Unity Hub、便利なんだけど少し前のバージョンがインストールできないんだよな...と思っていたのですが、インストール方法がありました!
Unity Hubからは、各マイナーバージョンの最新版のみですが、Unity公式の過去のバージョンがダウンロードできるダウンロードアーカイブページに、Unity Hubのボタンがあって、これをクリックすればUnity Hubでインストールできました!

これで晴れて、Unity Hubを激押しできる!!
Unity Hub、便利なんだけど少し前のバージョンがインストールできないんだよな...と思っていたのですが、インストール方法がありました!
Unity Hubからは、各マイナーバージョンの最新版のみですが、Unity公式の過去のバージョンがダウンロードできるダウンロードアーカイブページに、Unity Hubのボタンがあって、これをクリックすればUnity Hubでインストールできました!

これで晴れて、Unity Hubを激押しできる!!

2018/11/4 秋葉原UDX2階 アキバ・スクエアと4階 UDXギャラリーNextで開催されたデジゲー博に、開発中のスマホ用パズルゲームVoxelorer Bird(ボクセローラーバード)を展示してきました!同時に、非常勤講師を勤めています池袋にある専門学校デジタルアーツ東京のゲームプログラマーコースの学生さん作品を展示しました。
出展すること!
今回の目的はとにかくこれでした。申し込み時のトレイラー画像がこちら。

キャラクターがちょっと違うしジャンプしてるし・・・。当初は何を出すか決めておらず、専門学校の体験授業で使ってる素材のデモ展示でもしようと考えていました。9月になって、Unity1週間ゲームジャムで公開した溶岩番にたくさんいいねをいただきまして、自分自身でも改良案が沢山浮かんできます。これならスマホアプリ化できるのでは?と思い立って、溶岩番を元にしたスマホアプリを開発して展示することにしました。それが今回のVoxelorerBirdでした。
#デジゲー博 専用ステージと、現在の溶岩番に収録されていないステージ&新ステージを8つを用意しました!B-21aで挑戦を待ってます^^#VoxelorerBird pic.twitter.com/y3Dc6K9W4O
— たなかゆう (@am1tanaka) 2018年11月1日
展示の左半分は学生さん作品。今回の展示で素晴らしい活躍をしてくれたるな氏はただの重力球 (@runa_rockmoon) | Twitter君が開発している神経衰弱バトルもりのひの試遊展示と、中央のタブレットでは1年生の皆さんの作品の動画を流しました。

神経衰弱バトル【もりのひ】

タワーディフェンスゲーム【スバコ・ディフェンス】

対戦ゲーム【エアホッケー】

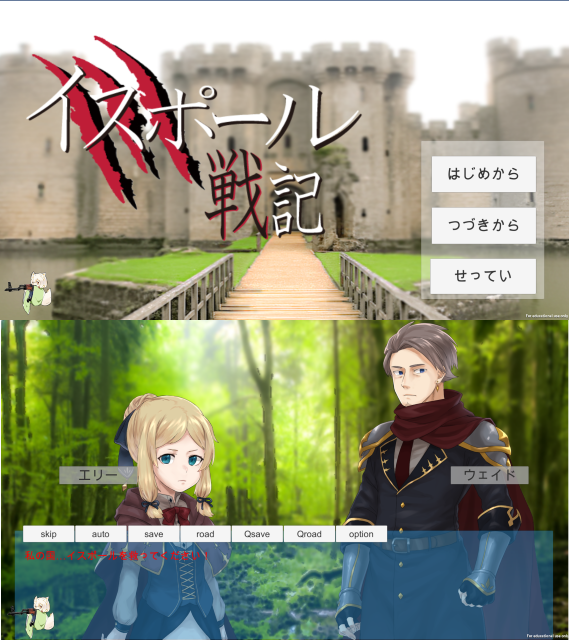
ノベルゲーム【イスポール戦記】
お時間を割いて遊んでいただき、沢山のご意見をいただきました。本当にありがとうございました。これ以上ない糧になったはずです。さっそく月曜日にいただいたご意見をもとに改良に取り組んでいました!
配布物がどれぐらい必要かが分からなかったので、何となくシールを50枚作成しました。結果、配布できたのは40枚ほどだったので、少なすぎず、多すぎず、ちょうどよい数でした。展示が11時から16時の5時間。シールは試遊していただいた方に差し上げたので、試遊回数と配布枚数は同じです。おおよそ7~8分にお一人が試遊されたということで、今後の展示の時の基準にできそうです。他のいくつかの出展された方のブログでも、おおよそ30~40枚と拝見しました。
二人体制で回したので、2ゲーム合わせると70名ほどの方に遊んでいただきました。試遊の回転を上げたり、配布枚数を増やしたい場合は、単純に売り子を増やすのがよさそうです。
また、こちらからお声掛けしないと遊んでいただくのは難しかったです。どのようなゲームか遠目でも分かるようにした上で、ちょっと目線が来ていると思ったら「試遊できます」とお声掛けすることで遊んでいただけました。
まずは今回の目玉のポスター。
ポスターきた!アスクルさん、いい仕事する。こんな綺麗にできるんだなぁ^_^ #デジゲー博 pic.twitter.com/fZOHGudcH3
— たなかゆう (@am1tanaka) 2018年10月30日
B3というちょっとイレギュラーなサイズにしましたが、1ブースの机の上に立てておくにはちょうど良いサイズだったと思います。スタンドとかあればもっと大きいのを背後に飾るのもいいなと思いましたが、机の上の方がインパクトがあった気がしますし、目線が分かりやすくて声掛けがしやすかったので、これは今後もやろうと思います。ブースが大きければもう1サイズ大きくてもよさそうでした。
作成は、お店とか知らないので、なんとなく知ってたアスクルさんで発注しました。
画像データはUnityで作りました。ポスター用の解像度で出力するカメラを作って、テクスチャーにレンダリングしたものをスクリプトでPNGに保存。ポストプロセスとかフォントとか、レイアウトや効果を使ってデザインするのに一番慣れているのがUnityという事実。解像度はカメラの設定で自由ですし、今後もこの手法でいこうと思いました。作成したPNGをアスクルさんのオンラインの入稿データ作成サービスにアップロードして、余白とか調整して発注しました。
仕上がったポスターは、ハンズで購入したB3用のパネルに両面テープで貼り付けました。それを、段ボールで作ったイーゼルもどきに立てかけて展示しました。
シールも同じくアスクルさんのシール・ステッカー・ラベル作成/印刷|1000円以上送料無料!| パプリby ASKULで。こちらも文字も含めてUnityで画像データを作りました。入稿方法もポスターとほぼ一緒。
危うく失敗しそうだったのがシールの納品期間でした。営業日だから土日は日数から外さないといけなかったのに、そのままの日数で考えてしまって到着がギリギリになりました。クロネコさんが発送日のうちに運んでくれたことで前日には余裕で受け取れて事なきを得ましたが、シールなしを覚悟していました。
テーブルクロスは東急ハンズさんで。今後も使うことがあるだろうしと、ちょっと高かったですが、手触りがよくて皺になりにくそうな素材のやつを選びました。とてもきれいな感じになったので満足です^^
底上げの台は100均の折り畳みできる物入れ2つ。その上にハンズで買ったパネルを並べて、そこに布をかけて机の出来上がり。スマホのスタンドは140円の黒い厚紙を切って自作しました。
数年前に某地理系のイベントに出展した時は、自宅のプリンターで印刷したA4の紙を貼り合わせてポスターを作りましたが、クオリティが低くて大失敗でした。その反省から、目に見える場所はお金をかけるというのが今回の裏テーマでした。その甲斐あって、良い感じのブースにできました。届いたポスターのクオリティは感動もの!シールもいい感じで仕上がっていて、グッズ作り、これはハマります。
シール、間に合った!これは楽しい^_^ pic.twitter.com/BmbgOIKrfk
— たなかゆう (@am1tanaka) 2018年11月3日
会場で他の出展者さんのところにあった、後ろに立てて大きいポスター貼れるスタンドもいいなーと思いました。今後も展示を続けるなら、いずれゲットしたいです。A0のでかいポスター作りたい。
試遊時間をちゃんと考えていなかったのは失敗でした。デジゲー博専用のステージを用意したものの、ほとんど出番なしorz クリアされたのはYさんおひとりでした(完全クリア、おめでとうございます!)
ゲームの説明用のステージ1つ、ちょっと応用ステージ2つ、最後にチャレンジステージで終わり。というぐらいで次は準備しようと考えています。
展示については以下の通り。
ノベルティについて。細かいものを手に持っておられたのが邪魔そうだったので、A4サイズの紙が入る手提げ袋とかクリアフォルダーなどを用意するとお役に立つかなと感じました。
今回は自分が不慣れなので、無理に学校からブースは出さず自分のブースに詰め込みましたが、さすがに手狭でした。グッズとか作っても広げられないし、次回はLooking Glassでの展示もできるはず。出展の要領は分かったので、次は学生さんと共同で2ブース構成にしたいなと考えています。
学生さん作品の本番は、一週間後の11/9(金)、10(土)に池袋の専門学校デジタルアーツ東京で開催されるDATフェスタです。今回から一週間でどのように改良されるか、私も楽しみにしております(学園祭前の一週間は準備のため講義がなくなるため、非常勤講師の私は出講しないので、本番当日までどうなるか分からないのです^^;)
会場はこちら。よろしければお運びください!私は金曜日に少し顔を出すだけなのでほぼ不在だと思いますが、学生さんと直にがっちりコミュニケーション取れるはずです!
人混み&情報量が多いのが苦手ということで、物凄く疲れました。自分は他のブースを回るだけの気力&体力がなかったので、るな氏はただの重力球君に会場周りはお願いしました。
激疲れしましたが、目の前で操作を拝見したり、ご意見をいただくことで多くの改良のヒントを得られて収穫も大漁でした!「面白い!」とのめり込んで遊んでくださる方がいらっしゃったことは、頑張って準備した甲斐があったと実感できました。るな氏はただの重力球くんも同様だったと思います。1年生のT君が遊びに来てくれたのも嬉しかったですし、多くの凄いゲームを体験して大いに得るものがあったと思います。これを機に、出展できそうなところには今後も出ていこうと思いました。頑張って完成させるぞ!
ブースにご挨拶にきてくださった皆様、立ち止まって時間を割いて遊んでくださった皆様、貴重なご意見を下さった皆様、状況を察して遠くから見るに留めて下さった皆様、本当にありがとうございました。個人名を出すことは控えますが、お一人お一人に深く感謝しております。
最後にの最後になりますが、素晴らしい展示会を運営して下さりました、デジゲー博準備会の皆様、お疲れ様でした。そして、ありがとうございました!
ようやくスマホで公開してみようという作品が出来たので、Unityプロジェクトを手元のiPhone実機で動かしてみました。動かすまでにあちこちハマったので忘れないうちに備忘録を。

以上です。アプリを配布したり、iCloudを利用したりせず、実機で動作テストがしたいだけなら年間1万円ちょっとのAppleデベロッパーアカウントは必要ありません。
デバイス向けにビルドするために Apple Developer アカウントは必要ありません。テストの目的であなた自身のデバイスだけにビルドするには、どんな種類の Apple ID でも十分です。(Unity公式マニュアルより)
開発用にApple IDを作成しておくとよいようです。そのIDに開発者設定を加えます。以下のサイトが参考になると思います。
You’ve already agreed to the Apple Developer Agreement.
みたいなメッセージが表示されればこの手続きは完了しています。
実機での動作テストの際にやっておくとよさそうな設定や確認事項です。
最初にやっておくとよいです。
これも最初にやっておくとよいです。
UnityのBuild SettingsのPlayer Settingsで呼び出すか、EditメニューからProject Settings -> Playerを選択して呼び出せるプレイヤー設定です。本番用ではもっと必要ですが、とりあえず実機で動かすだけなら以下でいけました。
jp.組織名.作品名という並びjp.yourname.oragasakuhinあとは自分は縦画面専用なのでResolusion and PresentationのDefault OrientationをPartraitに変更したぐらいです。
8425: [xcode] clang: error: linker command failed with exit code 1 (use -v to see invocation)
とかいうエラーがXcodeで出た時の原因No1だと思います。Xcode側で対応もできるのですが、naichiさんがUnity側で対応するスクリプトを用意してくださっているので、こちらを最初からプロジェクトに組み込んでいくとよいです。
このままだと他の環境でビルドする時に怒られるので、コードの最初の行に#if UNITY_IPHONE、最後の行に#endifを加えておくとよいです。
Unityで実行できるのに、ビルドの時に以下のようなエラーを食らいました。
Assets/Scripts/Player/PlayerMouse.cs(83,31): error CS1061: Type `RouteManager' does not contain a definition for `WalkDistance' and no extension method `WalkDistance' of type `RouteManager' could be found. Are you missing an assembly reference?
エラーを出しているやつ(この例の場合はWalkDistanceメソッド)が、#if UNITY_EDITORと#endifの中に書かれていて、ビルド時に削除されてました^^; なかなか気付かずにかなりの時間をロスしました。regionを使ってちゃんとブロック分けしないと駄目ですね...
以上の対応ができたら、とりあえずビルドしちゃいましょう。あとはエラーが出たら対応ということで。FileメニューからBuild & Runを選択すると、Unityでのビルド、Xcodeを起動してビルド、ビルド成功したら実機へインストールして起動、という一連の動作をしてくれます。
Unity側で問題がなくなったら、Xcodeが起動して、最終的なビルドが実施されます。その際に食らったあれこれです。
まずこのSigning for ...というエラーが出るはずです。

先に登録したAppleIDを登録します。以下のサイトが参考になると思います。
このサイトでいうコーディングが終わっていれば、三角マークをクリック実機でアプリが実行されますという箇所は、すでにUnityでコーディングが終わっているので、指示通り三角マークをクリックして進めて構いません。
問題なくビルドが成功したら、USBで接続している実機に実行ファイルが転送されて、実機での動作が確認できます!
しかし、自分はもう少しエラーを食らいました。
BITCODEをOFFにしたのに、以下のエラーがまた出ました。

エラーがどこで発生したのかを確認しないと解決のしようがありません。


スクリーンショットの撮り方が悪くて原因箇所が隠れてしまってますが、_OpenWindowがUndefined symbols(定義されていない)ということと、それが_UnityRoomTweetであるということが読み取れます。
そういえば、UnityRoom用のツイートアセットを組み込んだままでした。それが使っているOpenWindowメソッドがiOSでは使えないということですね。
ツイート機能は他のアセットで行う予定なのでこれは不要でした。Unityでアセットを削除するとか、iOSビルド時にはビルド対象から外すなどの処置をして解決できました。
メインの開発やAndroid用ビルドはWin10マシンでやっていて、iPhoneだけmac book airでビルドするという体制でやっています。プロジェクトはGitHubでやり取りしてるのですが、その際にアセットストアのアセットをインポートし忘れてエラーが出ていたというのもやらかしました。
アセットストアのアセットもPackage Managerで管理したい...
大体こんなところでした。Appleの公式マニュアルを中心に進めたのですが、要領を得ない説明が多くて難儀しました。実機テストするまでの手順は、素直に書籍やブログをあたった方がよさそうです。
Xcodeを全く使い慣れていないので、アカウントをどうやってプロジェクトに設定するかや、エラーの確認方法を調べるのに時間を食いました。
iPhoneSE買ったものの全然開発に使ってないじゃん、という状況でしたが、ようやく動かせました。よかったよかった。
2019年04月26日 23:59まで、クラウドファンディングのMakuakeでLooking Glassのセールをやっています!!
Makuakeで発注すると送料が無料になるので1万円程度お安くなります。更に、早期割引枠があるので購入をご検討している場合はチャンスです!!

以前から気になっていた裸眼立体視ディスプレイLooking Glassのデモが吉祥寺のPico Pico Cafeさんで開催されたので見に行きました。その時の感想と、発注しちゃったので発注方法についてです。
そして、1/7の朝についに届きました!到着までの流れなど少し追記しました。(2019/1/12追記)

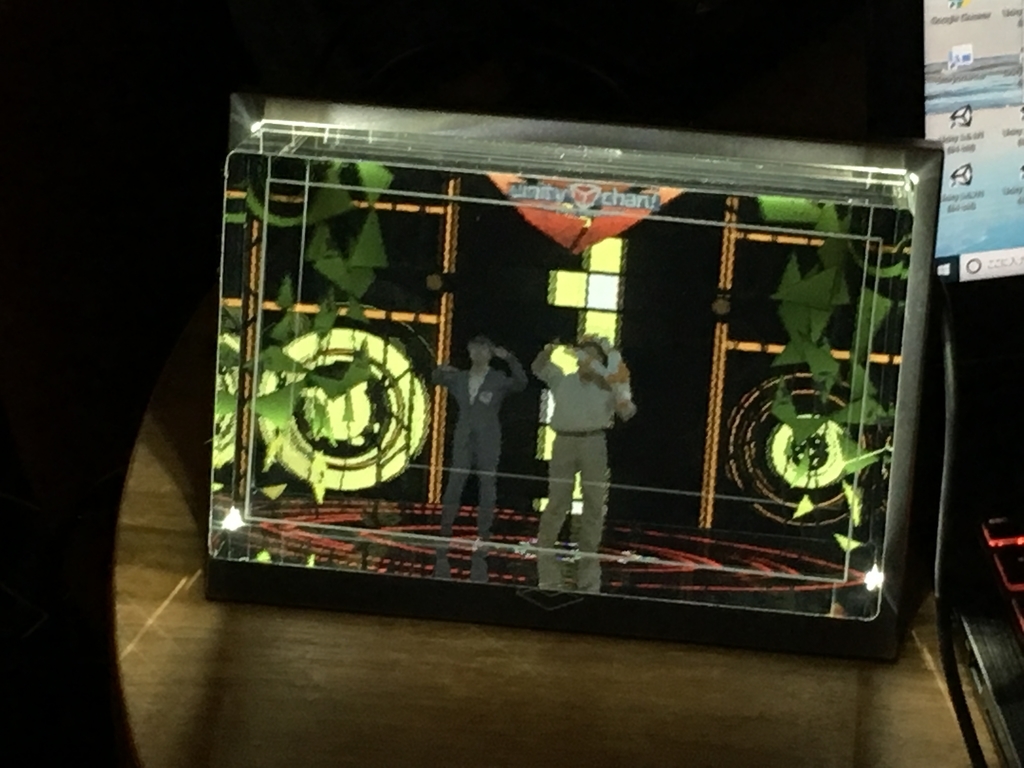
当初は行く予定はなかったのですが、先に入っていた予定が1件キャンセルになり、代官山につのだゆきさんのガラス昆虫を見に行った帰りに寄れるなと思って急遽行くことに決めました。少し前にGateb〇xの実物を見て、立体視ではなくガッカリ感がありました。それもあって期待度はそれほどでもなく、買わないことを決断する材料にというつもりでした。しかし、実物は衝撃的でした。写真では立体感は伝わりませんが、立体感なしでも驚きの機能がありました。

モニターを見る角度を変えているだけで、アプリの操作はしていません。どこから見るかで画像の角度が変わって見えるのです。左右方向のみですが、45°の範囲でこのように見ることができます。この機能があれば直感的な動きで奥行きを感じることができます。
技術的にはレンチキュラーレンズを使った古典的手法とのことです。ディスプレイの厚さは、技術的な理由というより、厚みの部分に立体像があるように感じさせる効果っぽいです。LEDライトが仕込まれていて明るく見せることもできています。
技術的なところは以下の記事に詳しいです。画面の解像度が上がったことで、情報量を増やせたことで古典的な手法でも表現力を強化できたということのようです。
[TGS 2018]ガラスの中に浮かぶ映像? 完成度の高い立体ディスプレイLookng Glass - GamesIndustry.biz Japan Edition
デモは、VoxatronをLookingGlassに対応させたもの。初めて遊びましたが、カメラがめり込んだ部分は中身が見えるようになっていたり、Voxelの魅力が詰まった作品でした。
その他には、リープモーションで踊っている3Dモデルの邪魔をするやつ。

リープモーションで手の動きを取ってメタボールをいじれるやつ。


Unity in the Sky!のモデルをおっさんに差し替えたものなどがありました。

45°の範囲で、1°ずつ違う画像を用意する仕組みになっています。Looking Glassを通さないとこんなです。

これだけの画像をレンダリングする訳なので、モデルやエフェクトはそれなりに制限されることが予想されます。自分でやりたいことがどの程度動くかは、実際に触ってみてのお楽しみです。
すでにKickstarterでの募集は終わっているので、公式サイトから注文しました。9/24現在は前売り価格なので$100ぐらい安いです。値引き期間、終わってました。
送料がかかります(僕の場合は$80でした)。最初は製品の価格しか表示されず、確定時に追加されるので予算に注意してください!
大きいスクリーンは魅力でしたが、お値段が結構なもんで、置き場所もあれだしということで8.9インチの通常版にしました。Leap Motionも欲しかったのでInteraction Accessory Pack を付けました。
海外の発注なので、住所が海外仕様です。〒999-9999 東京都立野川市横町1-1-1なら、以下のような感じです。
あとは電話番号やらカードやらを入力します。支払いは手数料が安いっぽいのでクレジットカードにしました。
先にも書きましたが送料がかかるので注意してください。さらに注意なのがLocal Pickupの選択肢です。$0+税金$20ちょっとで安いじゃん!と迂闊に選んではいけません。自分で受け取りに行くというオプションです。取りに行くのはおそらく香港です。うっかり選ぶところだった。危なかった。。。
僕の注文内訳です。
合計$678+2,000円
日本円だと8万円弱ぐらい?Oculus Questより高いですがiPhoneよりは安い。Leap Motionも入手できるし、届くまでのわくわく感だけで個人的にはすでに元は取れちゃってる気がしてます。
現在は安売り期間が終わったので、上記より$100高くなってます(2019/1/12現在)
年末年始と土日が見事に挟まって準備完了から到着まで時間がかかりましたが(それでも10日程度ですが)、通常なら準備完了したら数日で届くと思います。
2019/1/12現在、今発注すると2月中旬に発送とのことです。この辺は変化すると思うので公式ページをご参照ください。
The Looking Glass - Looking Glass Factory
開発用のソフトウェアは公開されているので、Looking Glassを持っていなくても開発できます!tks_yoshinaga様の以下のブログに手順が紹介されていました。
クリスマスイブに勢いで作ったのが以下です。Looking Glassがないとこんな画像になります。
LookingGlass素振り。アセットインポートして、カメラちょっと設定したらそれらしき画面が表示された! pic.twitter.com/P7kLn7jEO4
— たなかゆう (@am1tanaka) 2018年12月25日
公式の開発ページは以下です。
似たような製品でVoxon Photonics社のVoxon VX1というのもあります。こちらは投影先のスクリーンが物理的に動いてそこの画像を投影するという力技をしています。お値段100万円オーバー!手が出ません...
[TGS 2018]空間に本物の立体映像を描くVoxon Photonicsのテクノロジー - GamesIndustry.biz Japan Edition
立体視は好きで、昔からちょくちょく手は出していましたが成果を出せない鬼門でした。今回も同様になるのではないかという心配はありますが、作りたいものが具体的にいくつか浮かんでいて、開発中のVoxelorerBirdはすぐに対応できるはずなので、ジンクスを打ち破れるのではという期待が大きいです。そして、操作方法を色々と工夫すると面白いものが作れそうに感じています。自作の入力デバイスを昔から作りたいと思い続けてきましたが、その夢も叶えられるかも知れません。
オーダー番号を見ると1,500台はすでに注文されているようです。Kickstarterだけで1,200台を越えていました。千人ぐらい僕より先に突っ込んだ先生方が世界中にいるということで心強いです!
発送は年末で告知されていますが、到着は来年の1月過ぎかなと予想しています。それまでに色々と片付けて、万全の体制で待ちたいと思います。
・ ・ ・
そして、到着して使ってみて。発注した自分、でかした!という感想です。完全ではありませんが、1日程度でVoxelorerBirdを対応させることができました。Looking Glassに表示するだけならすぐで、時間がかかったのは操作を立体に対応させる部分でした。キーやコントローラーで操作するものならすぐに対応できると思います。
これからLeapMotionも組み合わせてみようと思います。楽しい!
Unity 1週間ゲームジャム | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
今回のテーマは「あつい」。公開した作品はこちらからどうぞ。
ログインすると評価できます。面白かったら評価いただければ嬉しいです!
溶岩番 | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
ツイートを交えつつ、一週間を振り返ります。
今回も前回に続き、秋葉原のコワーキングスペースWeeybleさんにて、ニムさん主催の準備会のLT枠に参加することにしました。
[秋葉原] Unityもくもく勉強会×1週間ゲームジャム準備会 に参加を申し込みました!今回もRanking, Tweet, TMProなどお手伝いします! https://t.co/r1kXhH5gvn #WeeybleGame
— たなかゆう@デジゲー博B-21a (@am1tanaka) 2018年8月22日
準備会では、前回と同様にnaichiさんのネットランキングとツイートの実装方法と、TextMesh Proのフォントアセットの作り方をご紹介しました。発表資料はこちら。
LT後は、参加者の皆さんの作業にお邪魔しつつ、Voxelゲームプロジェクトのボクセルの影の研究をもくもくしてました。
あつい #unity1week
— たなかゆう@デジゲー博B-21a (@am1tanaka) 2018年9月2日
お題発表。
0:26にTrelloにボードを作成して作業開始!前回参加した直後は「ランダム要素でスコアが左右されるネットランキングがアツい短時間で終わるゲーム」というメモを残していました。しかし、その後の活動で方針が変わって「Voxelを使ったタッチ操作で遊べるようなパズル的なゲーム」という頭になってました。
まず考えたのが溶岩の上を岩が流れてくるので、それをタイミングよくジャンプして進んでいくフロッガー的なゲーム「ボルケーノジャンプ」でした。岩の上に乗っていると徐々に岩が沈んでいくので、なるべく早く次にジャンプするゲームです。ワンキーゲームで簡単に作れそうだけど、ゲーム性が大味になりそうに感じたので保留にしました。
昔からゲーム中にジャンプするのが大好きだったのですが(メルヘンメイズとかジオグラフシール、ジェノサイドなどなど)、最近はジャンプが出来ない方がゲーム性は出しやすいのではないかと考えるようになっていました。ゼルダやキノピオ隊長の影響です。そして、昔ながらのマス目ごとにきっちり動くようなものを作ってみたいという気持ちが出てきて、「溶岩の上にうまく岩を置いてゴールを目指すゲーム」→「岩を押して、溶岩に落とすゲーム」という感じで、1時半頃、企画がまとまりました。
みなさんが奇ゲーに走る中、ブロック動かして道を作って溶岩地帯から脱出する的な超絶ありふれた地味なパズル作ってまた埋もれることになりそう...。せめて画面の雰囲気を頑張りたいがはてさて。今日はこれまで #unity1week
— たなかゆう@デジゲー博B-21a (@am1tanaka) 2018年9月2日
タイトルに表れている通り、ネタ元は「倉庫番」です。そこにペンゴを少々。
TLで肉を焼く系のアイディアや奇抜なネタで盛り上がっている中、あまりにど直球なパズルゲームの企画。今回も埋もれる...と腹をくくりました。企画がまとまったところで就寝。日野方面の大学の後期が始まる日だったので、手一杯で開発には入りませんでした。
日曜日に「今週は月曜日以外は休みなんですよ」とか言ってましたが、水曜日から専門学校でした^^; この日はその準備でほぼ終わり。せめてもということでUnityのプロジェクトを作成して、Unity Collaborateにプッシュだけはしました。
#unity1week プロジェクト作って、Unity Cloudにアップした。あとはゲームを考えて作るだけ
— たなかゆう@デジゲー博B-21a (@am1tanaka) 2018年9月4日
短期勝負だしGitHub使うまでもないかと思って、Unity Collaborateでバージョン管理しました。Gitを使う自信がない...という場合もUnity Collaborateがおススメです。ちょっと設定するだけなので楽ちんです。Unity Collaborateに小まめにPushしておけば、アセットの設定が壊れるなどの事故があっても、以前の状態に戻すことができます。一人で開発する場合でも何らかのバージョン管理サービスは使った方が安心安全です!
朝一から専門学校の講義。夕方に講義を終えてから、画面を整えるためにモデルやテクスチャ探しをはじめました。3D Cartoon Box Mapのブロックを配置してみたり、CC0のテクスチャーを配布している3D TEXTURESの溶岩をダウンロードして背景に置いたりしてみましたが、しっくりきません。
この日はそれで終わり。成果なし!
丸1日開発に使える貴重な日。まずは画面続きの続き。思い切って素のCubeにエッジを描いただけのテクスチャーを貼って、あとはマテリアルとライトだけで仕上げたところ、良い雰囲気の画面になりました。
そこからは以下のような作業を黙々と。
今日1日でそれっぽい感じになってきた~。明日はプレイヤーが動くといいな。今日はこれまで #unity1week pic.twitter.com/5yvnDk0pSC
— たなかゆう@デジゲー博B-21a (@am1tanaka) 2018年9月6日
まだゲームに動きはついていませんが、画面は整いました。
この日は講義&人に会っていたので帰宅は23時頃。
今日は放課後に談笑してその後はお茶などで超リフレッシュしたので作業は2時間程度。移動に必要な歩数を求めるやつ実装して終わった。再帰だとスタックが気になったのでリストでやった。完成しない気しかしない #unity1week #WeeybleGame pic.twitter.com/hPEFCWVM8C
— たなかゆう@デジゲー博B-21a (@am1tanaka) 2018年9月7日
表示されている数字はプレイヤーからの歩数です。これを使ってプレイヤーが移動できるかや、どこを通るかを計算することができます。つまり、まだこの時点でプレイヤーは動いていません^^; こんな状態から完成したんだっけ。
まるまる時間が使える最後の日です。といいつつ、ニュース見たりしててお昼過ぎから作業をはじめましたf^^;
目の前の作業を次々に撃破していって、なんとかゲームっぽく動き始めました!
ようやくそれっぽく動き始めた。明日の打ち上げ会までにどこまでできるか。今日はこれまで! #unity1week #WeeybleGame pic.twitter.com/xOMLpkot77
— たなかゆう@デジゲー博B-21a (@am1tanaka) 2018年9月8日
まだ沈むブロックが入っていませんが、ギリギリ間に合うかも。間に合わないかも。な状態まで辿り着きました。
ついに最終日。家事をやってから11時ぐらいから開発スタート。
ギリギリになって参りました。ギリギリ最低限のやつは間に合いそうな気がしなくもない。ギリギリは前回のお題ですが。ちょっと準備して秋葉原へ移動します #unity1week #WeeybleGame
— たなかゆう@デジゲー博B-21a (@am1tanaka) 2018年9月9日
あとはWeeybleさんに移動して最後の仕上げ。
ギリギリ公開~!倉庫番的なやつです。ステージ激少ないので、少しずつ増やします~
— たなかゆう@デジゲー博B-21a (@am1tanaka) 2018年9月9日
溶岩番 | 無料ゲーム投稿サイト #unityroom https://t.co/oSjWDJ2nn4 #unity1week
残り30分の時点で、なんとか最低限のゲーム要素が揃いました。2つステージを作って、ほぼ20時ちょうどに公開することができました!
ハッシュタグなどつけ忘れていたので、改めて正式にリリースのツイート。
こんなやつ。是非遊んで評価ください~ #WeeybleGame #unity1week #unityroomhttps://t.co/oSjWDJ2nn4 pic.twitter.com/9lYy0nNWEO
— たなかゆう@デジゲー博B-21a (@am1tanaka) 2018年9月9日
これにて1週間終わり!20時以降はWeeybleに集まった皆さんのゲームを遊んだり、お互いのおすすめゲームを紹介したり、打ち上げ会を楽しみました!
この企画を考えた時は、地味すぎてあまり遊んでもらえないだろうなと覚悟してました。公開前のTLはほぼ無風でしたし。しかし、1日経ってからunityroomを覗いてみたら人気TOP3に入っているではありませんか!!
昨日はなんと3位!評価くださった皆様ありがとうございます!埋もれる覚悟だったので驚きました。今4位。かべばん!超面白いので納得です。凄い作品が沢山ある中で少しの期間でも人気Topに載れて光栄です^^
— たなかゆう@デジゲー博B-21a (@am1tanaka) 2018年9月10日
お題「あつい」のゲーム一覧 | Unity 1週間ゲームジャム https://t.co/a8G1Ht3NLZ #unity1week pic.twitter.com/lrXVIdyvsr
1週間ゲームジャムにちゃんと参加した作品はこれが6回目です。これまでは真ん中より少し上が定位置でした。TOP6は果てしなく遠いと感じていたので本当に嬉しい予想外の結果でした。その後、おすすめアプリや週間ランキングにも入ることができました。一度ここに載ると、その後は実況で取り上げていただけたりするので順調にプレイ回数や評価が増えるのを実感しました。公開からすぐに遊んでご評価してくださった皆様、ありがとうございました!
実況プレイしていただいた動画です。ぱふもどきさん( @PafuOfDuck )のチャンネルはこちら。
溶岩番の実況中は帰宅していなかったので生では見られませんでしたが、時間が合う時に遊びながら拝見してました^^
そしてntnyさん( @nD_ntny )と椿さん( @tsubaki_t1 )という豪華布陣による実況。
こちらも帰宅した時には終わっていたのでアーカイブで拝見しました。
どちらの動画も何かやらかしていないかドキドキしながらの視聴でしたが、楽しんでいただけていたようでホッとしました。また、僕が考えた解法と違うクリア方法が示されたり、気になっていた説明方法や操作性の確認ができて大変有意義でした。ありがとうございました!
次回は、専門学校の作品展が終わって1年生の皆さんが個人作品を持つべき時期です。主テーマは学生さんのゲーム作りの援護射撃です。それと同時に、伴走のために自分でも何か作る予定です。
画面作りはローポリ&Voxelの方向性でしっくりきたので、次回もこの路線で表現を磨くのがテーマの一つです。あとは機械学習、Photon、Firebaseのいずれかを使った超ミニゲームとかを出たとこ勝負で。次回も楽しみです!
人気TOP3に入ることができたのは嬉しい成果でした。狙って出した結果ではありません。狙わずに力を抜いて出したジャブが急所に当たってKO勝ちしたような、そんな感覚です。続けるのは大変ですが、実感しているメリットは多いです。
今後も基本は埋もれる方向だと思いますが、目立てなくても心がけ次第で得るものは沢山あります。参加を検討している方は是非参加してみてください!遊ばれた数やいいね数が少ないと落ち込みますが、本当に大切なのは完成させて発表することで得られる経験や発見です。そこから課題を見つけて次に繋げて、積み上げていけばレベルアップできます!運がよければいきなりヒットすることも有り得るでしょう。それも発表してこそです。
今回の作品は手応えがあったのでアプリ化に取り組もうと考えています。タイミングよくデジゲー博に当選したので参考展示を目指します。自然と新しい目的が見えてくる好循環になったので、積み上げていこうと思います!
利用アセットなどは以下の作品ページからご覧ください。いつも素晴らしいツールをありがとうございます。
溶岩番 | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
Unityゆるふわサマーアドベントカレンダー 2018の21日目の記事です!
前日は @tsukumaru さんの「Loom Unity SDKのサンプルを動かしてみる」でした。
次は @Nitudon さんの「ShaderGraphを使って頂点シェーダーで遊ぶ」の予定です。
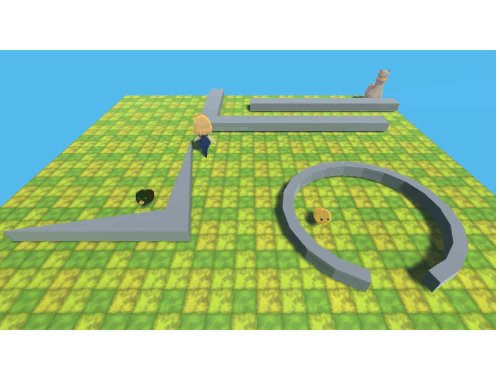
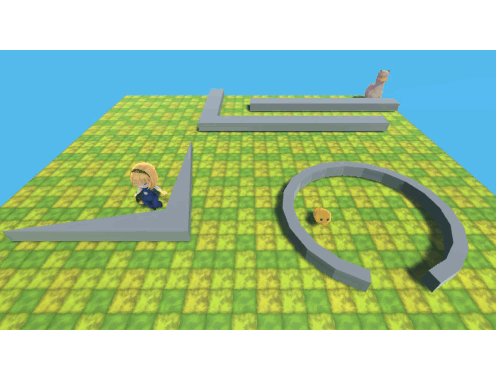
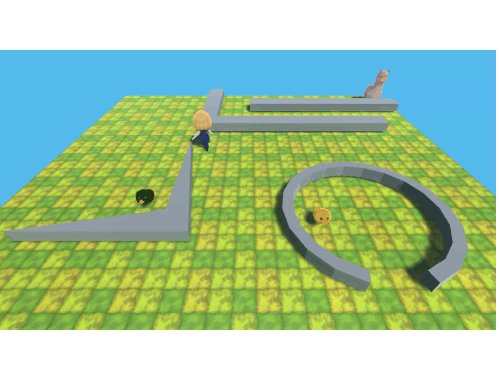
NavMesh(ナビメッシュ)は、障害物を回避して、目的地に到着するルートを探索してくれる素晴らしい機能です。NavMeshAgent(ナビメッシュエージェント)コンポーネントを使えば簡単に作成したルートに沿って移動させるキャラクターが作れます。他のエージェントとの衝突や、動く障害物への対応もできます。しかし、そのまま使うとキャラクターの動き方がイマイチ。ということで、歩き方を変えるスクリプトを公開したのでご紹介します。
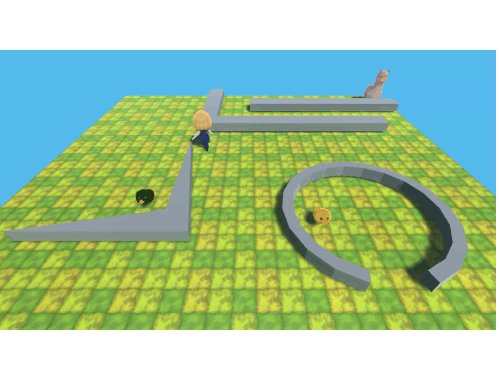
NavMeshAgentをデフォルトのまま利用した例です。

キャラクターが振り返る時に、ぬる~っと方向が変わって不自然です。また移動が加速方式なので、正反対に目的地を変更すると、ぬるぬるっとスピードが落ちてから移動方向が反転します。歩いている感じがしません。そこで以下のように調整しました。
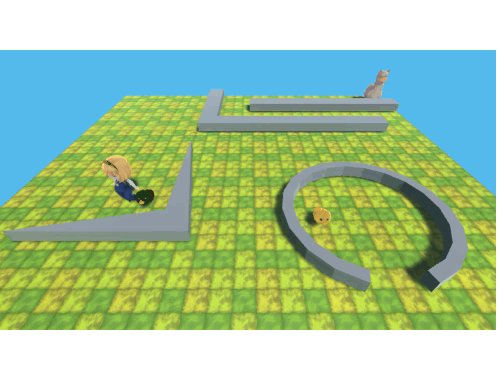
比較のため、改良版とNavMeshAgent版を並べてみました。
 |
 |
|---|---|
| 改良版 | NavMeshAgent版 |
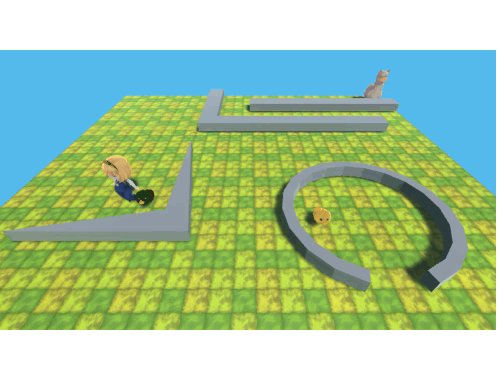
改良版は少し動きが硬いですが、歩いている感じはばっちりだと思います。
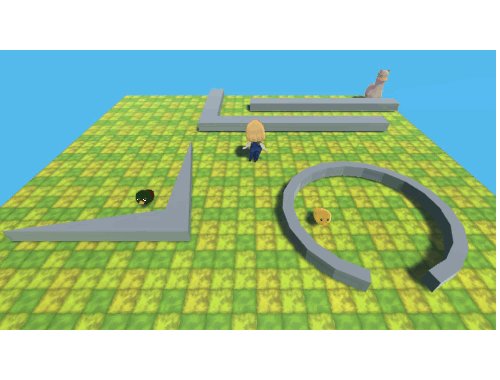
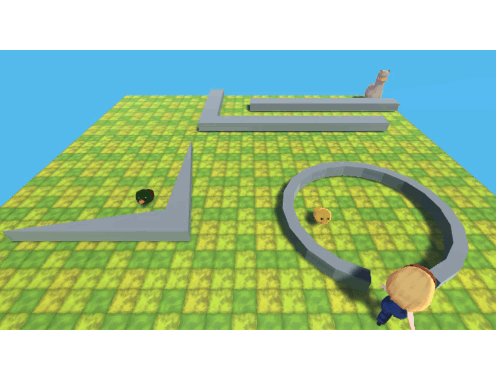
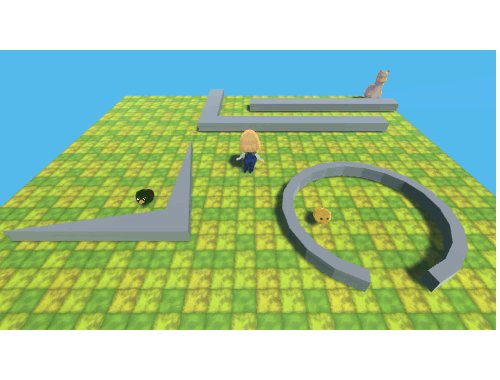
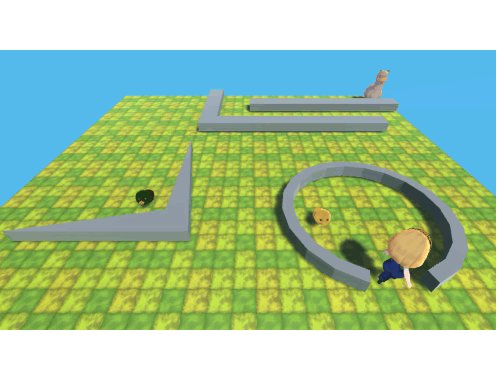
こちらにライブデモを用意しました。マウスで指している辺りにユニティちゃんが歩いていきます。
こちらに、組み込み用パッケージとサンプルのリポジトリーを公開しました。私が作成したものはMIT License、SDユニティちゃんはユニティちゃんライセンスです。
この記事ではどのように実装したかをご紹介します。
移動ルートはNavMeshAgentのSetDestinationで目的地を設定すれば自動的に探索してくれます。ルートが完成したら、曲がる座標が配列で得られるので、CharacterControllerを使って自前で動かします。以下のように、NavMeshAgentの移動関連のパラメータはすべて0にして、NavMeshAgentが移動に関与しないようにしました。

NavMeshが持っているCalculatePathメソッドでもルートを求めることはできるのですが、ブロック関数なので探索中は画面が固まる可能性があることが分かりました(AI.NavMesh-CalculatePath - Unity スクリプトリファレンス)。非同期に経路を探索するにはNavMeshAgentのSetDestinationを使えということだったので、NavMeshAgentを利用することにしました。
NavMeshAgentでルートを探索するには、SetDestination()で目的地座標を設定します。
// agentにNavMeshAgentのインスタンスが設定されていて、 // posに目的地が入っているとします agent.SetDestination(pos);
設定直後はルートは出来ていません。pathPendingプロパティがtrueの間はルート探索中なので、ルートは取得できないので、キャラクターは静止しておきます。
pathPendingがfalseになったらキャラクターを動かします。ルートはVector3型の配列agent.path.corners[]で得ることができます。この配列の0番に次に曲がる座標、1番に次に曲がる座標が入っています。キャラクターを移動させると、通過した座標は自動的に削除されます。
鋭角に曲がる場所では、ほとんど同じ座標にコーナーが続く場合があります。常にagent.path.corners[0]だけを目的地として動かすと、カクカクした動きになったので、1回分の移動距離を越える座標までスキップする処理を加えました。
agent.path.corners[]で得られる座標をそのまま目指してしまうと、キャラクターがロボみたいなカクカクした動きになってしまいます。通過点を滑らかに繋ぐルートをベジェ曲線などで算出する方法もありますが、今回はシンプルに旋回+前進させることでカクカク軽減を狙いました。
目的地の方向をmokutekiとすると、以下でキャラクターが向いている方向と、目指したい方向の角度が求まります。
float angle = Vector3.SignedAngle(transform.forward, mokuteki, Vector3.up);
この値を元にして、角度がキツければその場を旋回、大丈夫なら規定の角速度でキャラクターを旋回させて前進させました。これにより、目的方向に何フレームかかけて向き直りつつ移動するようになるので滑らかな曲がり方になります。
以下には非対応です。
本来、NavMeshAgentは他のエージェントを避ける動きをしてくれますが、今回の改良版はパスを辿るだけなので他エージェントを避けてくれません。回避させたい場合は、nextPositionの方向も移動に加味する必要があります。この辺りはいずれ対応させたいとは思っています(やるとは言っていない)。
NavMeshAgentは宙に浮くことが考慮されておらず、常に強制着地します。改良版もその点は考慮していないのでジャンプや落下はできません。それらが必要な場合は、ご存知テラシュールブログさんのこちらの記事が参考になると思います。
状況に応じて、NavMeshAgentとRigidbodyを切り替える感じです。
改良版の到着判定が高さの違いを無視するため、立体交差があると高さが異なる場所でも目的地に到達したと判定する可能性があります。そのようなマップの場合は必要に応じて改造してください。
参考のためのメモです。
NavMeshAgentを動かさないために、他のブログではStopメソッドを使う例が紹介されていました。が、現在はStopメソッドは廃止されているようだったので使いませんでした。
また、updatePositionとupdateRotationというプロパティがあります。これらをfalseにするとTransformは動かなくなります。が、NavMeshAgentは移動してしまいます。Unityの公式マニュアルなどでは、このフラグを利用して、キャラクターの動きやアニメをNavMeshAgentの座標に合わせてカスタマイズできる方法が紹介されています。
これだとNavMeshAgentの独特の動き方が補正できないとか、ルートデータの管理がどうなるか不明だったとかあったので、問題をシンプルにするためにStealingパラメーターを全て0にしてNavMeshAgent自体を自動では動かないようにしました。
NavMeshAgentはとても便利なのですが、動き方がイメージ通りではなかったので改良してみました。NavMeshAgent自身の動きを停止させる機能か、NavMeshのルート算出が非同期で求められるともっと手軽なのですが、やりたいことはできました。
これを応用すると、移動先を指定するプレイヤーや、プレイヤーを追いつつ多彩な動きをする敵の動きを作ることができるのではないかと思います。ご参考になれば幸いです。
デモ動画のプレイヤーと地面はSURIYUNさんのFarmer Girl SD。動物たちは同じくSURIYUNさんのCute Petを利用しました。
障害物はProBuilderで作成しました。
キャラクターのモーションはSDユニティちゃんのものを利用しています。

この動画のモーションはユニティちゃんライセンス条項の元に提供されています
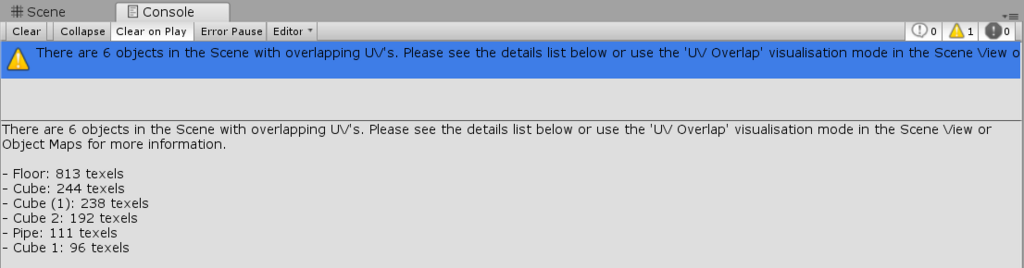
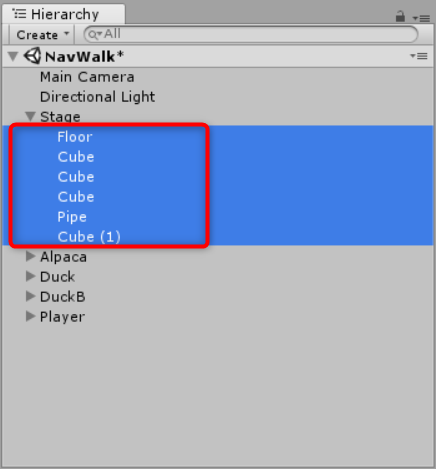
ProBuilderは便利なアセットですが、ちょいちょい謎の動作があります。そのうちの一つが以下の警告です。

There are 6 objects in the Scene with overlapping UV's. Please see the details list below or use the 'UV Overlap' visualisation mode in the Scene View or Object Maps for more information. - Floor: 813 texels - Cube: 244 texels - Cube (1): 238 texels - Cube 2: 192 texels - Pipe: 111 texels - Cube 1: 96 texels
調べてみるとUnity Forumでこんなのが見つかりました。
https://forum.unity.com/threads/probuilder-2-9-8f3-this-gameobject-has-overlapping-uvs.533490/
解決策として、ライトマップの解像度(Lightmap Resolution)を増やすか、UV2のマージンを増やすということが書いてありました。
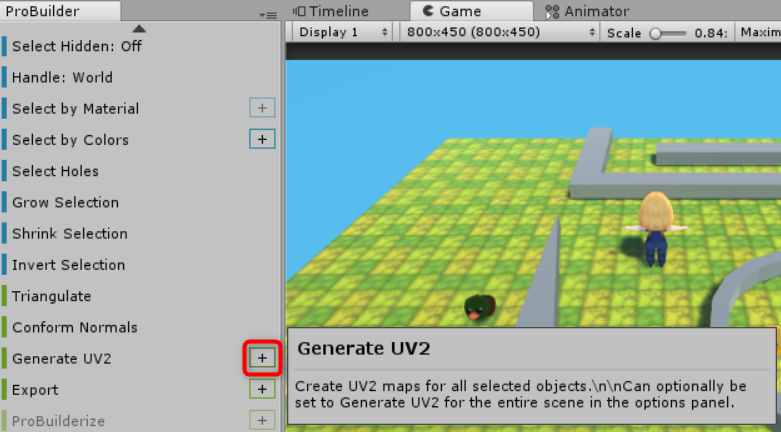
このうち、オススメはUV2の再生成です。以下、手順です。


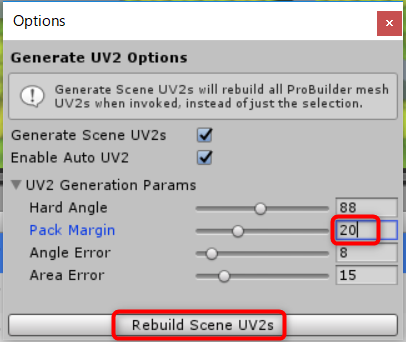
5ずつぐらい増やしながら、Rebuild Scene UVsを押して様子を見ます
20でなくなりました40以上と書かれています。作成しているものによって違うようです
以上です。
一応、Lightmap Resolutionを増やす方法も試してみました。手元のプロジェクトでは200 texels per unitで警告が消えました。
ただ、この方法はベイク時間が大幅に増えるのでおススメできません。UV2の生成で不具合がある場合などの手段として考えておけばよいかと思います。
画面のモデルはSuriyunさんのアセットで、後ろ向きの女の子はFarmer Girl SD、カモはCute Petのものです。