
Phaserの公式チュートリアルMaking your first Phaser game: Part 4 - Groups - Learn - PhaserとMaking your first Phaser game: Part 5 - The Body and Velocity: A world of physics - Learn - Phaserをサンドボックスで動かし、プレイヤーを実装します。(3)ゲームの舞台を作るの続きです。
先のサンドボックスを閉じてしまっていたら、こちらを右クリックして[新しいウィンドウで開く]で開いて、作業を始めてください。
プレイヤーを作成する
プレイヤーキャラクターを作成します。まずは作成したプレイヤーのインスタンスを記録しておくための変数を定義します。createタブを開いてください。3~4行目に以下のコードを追加します(手で入力する場合は、コメント行の3行目は省略してかまいません)。
// 3: // (A valiable of the player) var player;
次にプレイヤーを作成するコードを追加します。createタブのcreateメソッドの最後、以下の場所にコードを追加します。

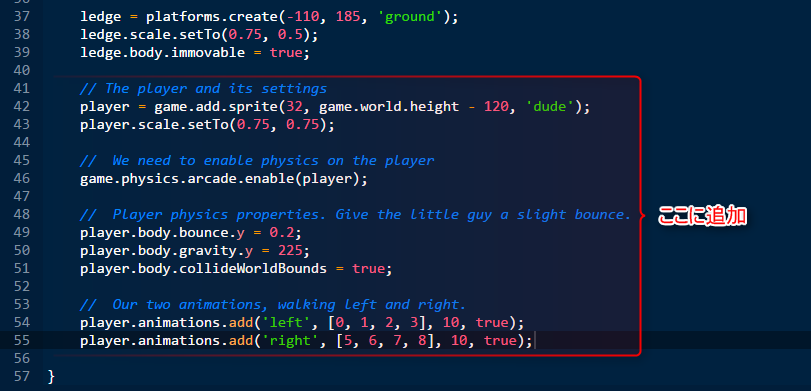
追加するコードは以下の通りです。
// 41: // The player and its settings player = game.add.sprite(32, game.world.height - 120, 'dude'); player.scale.setTo(0.75, 0.75); // We need to enable physics on the player game.physics.arcade.enable(player); // Player physics properties. Give the little guy a slight bounce. player.body.bounce.y = 0.2; player.body.gravity.y = 225; player.body.collideWorldBounds = true; // Our two animations, walking left and right. player.animations.add('left', [0, 1, 2, 3], 10, true); player.animations.add('right', [5, 6, 7, 8], 10, true);
PLAYタブに切り替えて実行してください。

プレイヤーキャラクターが左下の方に登場して、画面下まで落下します。
コードの意味
追加したプログラムコードの各行について説明します。先のゲームの舞台を作成したコードと似たものも多いので、思い出しながらご確認ください。
// 4: var player;
作成したプレイヤーのスプライトを後で操作するために、インスタンスを記録しておくための変数の定義です。
// 42: player = game.add.sprite(32, game.world.height - 120, 'dude');
ゲームフィールドのX座標32ピクセル、Y座標は画面下から120ピクセルの位置に、dudeで定義したプレイヤーのスプライトを作成します。作成したプレイヤーのインスタンスは、4行目で定義した変数playerに代入します。
// 43:
player.scale.setTo(0.75, 0.75);
作成したプレイヤーの大きさを画面に合わせるために、縦横とも75%に縮小します。
// 46:
game.physics.arcade.enable(player);
プレイヤーのArcade物理エンジンを有効にします。
物理エンジンとは、物理の力学で習う様々な運動の法則をプログラム化したものです。必要なパラメーターを設定すれば、物理エンジンが物体の動きを自然に見えるように処理してくれますし、当たり判定もしてくれます。Unityなどの最近のゲームエンジンは物理エンジンを持っていますので、便利に活用しましょう。今回のプログラムでは、重力落下、移動、ジャンプ、地面との接触、星の当たり判定に利用します。
// 49: player.body.bounce.y = 0.2; player.body.gravity.y = 225; player.body.collideWorldBounds = true;
プレイヤーの物理的な性質を設定します。player.body.bounce.yは、Y方向の跳ね返り係数です。他の物理オブジェクトに衝突したら、20%跳ね返ります。player.body.gravity.yは、Y方向の重力加速度(gravity)です。1秒で速度を225ピクセル加速します。player.body.collideWorldBoundsは、他の物理オブジェクトに衝突するかどうかを設定するものです。trueなので有効にしています。
プレイヤーはArcade物理エンジンを有効にしてありますので、あとは上記の設定に従ってPhaserが自動的にプレイヤーを制御してくれます。
// 54: player.animations.add('left', [0, 1, 2, 3], 10, true); player.animations.add('right', [5, 6, 7, 8], 10, true);
54行目ではプレイヤーに、leftという名前で、0 > 1 > 2 > 3 のパターンを、10ミリ秒で、ループ再生するアニメーションを追加しています。
55行目ではプレイヤーに、rightという名前で、5 > 6 > 7 > 8 のパターンを、10ミリ秒で、ループ再生するアニメーションを追加しています。
アニメーションパラメーターの考察
アニメーションのパラメーターの意味はどういったものでしょう。ヒントは以下のグラフィックです。

左端のパターンを0として、次が1、その次が2とパターンに番号を振ります。その番号と、54行目、55行目のパターンのパラメーターを照らし合わせて、意味を予想してみましょう。
正面向きのパターンを表示するパターン番号はいくつでしょう。あとで出てきますので、予想しておいてください。
地面を通り過ぎないようにする
地面(platforms)とプレイヤーのどちらにも、物理エンジンを有効にする設定をしてあります。そのため、両者の衝突は物理エンジンに任せることができます。そのための1行を追加します。
updateタブを開きます。function update() {と}の間に、以下のようにコードを追加します。

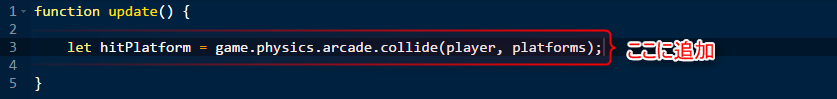
追加するコードは以下の通りです。
// 3: let hitPlatform = game.physics.arcade.collide(player, platforms);
PLAYタブに切り替えて動きを確認します。

プレイヤーが地面に乗るようになりました。少し弾むのは、player.body.bounce.y = 0.2;の設定が機能したからです。
処理落ち対策
Phaserはデフォルトでは、実際の処理速度に関わらず、決められたタイミングで動いているものと見なして動きます。処理速度が十分なPCなら滑らかに動くのでよい設定なのですが、性能が低いPCだと処理が間に合わず、動きが遅くなってしまいます。そのような状態を処理落ちすると言います。
そこで、実際に更新処理にかかった時間に応じて経過時間を変化させて移動距離を大きくすることで、性能が低いPCでも同じように動かす設定があります。createタブに切り替えて、function create() {の行の下にコードを追加します。

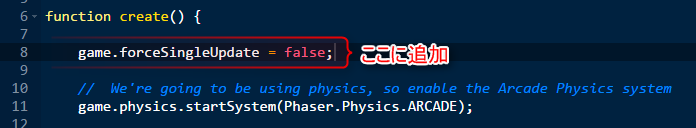
追加するコードは以下の通りです。
// 8: game.forceSingleUpdate = false;
PLAYタブに切り替えて動きを確認してください。dude君の落下速度が先程より速くなるようでしたら、PCの速度が遅くて予定の速度が出ていなかったことになります。この設定のまま進めましょう。
速さは同じぐらいで動きがぎこちなくなった場合は、PCの性能は十分です。この行は削除した方が綺麗に動きますので、削除しても構いません。
Phaserでは、処理が想定の速度でているかを検出する機能があります。実際に作成する場合はその機能を利用して、このフラグをONにしたり、OFFにしたりして、最低な動きになるようにします。
ここまでのまとめ
プレイヤーを表示して、落下するようにして、プレイヤーと地面が接触するようにしました。地面に衝突したら、プレイヤーが少し弾む設定もしました。Phaserでの処理落ち対策も施しました。
ここまで実装したサンドボックスは以下で確認できます。
次は、プレイヤーを操作できるようにします。