Phaserの公式チュートリアル「Making your first game」をサンドボックスで動かします。この記事の続きです。
はじめに
公式チュートリアルは、エディターやCloud9で開発する手順が書かれています。ここでは、サンドボックスで動かすように読み替えて紹介します。
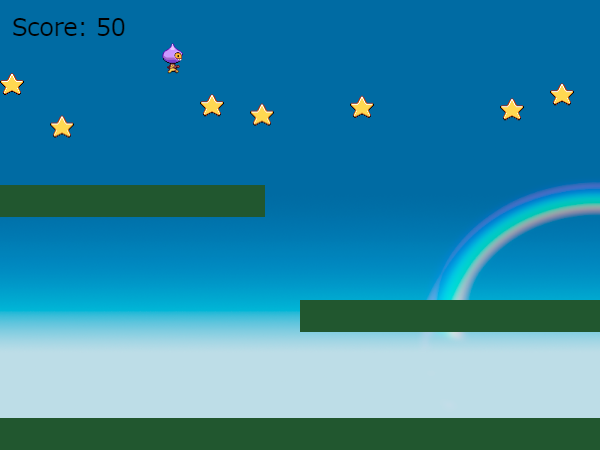
ここを右クリックして、[新しいタブで開く]などで開くと、これから実装するゲームを試すことができます。

やることです。
- 必要な画像を読み込む
- ゲームの舞台を作成する
- プレイヤーキャラクターのDude君を左右矢印キーで左右に移動、スペースキーでジャンプさせる
- 物理エンジンであるArcade Physicsで重力落下や、衝突判定を行う
- 星を表示して、それを取れるようにする
- 文字を表示して、スコアを実装する
画面サイズは、公式チュートリアルの800x600ピクセルではなく、600x450ピクセルに縮小しました。座標や移動パラメーターが公式チュートリアルとは異なります。
アセットの読み込み
チュートリアルのPart1は環境構築で、今回はサンドボックスを利用するので不要です。Part2 - LoadingAssetsからはじめます。
アセットとは、グラフィックやサウンドなどのゲームを構成する素材のことです。先に試したようにpreloadで処理します。以下のような背景の空、地面、星、主人公のキャラクターの4つの画像を読み込みます。
1) 背景の空(sky)

2) 地面(ground)
![]()
3) 星(star)

4) 主人公のキャラクター(dude)

先の記事で開いたサンドボックスに切り替えて、preloadタブをクリックして開きます。先のサンドボックスを閉じてしまっていたら、こちらを右クリックして[新しいウィンドウで開く]で開いて、作業を始めてください。
以下の場所にコードを追加します。

追加するコードは以下の通りです。function preload() {と}の間にコピーペーストしても構いません。
最初の4行目までは変更はありません。アセットを読み込む元のURLに http://examples.phaser.io/assets/ を指定して、 anonymous でアクセスします。
// 3: game.load.baseURL = 'http://examples.phaser.io/assets/'; game.load.crossOrigin = 'anonymous'; game.load.image('sky', 'particlestorm/sky10.png'); game.load.image('ground', 'sprites/platform.png'); game.load.image('star', 'games/starstruck/star2.png'); game.load.spritesheet('dude', 'games/starstruck/dude.png', 32, 48);
コード補完(Phaser Code Completion)の利用
自分で入力する場合は、[Ctrl]+[Space]キーによるオートコンプリート機能を利用することができます。例えば、6行目を入力する場合は以下のようにキー操作をしてみてください。
- 6行目に
loadと入力 - [Ctrl]キーを押しながら、[Space]キーを押します
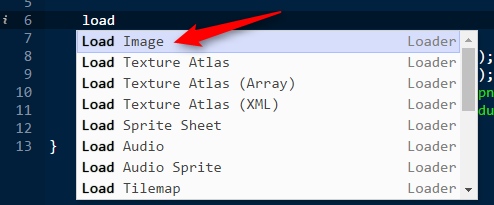
loadに関連する候補が表示されるので、今回やりたいLoad Imageをクリックするか、選択した状態で[Enter]キーを押して選択しますgame.load.image('key', 'url');という行が自動的に入力されますskyと入力して、画像の名前をskyにします- [Tab]キーを押して候補を次に移動します
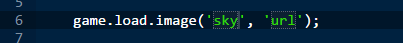
urlが選択状態になるので、そのままparticlestorm/sky10.pngと入力して、画像へのパスに書き換えます- [Tab]キーを押して行末にカーソルが移動したら、[Enter]キーで改行します
以上の機能を活用することで、入力する文字数を減らせて、入力ミスも防げるので、積極的に利用しましょう。
コードの概要
6,7,8行目はそれぞれ、背景の空、地面、星を一枚絵で読み込んでいます。最初にあったコードと基本文法は同じで、()内が少し異なります。
9行目は少し異なり、spritesheet()で読み込んでいます。スプライトシート、つまり、スプライトを表形式で読み込んでいます。32, 48というパラメータが追加されています。これらについては後ほど触れます。
スプライトの作成
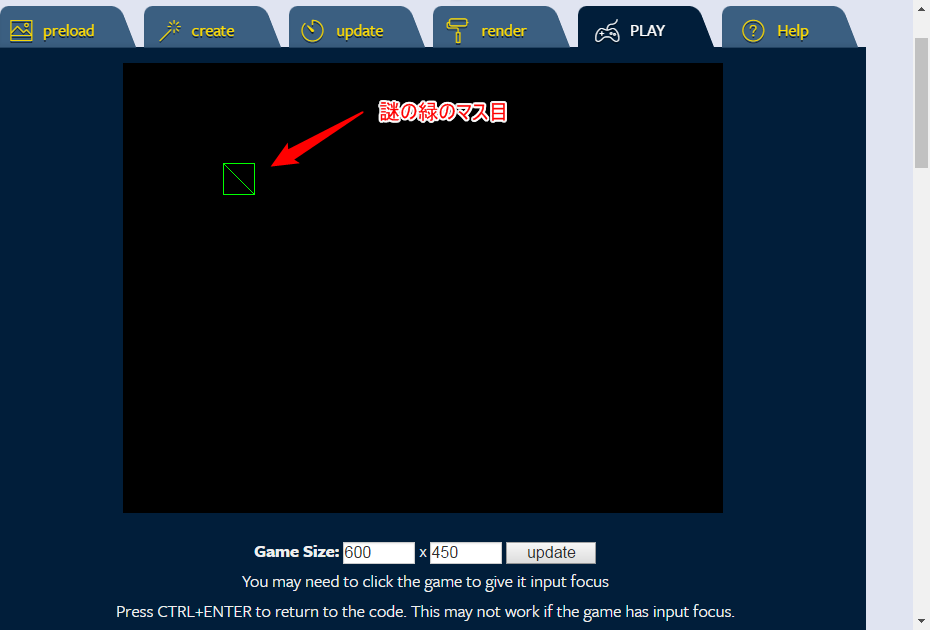
読み込みが完了したので、PLAYタブに切り替えて結果見てみましょう。画面に緑色の四角形が表示されました。これは失敗です。

createタブをクリックして、スプライトを作成するコードを確認します。以下のようなコードになっています。
function create() { var sprite = game.add.sprite(100, 100, 'phaser'); }
これは「座標(100, 100)に、phaserという名前のスプライトを作成する」という意味でした。問題はphaserの部分です。preloadタブで読み込んだ画像の中に、phaserという名前は見当たりません。付けた名前はskyとgroundとstarとdudeです。このうちのいずれかにしないと画像が特定できないので、緑色の四角で誤魔化してしまったのです。
それでは、以下のように変更して星を表示してみましょう。
function create() { var sprite = game.add.sprite(100, 100, 'star'); }
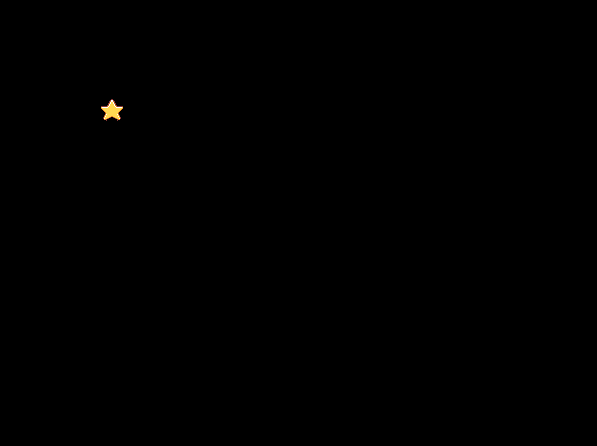
PLAYタブに切り替えると、無事に星が表示されました。

保存
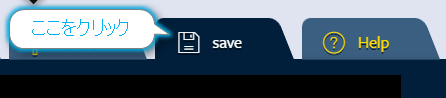
サンドボックスの内容は、保存して後で作業を再開したり、他のデバイスで表示させることができます。現在選択しているタブ(例えばPLAYタブ)上にマウスカーソルを移動させてください。表示が[save]に変わるのでクリックします。

これで保存ができました。ブラウザーのアドレスバーを見てください。URLが変化しています。

このURLをWebブラウザーで開けば、保存した状態を再現することができます。スマートフォンを持っていたら、Webブラウザーで表示されたURLを開いてみてください。スマホでも結果を表示することができます。
saveしてもURLが変化しない場合
[Ctrl]+[S]キーを押して保存してみてください。それでも変化しない場合は、Webブラウザーの履歴を削除してから、もう一度サンドボックスを開いて、保存してください。
それでも保存ができない場合、コードの中に日本語が使われていないかを確認してください。Phaserのサンドボックスは日本語が扱えません。コメントの中であろうと、日本語があると保存に失敗します。
ここまでのまとめ
以上でチュートリアルの Part2 Loading Assets の内容は完了です。ゲームに必要なイメージをpreloadで読み込んで、createで試しに星を表示しました。最後に、続きからできるように保存(save)をしました。
ここまで実装したサンドボックスは以下で確認できます。
次は、ゲームの舞台を作ります。