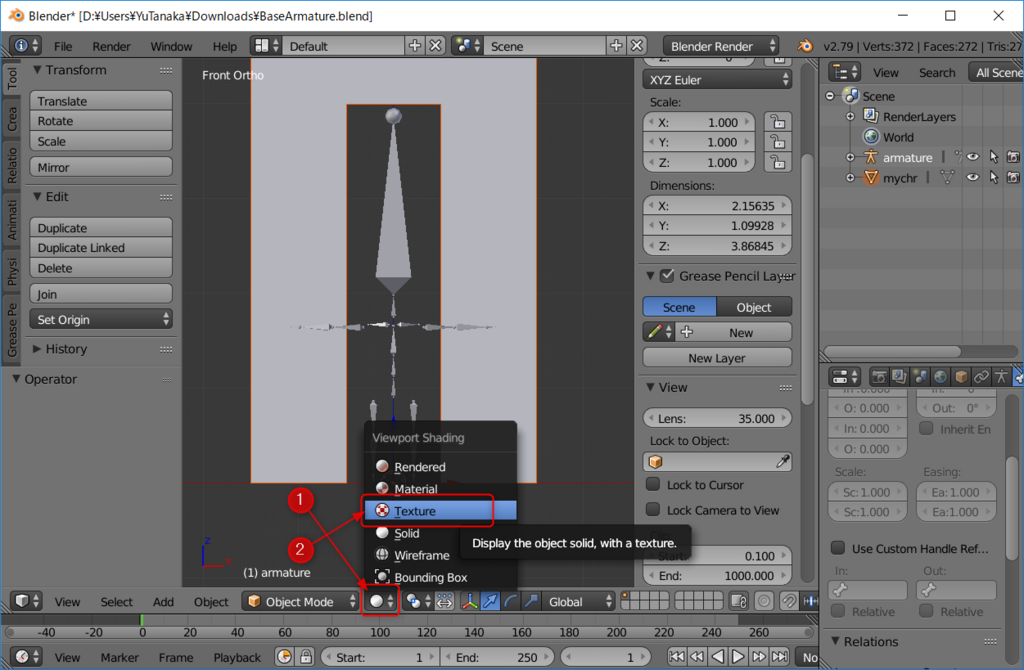
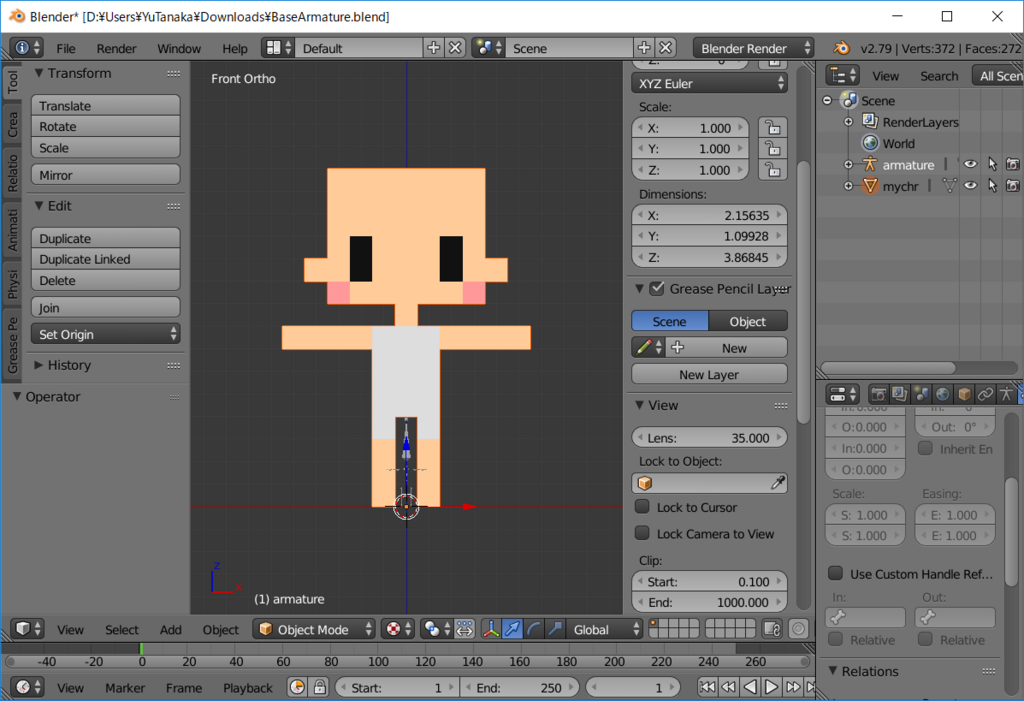
灰色のままでもいいのですが、色付きにしたい場合は、中央下あたりにある以下のボタンをクリックして、Textureを選択します。

アーマチュアにキャラクターのサイズを合わせる
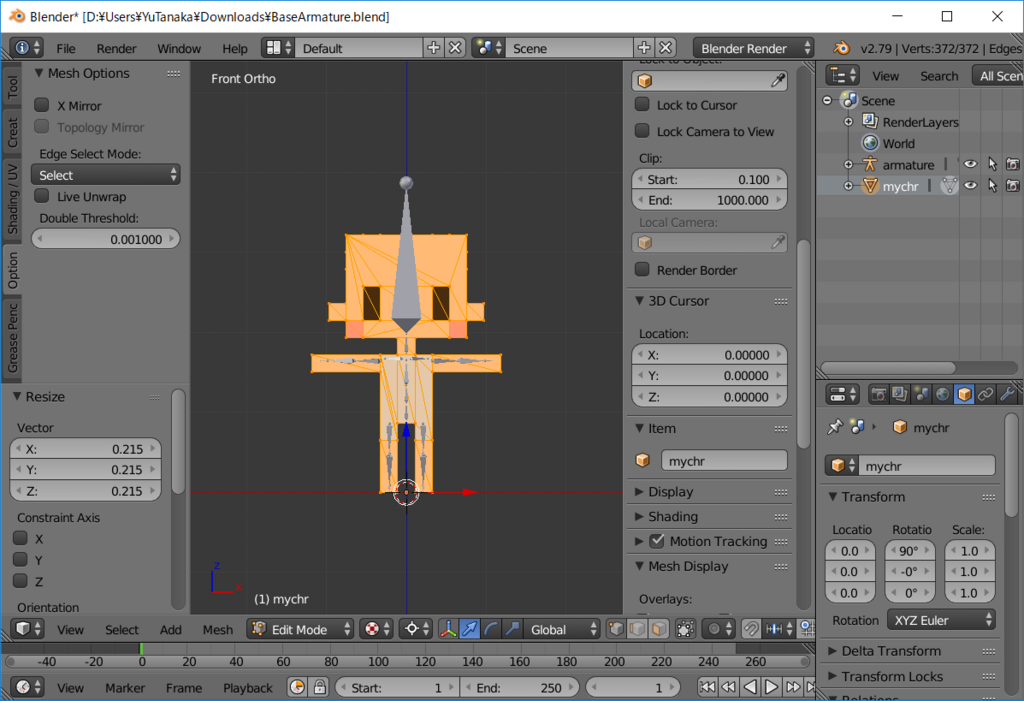
"拡大縮小&移動でモデルをアーマチュアのサイズ・位置に合わせます。"としか書かれていないので、具体的な操作手順です。
キャラクターの見え方を調整する
Blenderの基本操作はこちら(hiroshi harada. Blender入門(2.7版))にあります。
- [Home]キーを押して、キャラクターがちょうどよいサイズと場所に表示します

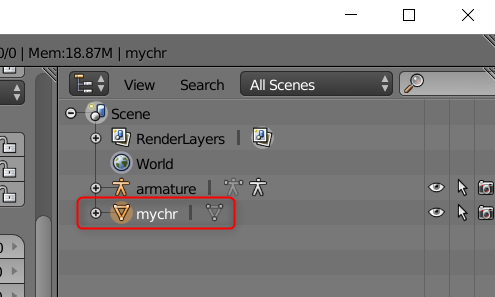
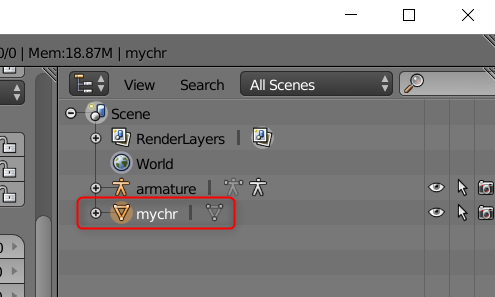
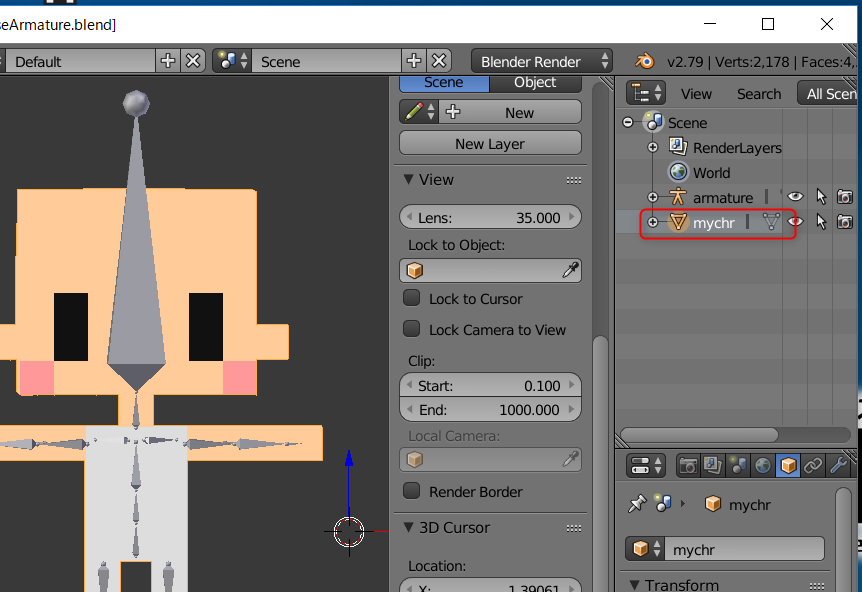
- 右のOutliner画面でキャラクターをクリックして選択します(以下の例では
mychr)

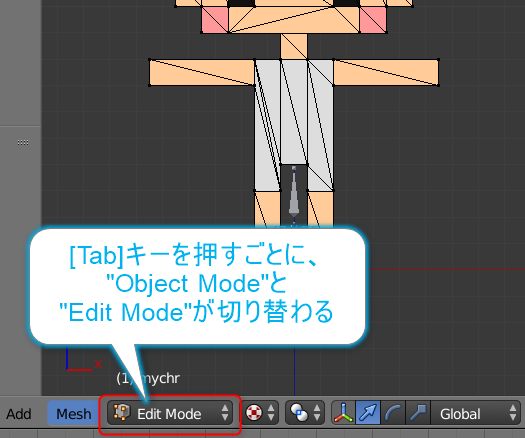
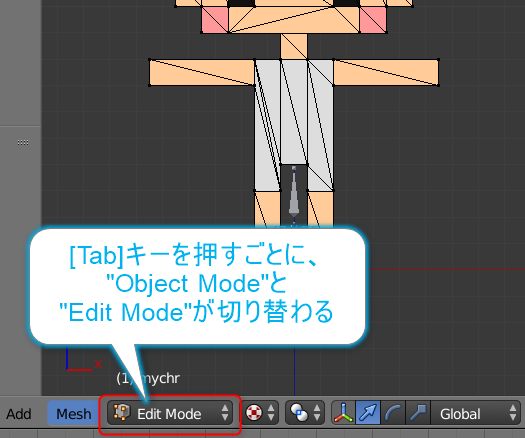
- [Tab]キーを押して、Edit Modeに変更します

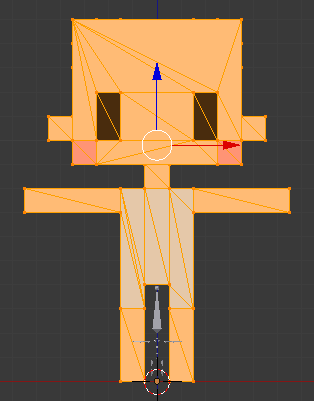
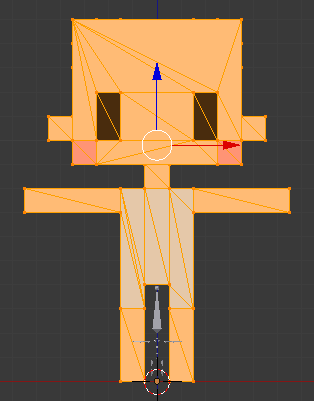
- 先にOutlinerでキャラクターを選んでおいたので、キャラクターがオレンジ色になって選択されているはずです。もし、以下のようになっていなければ、[A]キーを押して、すべての頂点を選択してください


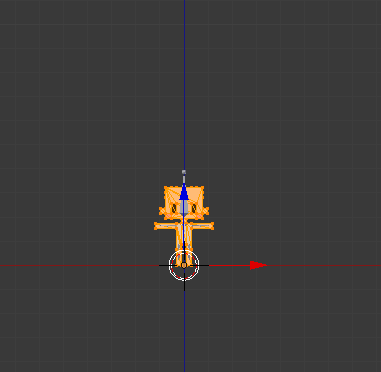
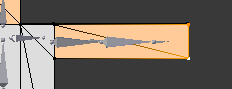
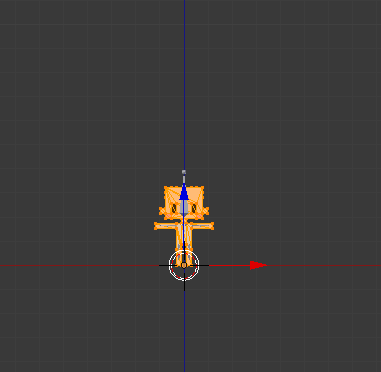
- [S]キーを押すと、拡大・縮小モードになります。マウスを動かしてキャラクターを縮小させて、アーマチュアとちょうどよいサイズになるように調整します。大きさを決めたらクリックで決定します

- 小さすぎて細かいところがわからないので、[Home]キーを押して拡大します

- 再調整が必要そうであれば、また[S]キーを押して拡大・縮小モードにして、マウス操作で修正してクリックで確定します

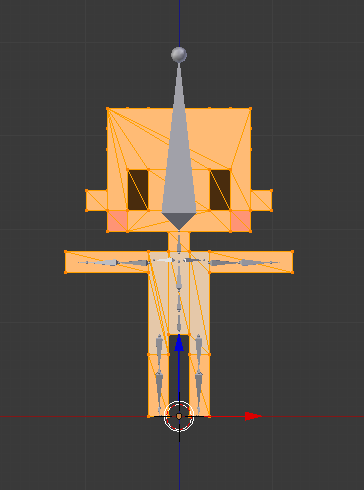
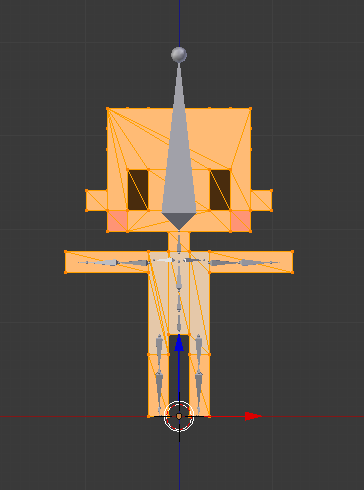
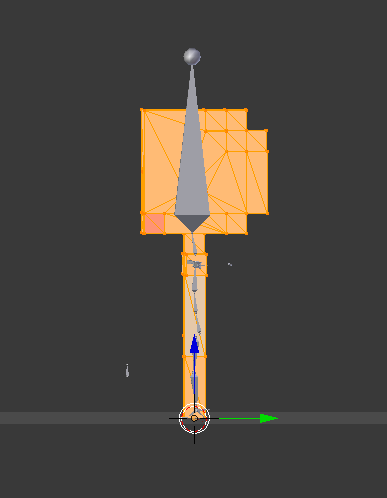
専用のアーマチュアなので、正面で設定ができれば他の角度もOKになるはずです。マウスのホイールをドラッグして、マウスを動かすと視点を回すことができます。いろいろな方向から見て、アーマチュアがキャラクターにちゃんと入っていることを確認してください。

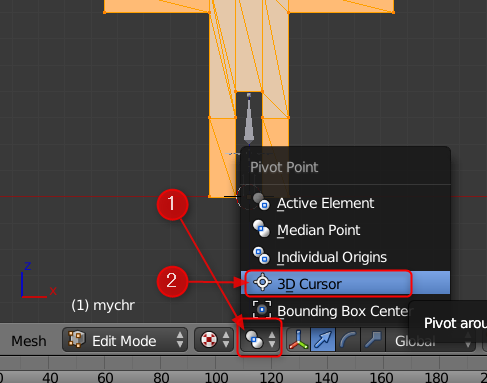
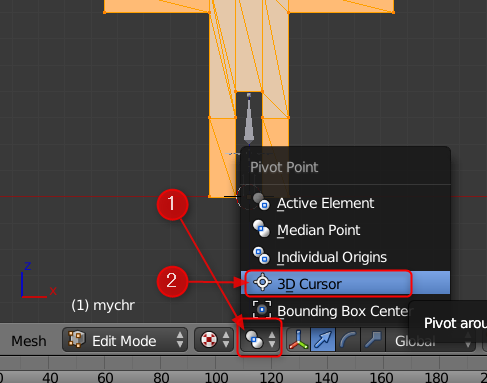
もしずれていたら、3D Cursorのところに表示されている矢印をドラッグして動かすと、矢印が示す軸方向に移動させることができます。

メッシュの編集
関節を入れたい位置に頂点を追加するなどしていい感じに編集
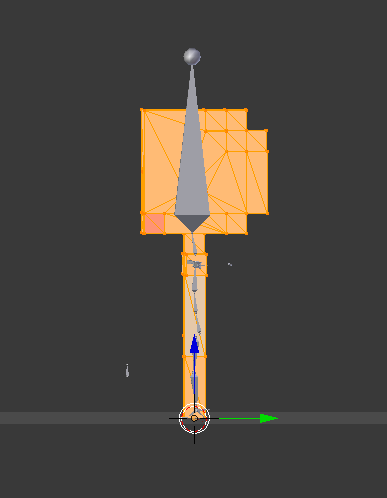
キャラクターの関節が曲がるには、曲がる場所に頂点が必要です。素体を見ると、腕などが棒になっていて、これでは曲げることができません。

そこで、曲がるように頂点を増やしてあげます。真面目にやるなら、ループナイフなどで必要な場所に必要な数の切り込みを入れるのですが、ここではブログと同じくSubdivideでざっくりと分割してしまいます。
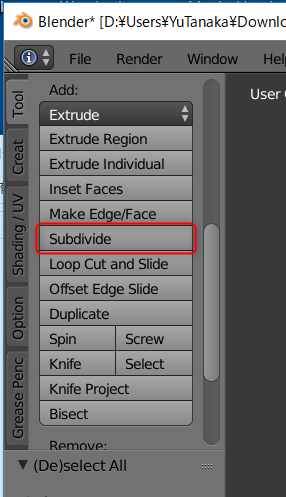
すべての頂点が選択されている状態で操作を続けます。
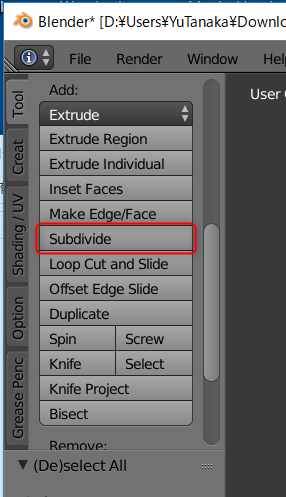
- ウィンドウ左上の方にあるToolタブをクリックして、下にスクロールさせるとAdd:グループにSubdivideがありますのでクリックします

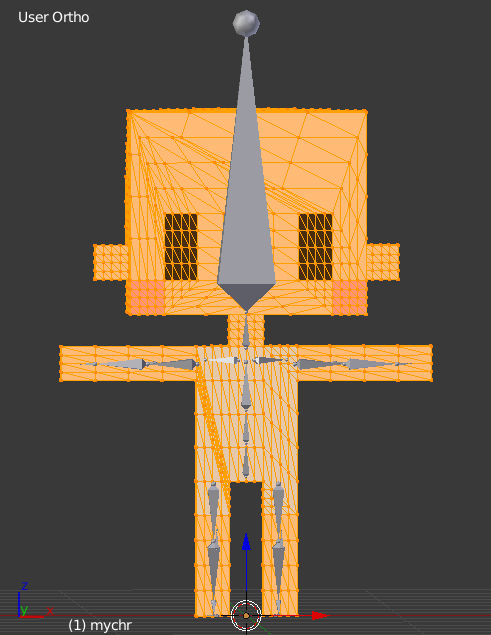
- 1回押すごとに、半分の場所に切り込みが入ります。2回やればとりあえずよいでしょう

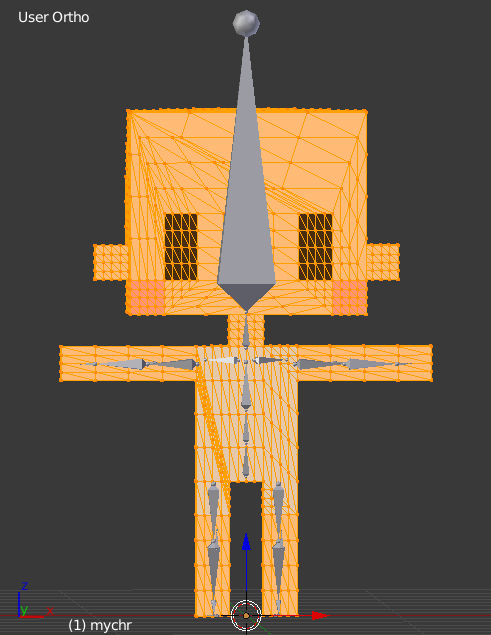
これで、腕が4つに分割されたので、曲げることができるようになりました。
Remove Doubles
MagicaVoxelが作成するモデルは、隣り合う立方体の頂点が個別になっていて、このままだとうまくアーマチュアが入らない場合があります。Remove Doublesコマンドで、同じ場所にある頂点を統合します。
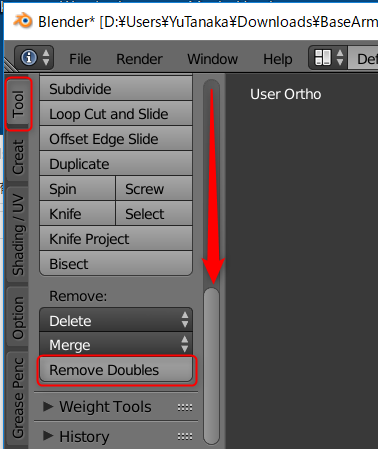
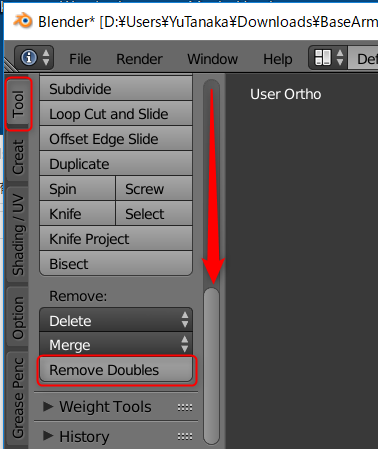
Remove Doublesコマンドは、ウィンドウ左上の方にあるToolタブをクリックして、下にスクロールさせると見つかります。

全ての頂点が選択されている状態で、Remove Doublesボタンをクリックしてください。特に変化はありませんが、重なっている頂点が統合されます。
親子にする
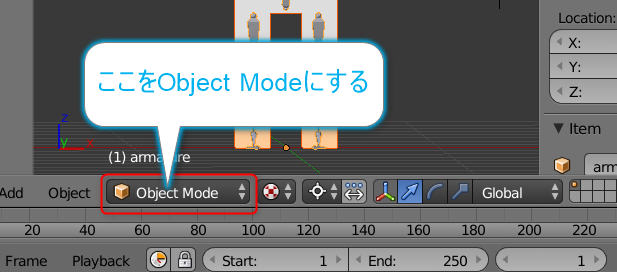
アーマチュアとキャラクターを親子にします。これは、オブジェクトモードで行います。
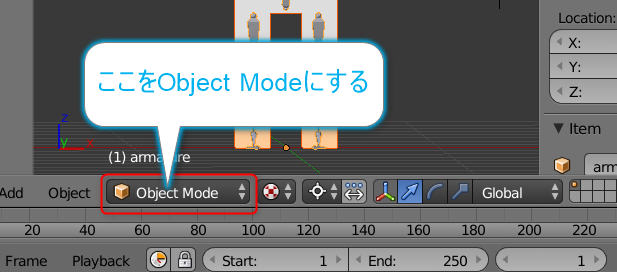
- [Tab]キーを押して、Objectモードに切り替えます

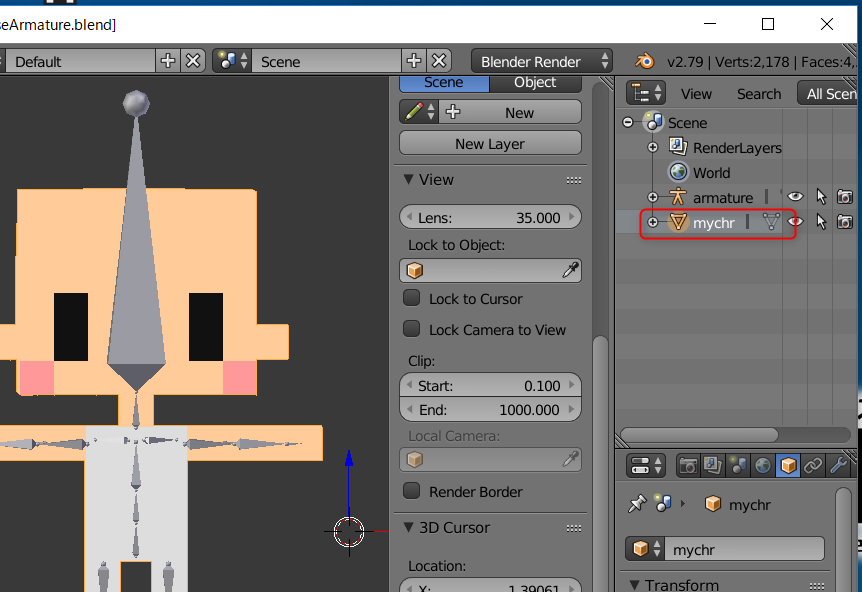
- ウィンドウ右の階層で、キャラクターをクリックして選択します

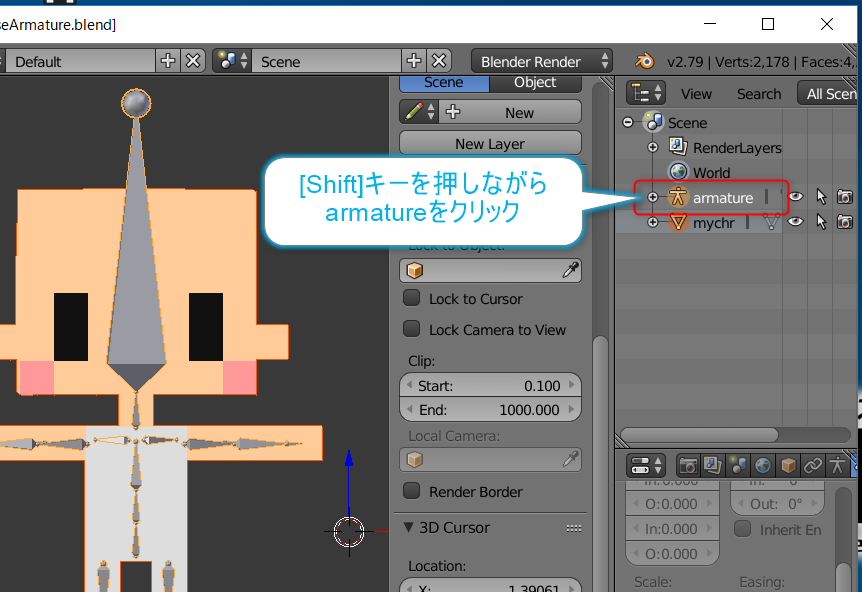
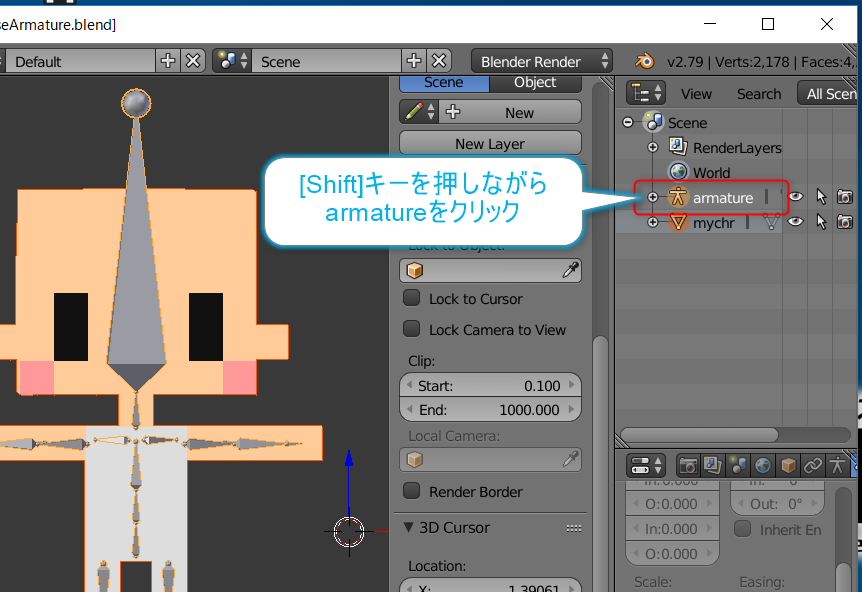
- [Shift]キーを押しながら、armatureをクリックします

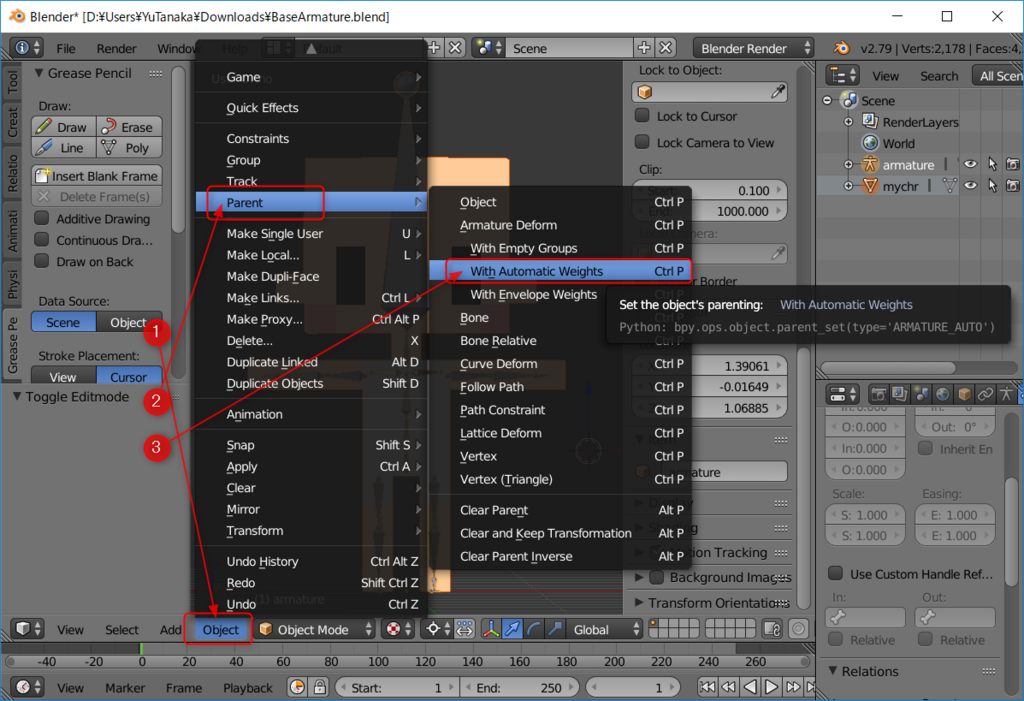
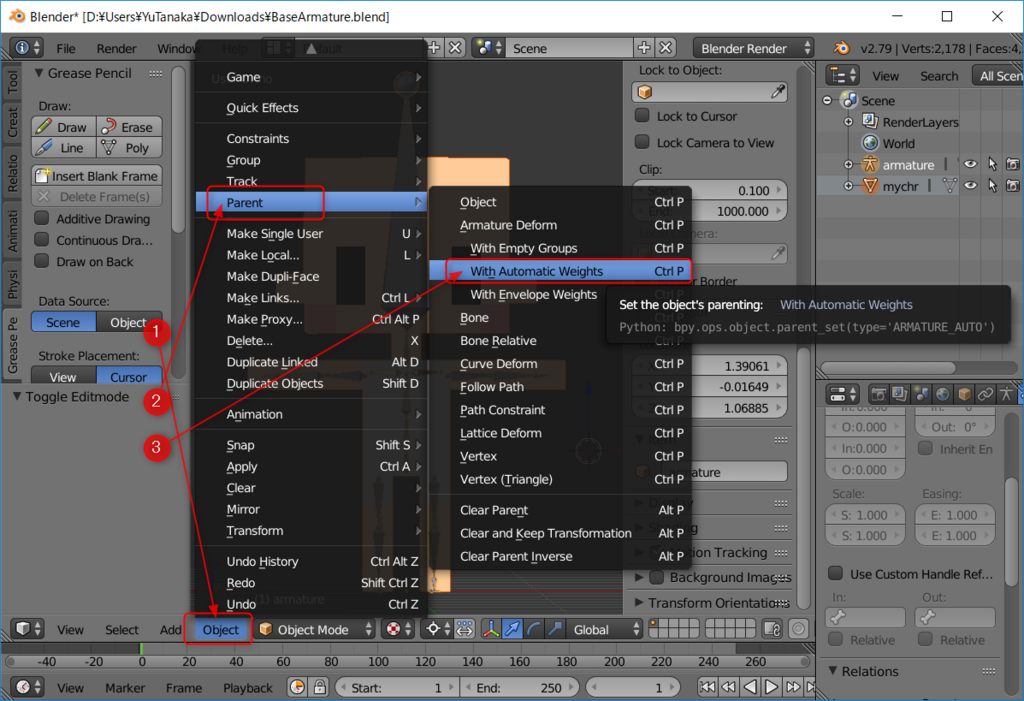
- Objectメニューをクリックして開いたら、Parent -> With Automatic Weightsを選択します

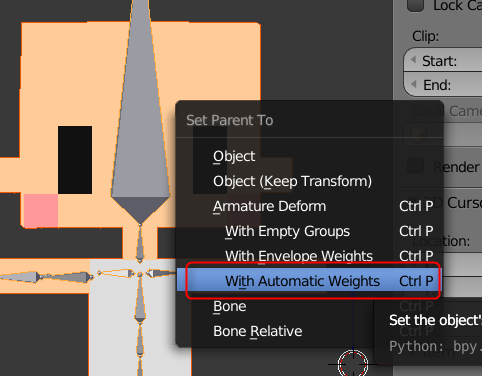
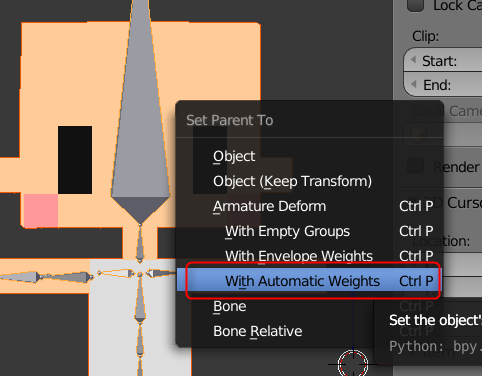
- Set Parent Toのダイアログが表示されたら、With Automatic Weightsを選択します

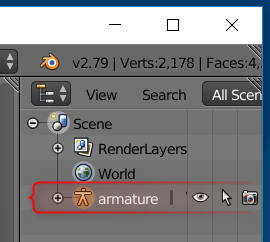
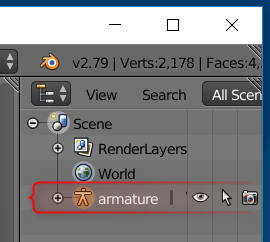
以上でキャラクターのメッシュにアーマチュアが適用されます。右上の階層を見ると、armatureにキャラクターが統合されていることが確認できます。

元記事の手順に従って、FBXファイルでエクスポートしてください。
UnityにFBXをインポート
Unityを起動して、インポートしたいプロジェクトを開いておきます。ない場合は、新規にプロジェクトを作成してください。
- Blenderで保存したフォルダーを開きます
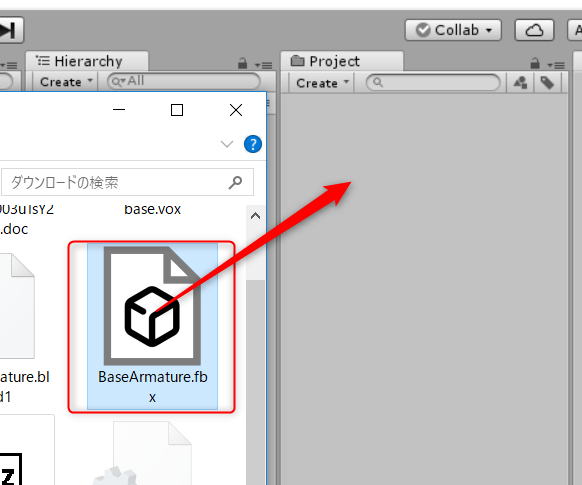
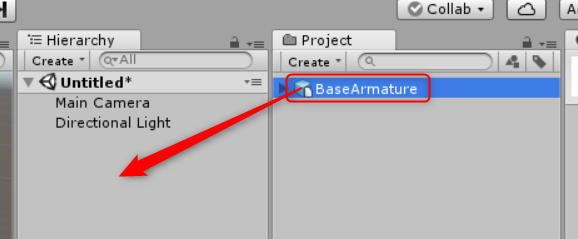
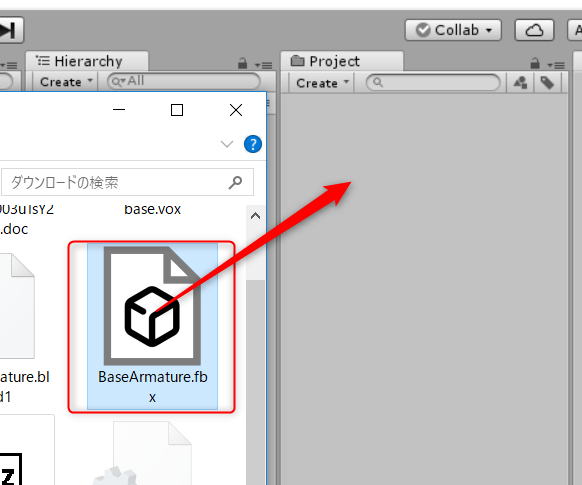
- 保存したFBXファイルを、UnityのProjectビューにドラッグ&ドロップします

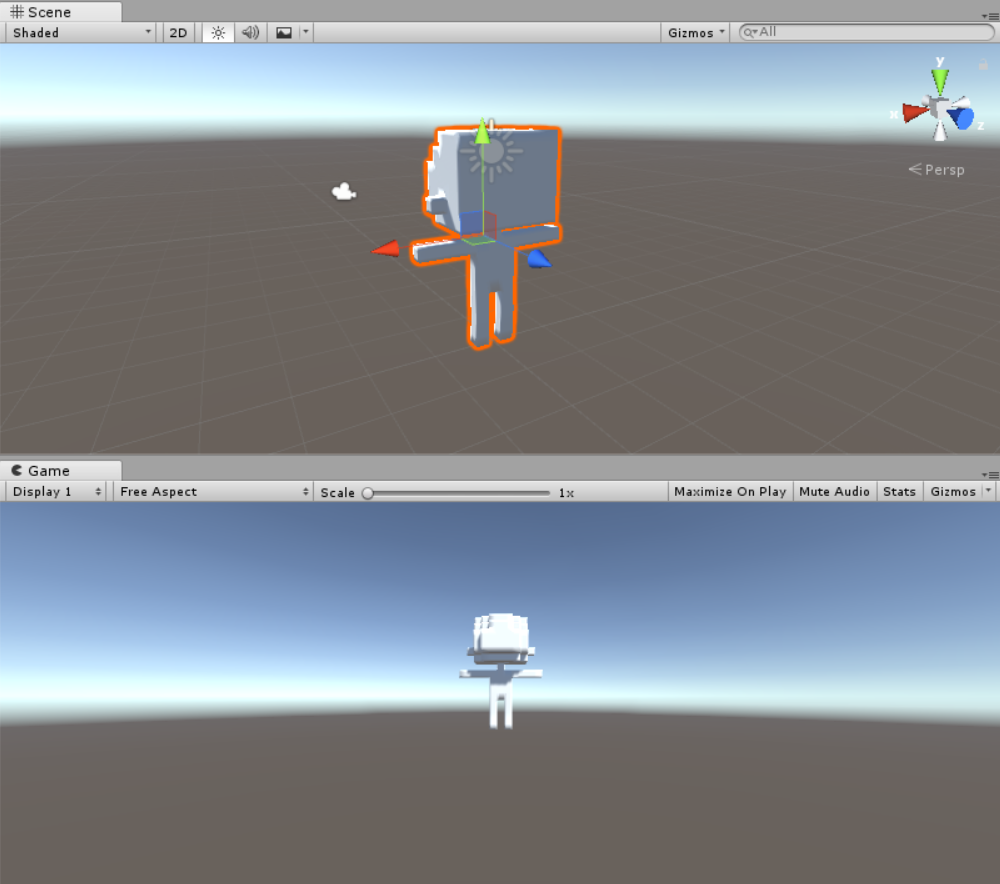
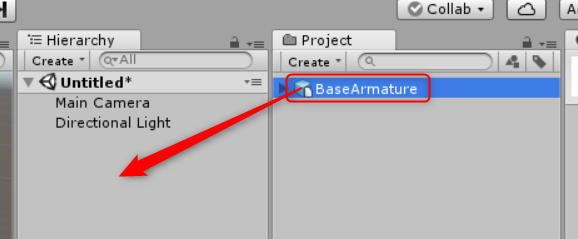
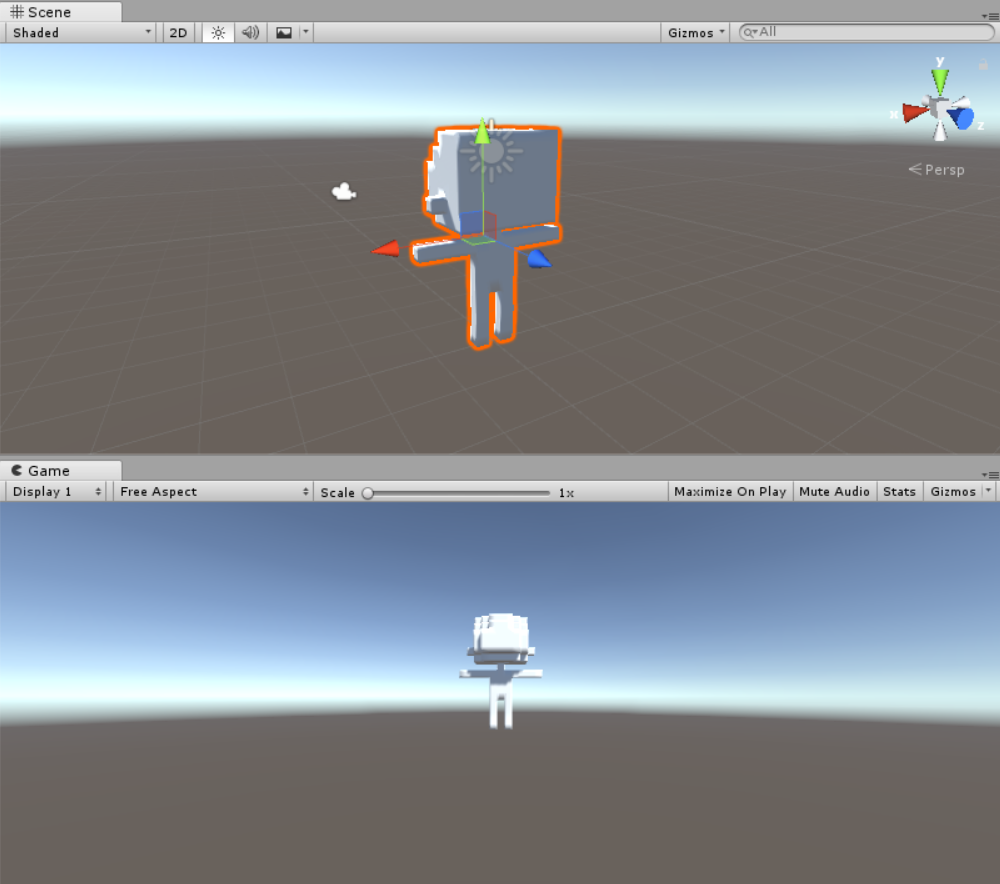
- Projectビューにモデルが読み込まれます。これをHierarchyビューにドラッグ&ドロップすると、モデルがシーンに表示されます


インポートの設定
最初の状態だとアニメーションが適用されず、色も着いていません。いくらかの設定をします。
- Projectビューに読み込んだモデルをクリックして選択します

不要なオブジェクトを削除
キャラクター単体を読み込みたい場合、カメラやライトなどの情報は不要です。以下の設定をしておくと問題が起きにくいです。
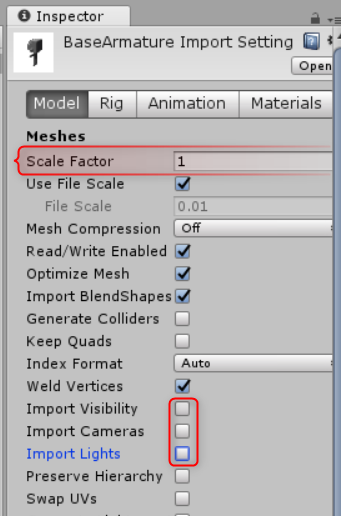
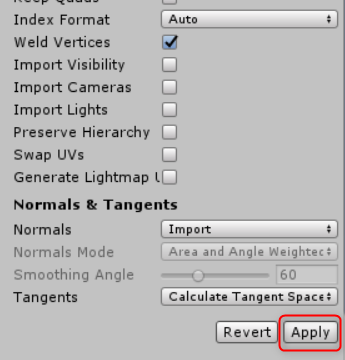
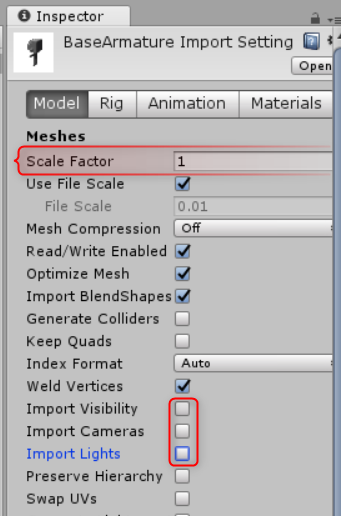
- Inspectorビューにモデルの読み込み設定があるので、まずはModelをクリックして選択します
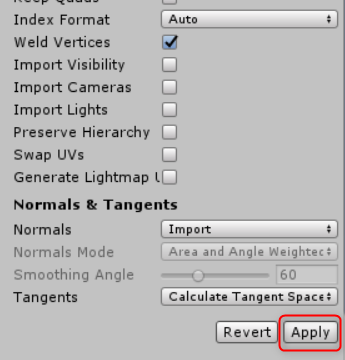
- Import Visibility, Import Cameras, Import Lightsのチェックを外して、可視性、カメラ、ライトの読み込みを解除します

3Dツールの方でそれらの制御をしている場合はチェックはそのままにしておいてください。
Unityにモデルを持ってくると、大きさが全然違うことがよくあります。その場合は、上記のScale Factorで調整してください。
- 設定を完了したら、下の方のApplyをクリックします

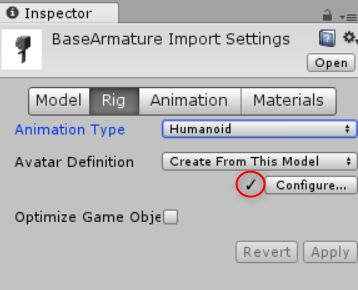
Rigの設定
アニメーションできるように設定します。
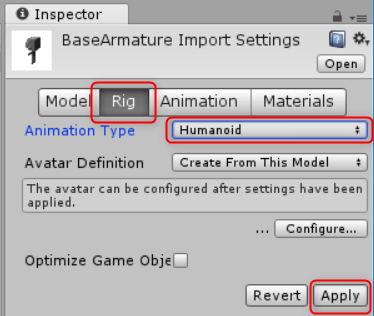
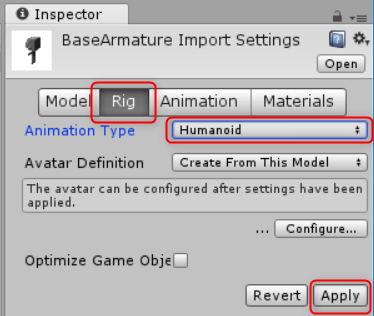
- InspectorビューでRigをクリックします
- Animation TypeをHumanoidに変更します

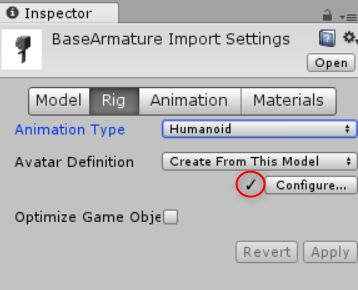
これで、モデルを操作するためのRigが設定されました。以下のようにConfigure...ボタンの左にチェックが入れば成功です。

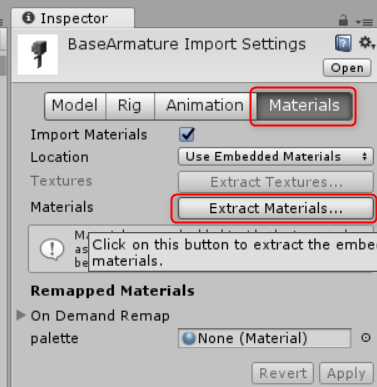
マテリアルとテクスチャーの設定
この状態では色が反映されていません。モデルからマテリアルを生成して、そこにMagicaVoxelのモデルが持っていたPNGをテクスチャーとして読み込んで反映させる必要があります。
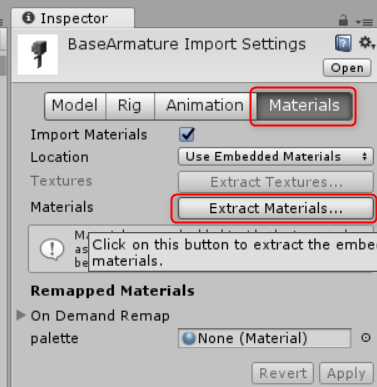
- InspectorビューでMaterialsをクリックします
- MaterialsのExtract Materials...をクリックします

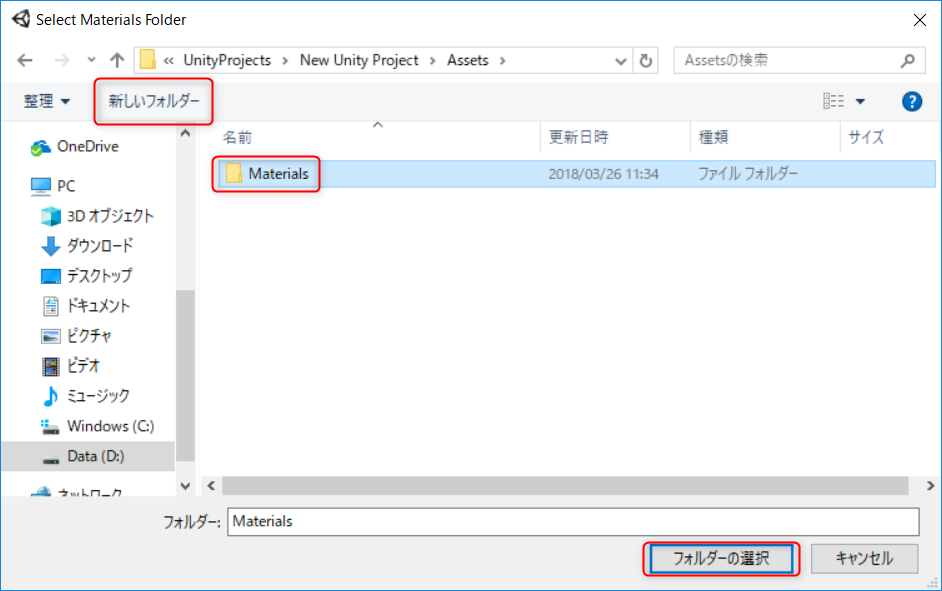
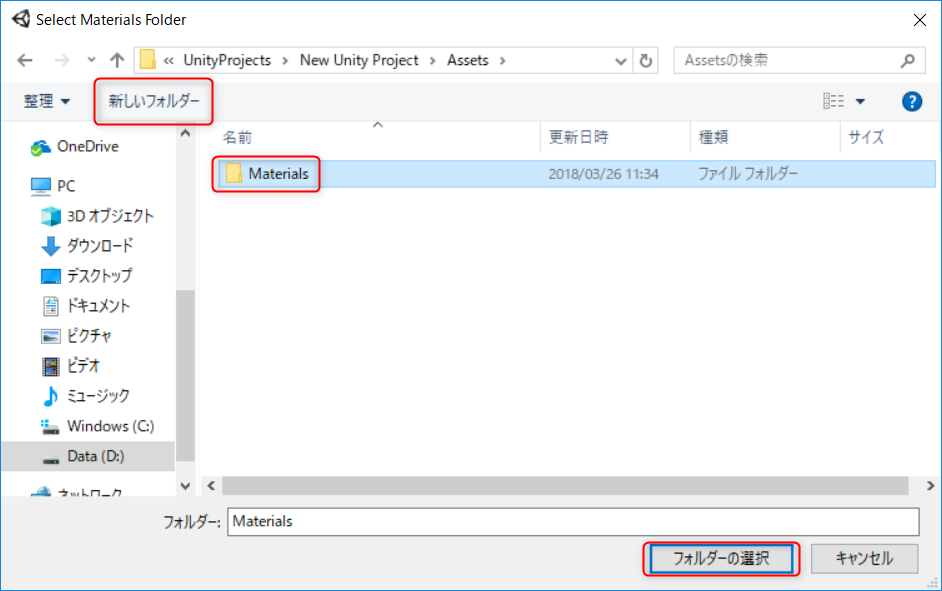
- マテリアルの展開先を指定します。Materialsフォルダーがあれば、そこを選択してフォルダーの選択ボタンをクリックします。フォルダーがない場合は、新しいフォルダーで作成して、指定するとよいでしょう

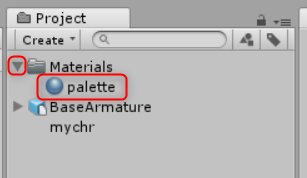
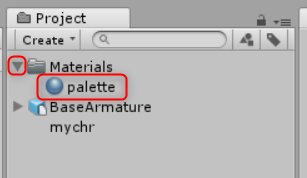
これで、ProjectビューのMaterialsフォルダー内に、paletteという名前のマテリアルが作成されます。これがこのモデルのマテリアルです。
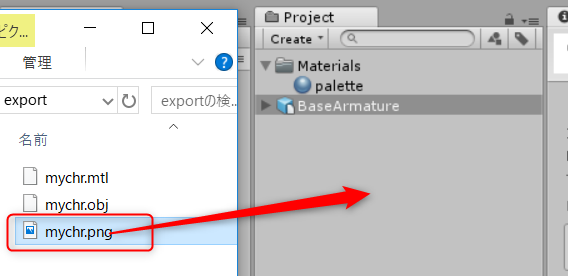
まだ真っ白のままです。テクスチャーで着色されているので、テクスチャーも必要です。これはMagicaVoxelで保存したobjファイルと同じ場所にあります。
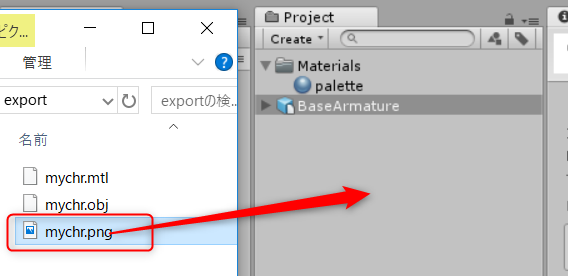
- 先に開いておいたエクスプローラーに切り替えます
- PNGファイルをドラッグして、UnityのProjectビューの何もない部分にドロップします

これで、Unityからこの画像を使えるようになりました。あとはマテリアルに設定します。
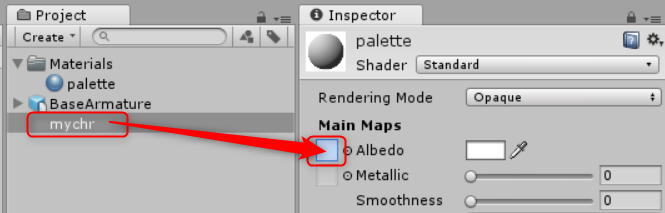
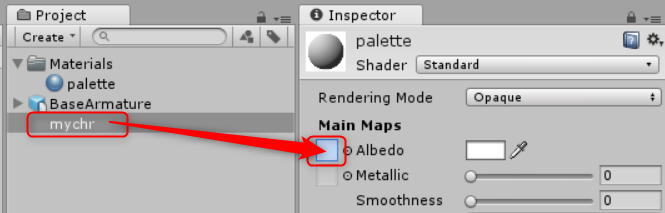
- ProjectビューからMaterialsフォルダーの左の三角をクリックして開いて、paletteをクリックして選択します

- Projectビューに読み込んだPNGファイル(この例では
mychr)をドラッグして、InspectorビューのAlbedoの左の四角欄にドロップします

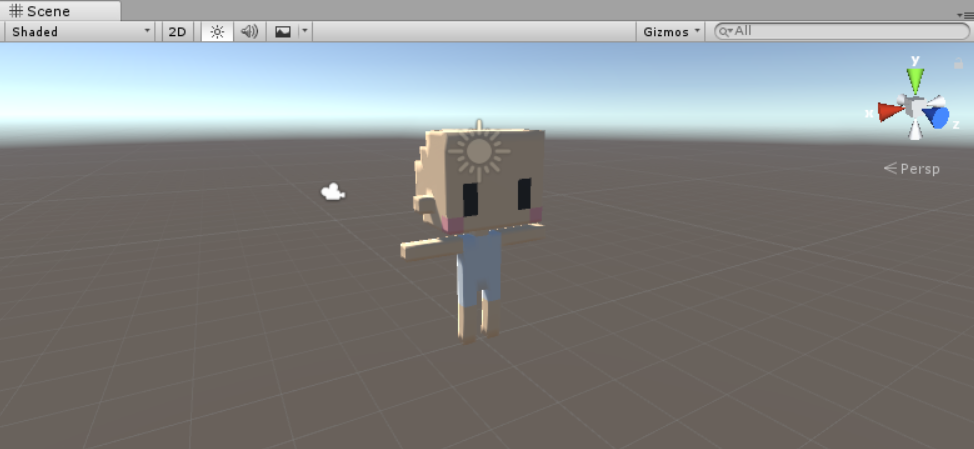
以上で、キャラクターの読み込み完了です。

アニメーションさせる
ここからは追加の情報です。アニメーションさせるまでの手順です。
適用したいアニメーションデータがあれば読み込んでください。以下、SDユニティちゃんのモーションを適用する例です。SDユニティちゃんはこちらからダウンロードできます。
(DATA DOWNLOAD -> 一番下のライセンス同意のチェック -> データをダウンロードする -> SDユニティちゃん 3Dモデルデータ -> Download ver1.xx。以上でダウンロードしたunitypackageをダブルクリックして、Importします)
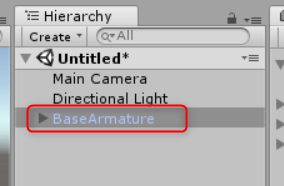
- Hierarchyビューで、読み込んだキャラクターを選択します

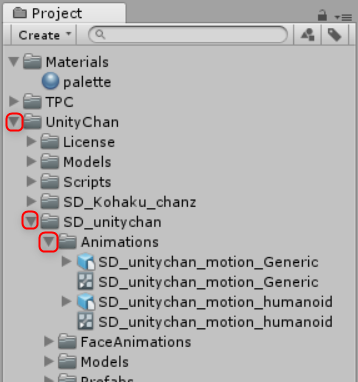
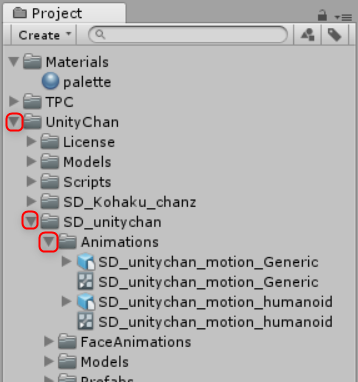
- Projectビューで、UnityChan -> SD_unitychan -> Animationsのフォルダーを開きます

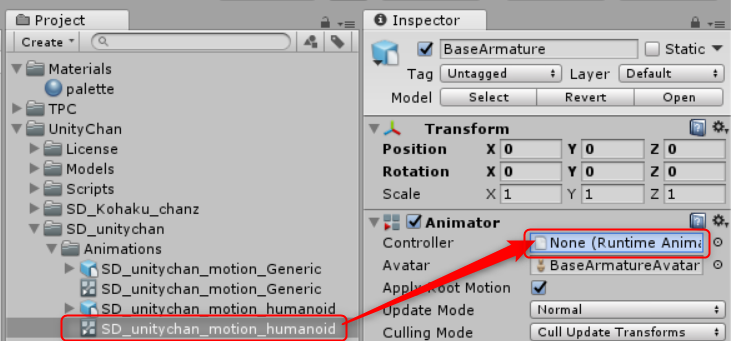
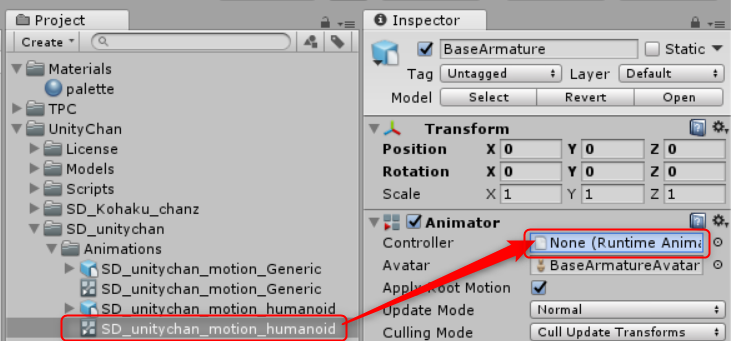
- SD_unitychan_motion_humanoidのアニメーションデータをドラッグして、InspectorビューのController欄にドロップします

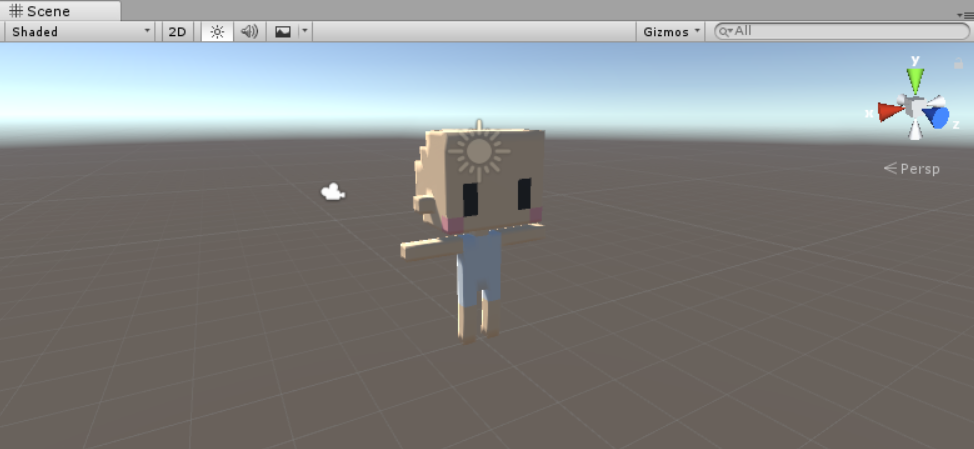
実行すると、SDユニティーちゃんの立ちポーズになります。

他のアニメーションも確認できるようにしましょう。実行を停止してから以下の操作をしてください。
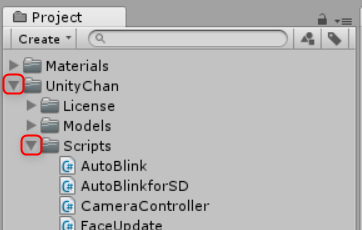
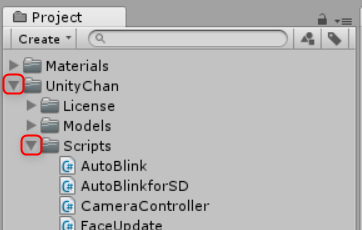
- Projectビューで、UnityChan -> Scriptsフォルダーを開きます

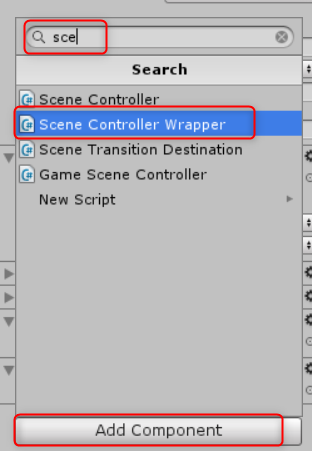
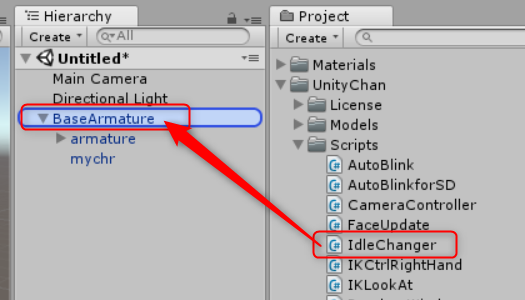
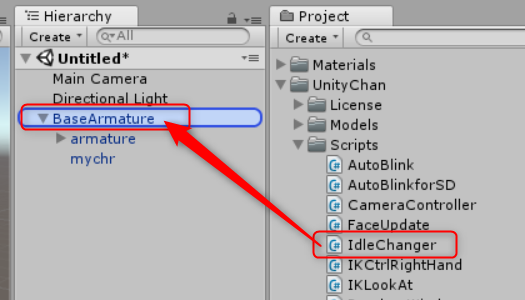
- ProjectビューからIdleChangerスクリプトをドラッグして、Hierarchyビューのキャラクターにドロップします

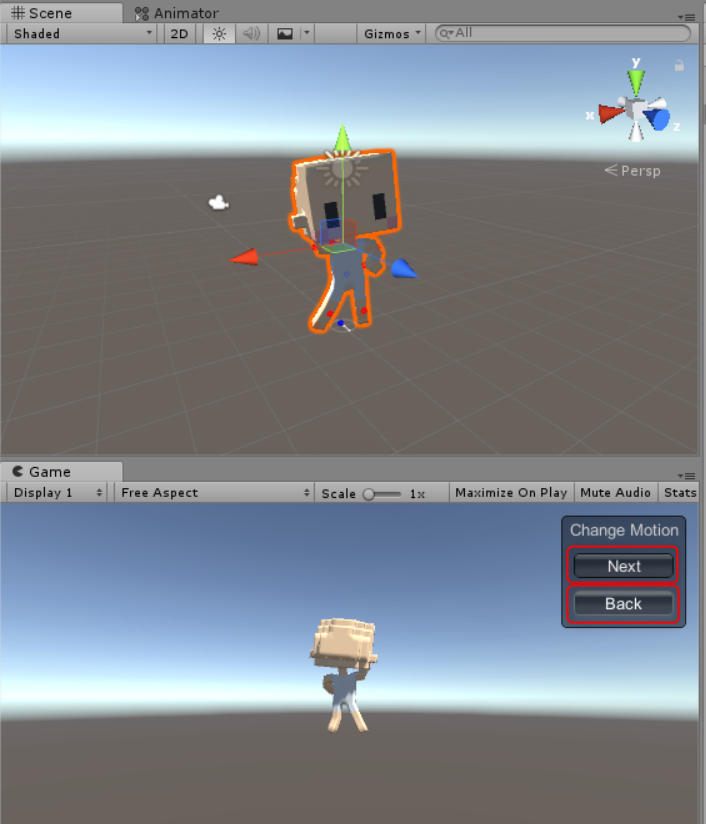
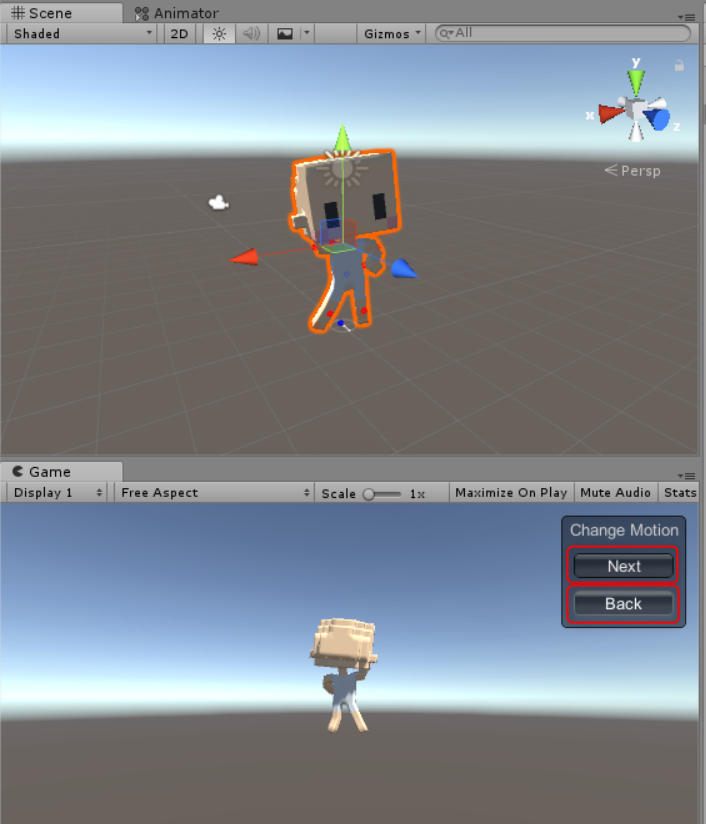
以上で、アニメーションを切り替えるボタンが表示されるようになります。実行してみてください。

実行するとGameビューの右上にChange Motionと表示されます。NextやBackをクリックすると、用意されているアニメーションが切り替わりますので、いろいろなポーズを確認してみてください。
まとめ
MagicaVoxelを使うと味わいのあるキャラクターをドットを置く感覚で作れます。
今回はキャラクターを作りましたが、MagicaVoxelはステージ作成に使うこともできます。Voxelのキーワードで検索すれば、様々な例をインターネットで見つけることができますので、表現方法の一つとしてご活用ください。
参考URL
ライセンス