
Phaserの公式チュートリアル「Making your first game」のMaking your first Phaser game: Part 3 - World Building - Learn - Phaserをサンドボックスで動かして、ゲームの舞台を作ります。(2)画像の読み込みと仮表示の続きです。
先のサンドボックスを閉じてしまっていたら、こちらを右クリックして[新しいウィンドウで開く]で開いて、作業を始めてください。
ゲーム画面の座標系
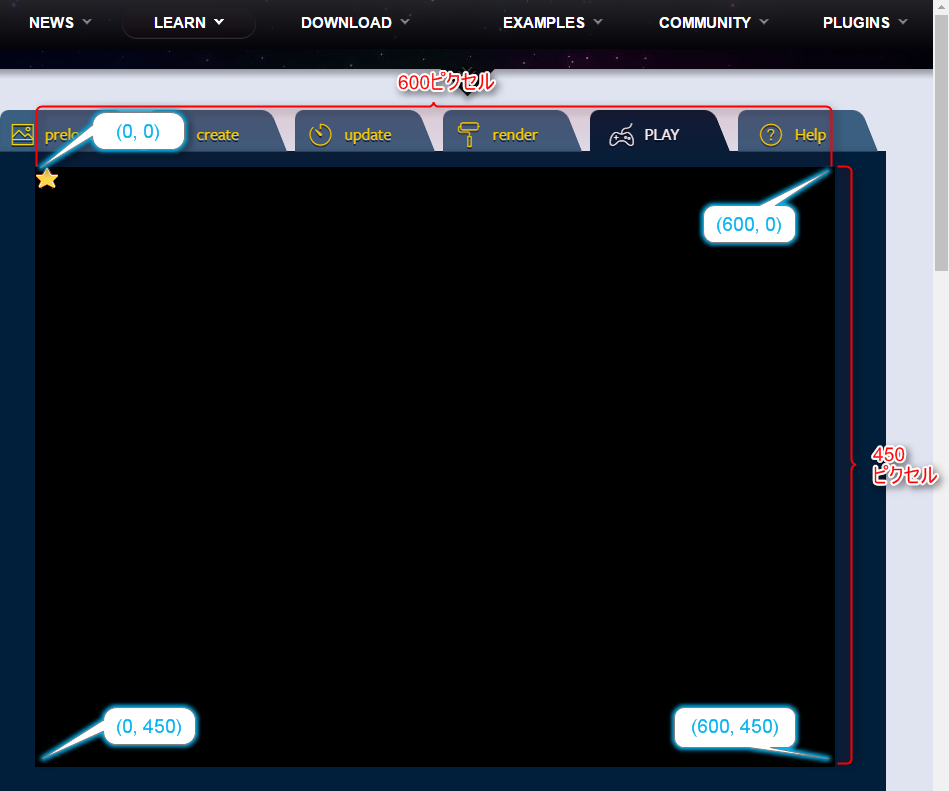
これから背景と地面をゲームを追加して、ゲームの舞台を作ります。その前に、画面の座標について知っておきましょう。以下をご覧ください。

画面の幅は600ピクセル、画面の高さは450ピクセルに設定しました。座標は、画面の左上が(0, 0)です。横方向はX座標で表します。X座標は、右ほど大きい値になり、600で画面外になります。縦方向はY座標で表します。Y座標は、下ほど大きい値になり、450で画面外になります。
画面外に出ると描画はされなくなりますが、値は有効です。マイナスの値にしたり、画面よりも大きい値を設定したりしても大丈夫です。
ゲームの世界である game world の操作には、game.worldや、ゲームワールド内に配置したキャラクターが持っているプロパティー(属性)やメソッド(命令)を使います。必要になったら調べてみてください。
ゲームエンジンのカメラ
座標の(0, 0)が常に画面の左上になる訳ではありません。実際には(0, 0)はゲームの世界の中心を表しています。それが左上に表示されるのは、カメラがそのように配置されているからです。
PhaserやUnityなどのゲームエンジンでは、映画撮影のように画面に表示したい場所をカメラを移動させて表示するという考え方をします。このようにすることで、ゲームの世界を動かさなくても、カメラを動かすだけで画面をスクロールできます。今回は利用しませんが、頭の片隅に置いておいてください。
ゲームの舞台を作成
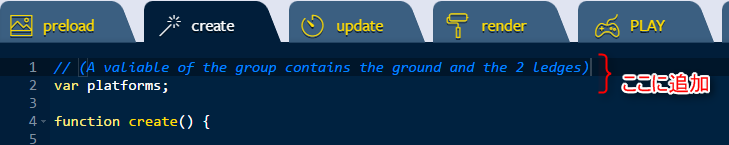
座標が理解できたので、ゲームの舞台を作成します。createタブを開きます。まずは以下の場所にコードを追加します。

追加するコードは以下の通りです。
// (A valiable of the group contains the ground and the 2 ledges) var platforms;
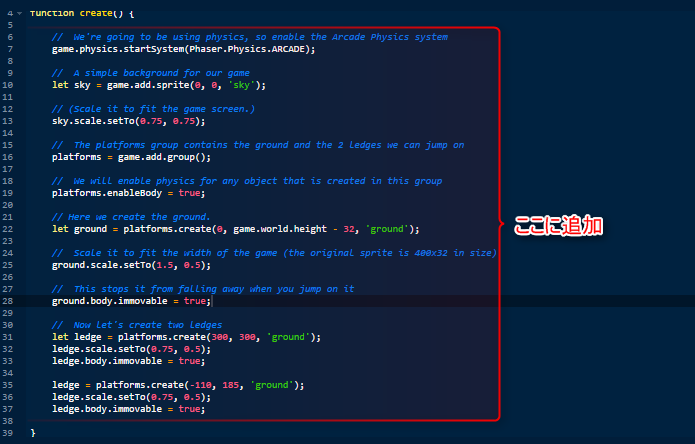
次に、function create() {と、最後の}の間にあった1行を削除して、以下の場所にコードを追加します。

追加するコードは以下の通りです。
// 6: // We're going to be using physics, so enable the Arcade Physics system game.physics.startSystem(Phaser.Physics.ARCADE); // A simple background for our game let sky = game.add.sprite(0, 0, 'sky'); // (Scale it to fit the game screen.) sky.scale.setTo(0.75, 0.75); // The platforms group contains the ground and the 2 ledges we can jump on platforms = game.add.group(); // We will enable physics for any object that is created in this group platforms.enableBody = true; // Here we create the ground. let ground = platforms.create(0, game.world.height - 32, 'ground'); // Scale it to fit the width of the game (the original sprite is 400x32 in size) ground.scale.setTo(1.5, 0.5); // This stops it from falling away when you jump on it ground.body.immovable = true; // Now let's create two ledges let ledge = platforms.create(300, 300, 'ground'); ledge.scale.setTo(0.75, 0.5); ledge.body.immovable = true; ledge = platforms.create(-110, 185, 'ground'); ledge.scale.setTo(0.75, 0.5); ledge.body.immovable = true;
//から始まる行には、その行が何をしているのかのコメントを書いてあります。コメントは入力しなくてもプログラムの動作には影響しませんので、手で入力する場合は省いて構いません。
Phaserサンドボックスを利用する時の注意点
Phaserサンドボックスを利用する時は、以下の2点に気を付けてください。
- 日本語などの全角文字を使わない
- 予め用意されている
function create() {などの関数を定義する行を、コピー&ペーストで上書きしない
上記をやると保存できなくなります。このチュートリアルで、まとめてコピー&ペーストをする指示がないのは、2番目の問題があるからです。コピー&ペーストをする時は、関数を定義する行と}の間にペーストしてください。
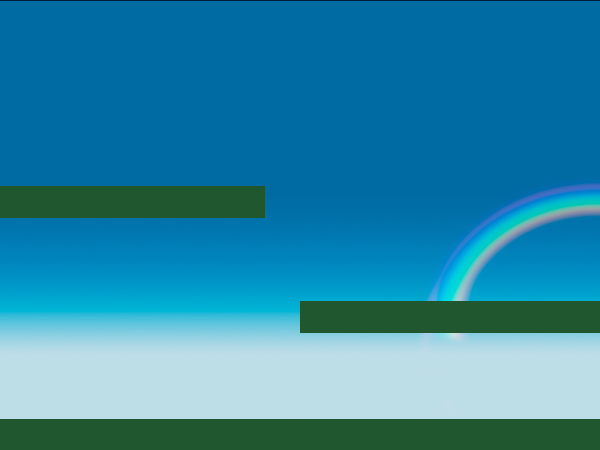
PLAYタブに切り替えて、以下のような画面が表示されれば成功です。うまく行かない場合は、入力ミスを探して、修正してください。

コードの意味
createタブに入力したプログラムの意味は以下の通りです。
// 2: var platforms;
地面を記録しておくための変数platformsの定義です。
// 7:
game.physics.startSystem(Phaser.Physics.ARCADE);
物理エンジン Arcade Physics を開始します。
// 10: let sky = game.add.sprite(0, 0, 'sky');
preloadでskyという名前で読み込んだ画像を、画面左上(0, 0)に追加します。また、生成したスプライトのインスタンスを後で加工ができるようにskyという名前のローカル変数を定義して代入します。
letはvarと同様、変数を定義するためのキーワードですが、letは直近の{と}の中でのみ有効です。一時的に利用したい変数は、なるべくletで定義します。
インスタンス(=実体)とは、何かを生成した時にコンピューターの中に確保されたものを表すプログラミング用語です。インスタンスを変数に保存しておくと、あとでその実体の属性(プロパティー)や振る舞い(メソッド)を操作することができます。
// 13:
sky.scale.setTo(0.75, 0.75);
ローカル変数skyに代入した空のインスタンスにアクセスして、幅と高さをどちらも75%に縮小します。
// 16:
platforms = game.add.group();
ゲームにグループを追加して、2行目で定義した変数platformsに代入しました。この段階では、platformsは空のグループです。このplatformsに地面と足場を2つ追加して、地面のグループにします。
// 19: platforms.enableBody = true;
platformsの物理エンジンを有効にします。これにより、力学的な動きや衝突をPhaserが自動的に動かしてくれます。
// 22: let ground = platforms.create(0, game.world.height - 32, 'ground');
platformsグループのX座標が0、Y座標が画面の下から32ピクセル上の場所に、groundで読み込んだ画像を配置します。後で操作できるように、ローカル変数groundを定義して生成した地面のインスタンスを代入します。
// 25:
ground.scale.setTo(1.5, 0.5);
画面のサイズに合わせるために、地面の横幅を1.5倍、縦を半分にします。
// 28: ground.body.immovable = true;
地面を動かないように設定します。物理エンジンを有効にしていると、様々な物理現象が再現されます。例えば、キャラクターが地面の上に飛び乗った場合、地面にはキャラクターから下向きの力を加えられることになります。そのままだと、地面はその影響で下に動いてしまいます。地面は画面に固定しておきたいので、動かないもの=immovableですよ、という設定をしているのです。
// 31: let ledge = platforms.create(300, 300, 'ground'); ledge.scale.setTo(0.75, 0.5); ledge.body.immovable = true;
platformsグループのX座標300ピクセル、Y座標も300ピクセルの位置に、groundで読み込んだ画像を生成します。あとで加工ができるようにローカル変数ledgeを定義して、代入しています。
ledgeを画面サイズに合わせるために、横幅を75%、縦を半分のサイズに縮小します。
ledgeも動かないようにするために、immovableを有効にしています。
// 35: ledge = platforms.create(-110, 185, 'ground'); ledge.scale.setTo(0.75, 0.5); ledge.body.immovable = true;
platformsグループのX座標-110ピクセル、Y座標180ピクセルの位置に、groundで読み込んだ画像を生成して、もう一つ足場を作ります。あとで加工できるように、先ほど宣言していたledgeに代入します。値を書き換えたので、これ以降のledgeへの操作は、新しく作った方の足場に対しての指示になります。
サイズと動かない設定を、1つ目の足場と同じように設定しています。
以上が、createタブに追加したプログラムの意味です。
ここまでのまとめ
Phaserの座標を説明して、ゲームの舞台を構築しました。プログラムの各行の解説をしましたので、気になった箇所を修正して、画面にどのような変化が起きるか観察してみるのもよいでしょう。
ここまで実装したサンドボックスは以下で確認できます。
次は、プレイヤーを実装します。