つながるというお題で、スタートからゴールに線を繋げる 跳ね玉 というゲームを作りました!unityroomにログインして遊んで評価を送信していただければ喜びます!
企画から制作までの流れをメモがてら。
目次
企画ができるまで
最近では恒例になりました、秋葉原にあるコワーキングスペースWeeybleさんにおいてニムさん主催で開催されましたUnity1週間ゲームジャム準備会に参加するところからスタート。
今回も勢いをつけるためにライトニングトーク(LT)枠での参加。いつもはネットランキングやツイート方法、フレームワークの参考など技術的なことをお話していたのですが、ゲームデザインについて自分が調べたことを発表しました。3/9に資料作成した模様。
資料できた。ゲームの定義やら面白さの要素やらについて、偉い人のお言葉を拝借したりしてまとめました。皆さんからのご意見もいただいて、結果が出るゲームを企画するための作戦を共有できればいいなと思ってます^^
— たなかゆう (@am1tanaka) 2019年3月9日
https://t.co/g0vFqbG6az #WeeybleGame
資料は以下で公開してます。
準備会ではLT後、Looking Glassを持って行っていたのでどっちかというとそっちで遊んでいたような...。3/10の作業は以下のような感じでした。
- Trelloで作業用ボード作成
- Unityのプロジェクト作成、基本設定、ビルド、unityroomへの仮登録
一人企画会議
準備会から帰ったあとは一人企画会議です。Trelloのカードに以下のようにざっくりとテーマを書き出しました。
- タイミング一発的なシンプルなルール
- プリミティブな形をかっこよく見せる -> PPSを利用
- 高さなどの眩暈要素 -> CameraPlayの波紋
- ネットランキングとツイートでSNS要素を入れる
以下のような案が最初の方向性でした。
- タイミングワンキー
- 左右を選ぶ
- ロープ
- 棒高跳び的な
- スポットライトに当たり続ける or 逃げる
ただ、この段階で具体的なイメージはまとまらず。次に、最近気になっていたPhysics.Simulate()による物理の先読みネタを考え始めました。テラシュールブログさんの以下のブログのやつです。
そして日曜日の21時半ごろに以下をツイート。
ゲーム案、思い浮かんだけど、ステージ作らないといけないやつ。う~むどうしようかな
— たなかゆう (@am1tanaka) 2019年3月10日
この時に考えていたのが、跳ね玉のほぼそのままの企画です。
ついでにこんなことつぶやいていた。これは深入りしなくてよかった^^;
リプレイ動画をツイートしたい...
— たなかゆう (@am1tanaka) 2019年3月10日
- 超カジュアルゲームなら高さによるめまい要素を入れたり演出に時間をかけられる
- パズルなら
Physics.Simulate()を使えて、めまい要素は減るけどCameraPlayで揺らすのはできる
という2択。LT通りにやるならカジュアルゲーだけど、パズルの方がイメージがしっかりと固まっていて「つながる」のテーマも満たしている。Physics.Simulate()と念願のCameraPlayも使えそう。ということで、やりたいことができるパズル企画を選びました。
この後の開発の流れは後半にて。
学生さん作品
Sāya君. Bird Tree Life
前回、デビュー作のカードジャンゴーでいいねを沢山もらった狼幼女改めSāya君が今回も参加。
画面が奇麗でずんずん成長してます。前作もそうですが、文字がなくてもストーリー性が出せるのが強い。サウンドや雰囲気でランクインしたり、おすすめや週間ランキングにも登場。お見事!!


Alesta_WSさん. MicroChip
こちらも連続参加。ロシアからの留学生のAlesta_WSさんの作品。
歯ごたえのあるパズルゲームです。説明が少ないのと音がなくて評価を落としてしまったのが残念。面白いゲームですが、元ネタはあるのだろうか。学校がはじまったら聞いてみよう。休みの期間で自力で完成させて公開しているのでえらいです!!
ゲームジャムを終えて
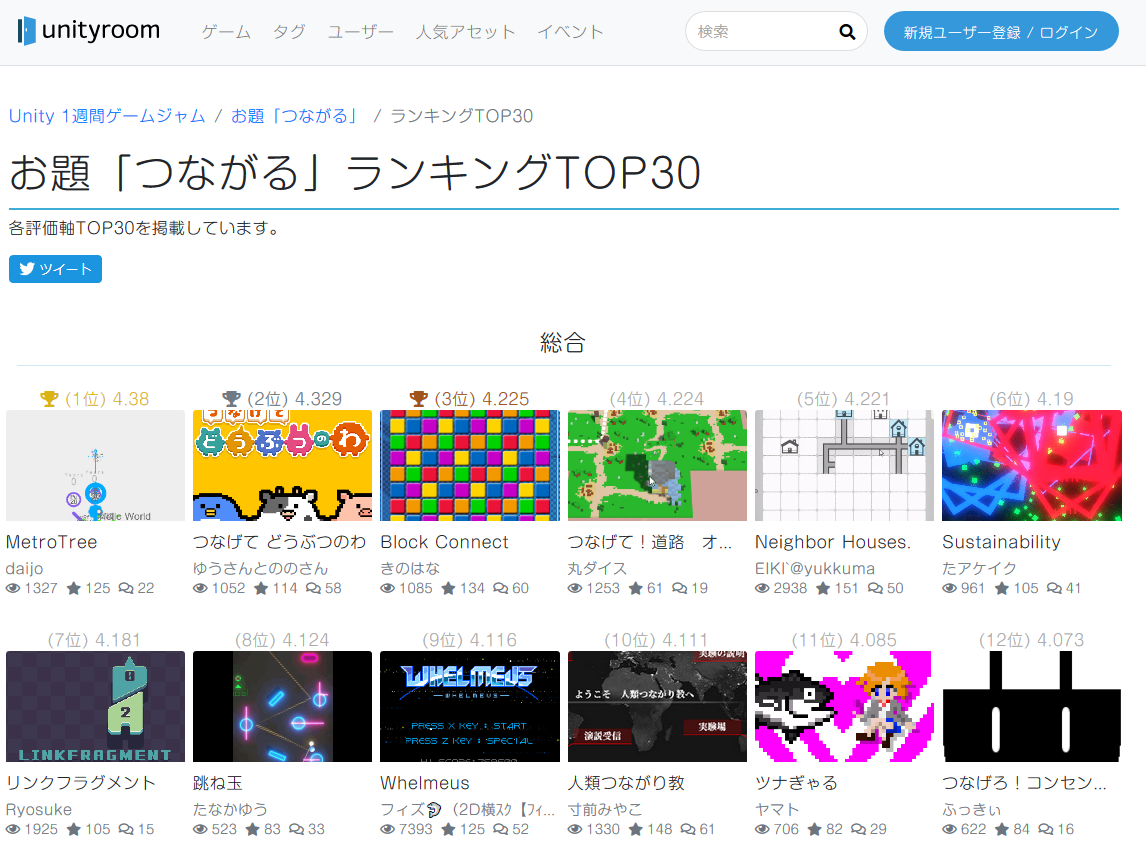
全体的によいコメントや評価をいただけて、頑張った甲斐がありました。評価ランキングでは、3/25までの最高順位で8位に入ることができました!!

僅差なのでいつまで持ちこたえられるか分からないので記念のスクショ。
今回から変更になった評価形式やランキングによって、多くの作品が並びますし、項目ごとに評価が分かって次回作への反省材料になります。unityroomがさらに進化!naichiさん、いつも本当にありがとうございます。
次回に向けて
参加された皆さんの作品を拝見するのもとても得るものが多いです。今回は特に以下のようなこと。
- ゲームがシンプルでも強いものは強い
- 画面は明るめに(地が黒くてもエフェクトで半分以上明るくなるとか、画面全体が暗くならないように)
- キャラクター性、ストーリー性、作家性のいずれかがあるものは強い
- ドット絵強い(これは自分には無理なのでプリミティブ方面を追う)
今回は時間を沢山使えましたが次回は時期的に難しいはず。上記を踏まえてコンパクトなものに挑戦したいと考えています。が、企画は水物なのでどうなるか。画面の明るさ問題は「絵作り」で結果が出たのでちょっと悩みどころなのですが、ビュー数を伸ばす手段として試す価値はありそうだと考えています。
naichiさん、素敵なサイトと1週間ゲームジャムをありがとうございます。今回も多くの収穫がありました。Weeybleさんで準備会や追い込み会でご一緒した皆様、また是非ご一緒できればうれしいです!今回も楽しい実況プレイをしてくださったぱふもどきさん、お疲れさまでした。沢山のゲーム、特にオンラインゲームを楽しめました。1週間ゲームに参加された皆様、遊んでくださって評価してくださった皆様、お疲れさまでした&ありがとうございました!
引き続き、開発ログです。
開発ログ
初日:3/11(月)
テーマが発表されてすぐにモックアップの作成を開始しました。フォントはデザインの要の一つなので早めに選びます。今回の1週間ゲームジャムでは、フォントワークスさんが2か月間の無償ライセンスをご提供くださっていたので使おうとしたのですが、サイトを探してもやり方が見つかりません...。インストールフォルダってどこだ。どうやって探すんだ。ライセンスの内容もどうにも要領を得ず、知りたいことが分かりません。これはキビしい...。ということで、仕様ライセンスの解約とアンインストール。
そして、いつも通りフリーフォント探しの旅に出ました。いつもお世話になっているColissさんが2019年度版のフリーフォント総まとめを出して下さってました!!
2019年版出てた!
— たなかゆう (@am1tanaka) 2019年3月10日
2019年用、日本語のフリーフォント377種類のまとめ -商用サイトだけでなく紙や同人誌などの利用も明記 https://t.co/GTikagwK2N
この中から、今回のゲームにぴったりのかっこいいフォントが見つかりました。ありがたやありがたや。
ということで、解像度などを確定して、タイトル画面を作って0日目終わり。
今回は半リアルタイムのパズルもの。Sphereとかをポストプロセスでかっちょよくして、CameraPlayやタイムスケールで動きをかっちょよくすることを目論んでます。スマホでもいけそうなので縦画面。タイトル画面とツイート、ランキング、シーン切り替えなどを終えて0日目終わり! #unity1week pic.twitter.com/Y6uXabs5wO
— たなかゆう (@am1tanaka) 2019年3月10日
作業再開は昼過ぎから、ゲーム画面のモックアップ作りを開始。PostProcessの設定をしたり、プレイヤーの玉やバウンドさせるやつの形を作ったり、アニメーションを作ったりで終了。
#unity1week 1日目終了。いつもにも増して地味!ステージ全体を考えていて、作業時間はそれほど取れんかった。枠、模様、軌道、ゴール地点がまだ入っていないけど、それらで少し画面が引き締まるといいけど...。明日も画面構築の続き。今日はこれまで pic.twitter.com/LIskVIE8kD
— たなかゆう (@am1tanaka) 2019年3月11日
作業をしつつステージの構成についても検討。ガンズターンアプリ研究所さんの作品「WHEEL OF FORTUNE」のエンディング演出が素晴らしかったので、ステージ全体で何かを表現できないか考えました。
ステージ全体が鳥のおもちゃの中で、電線を繋いでいってエンディングで羽ばたかせるのはどうだ、とか考えてました。アセットも探していたのですがよさそうなのが見つからず、方針を転換して今回のアイディアにしました。

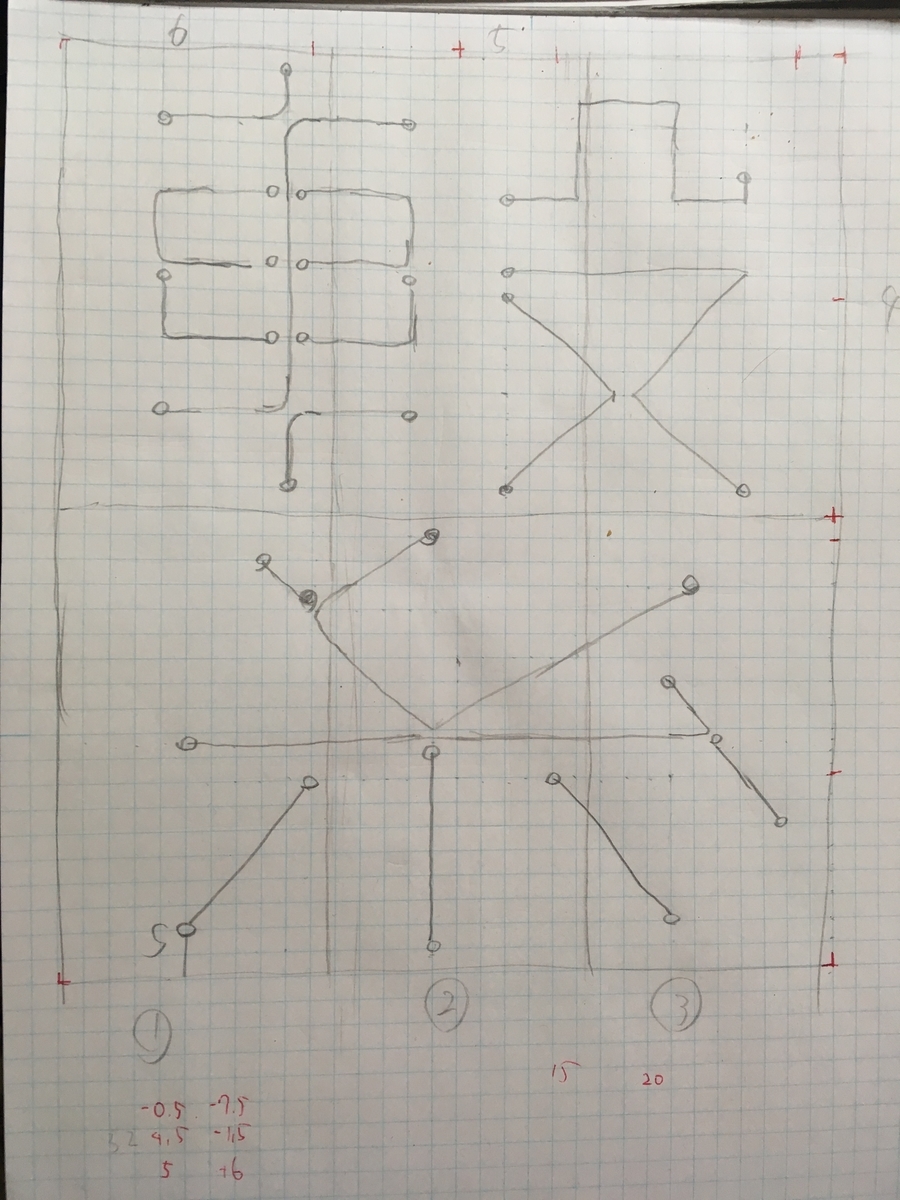
6ステージ分の基本的な形がまとめてできたので、ステージ作りは楽にできました。
2日目:3/12(火)
この日も昼過ぎから。
今回は線とかをBloomさせたいので、大好きSleek Renderだと表現できない(><)。公式PostProcessing Stackさんにお出まし願う!
— たなかゆう (@am1tanaka) 2019年3月12日
Sleek Renderは速度が速いのだけど、滑らかに形に合わせたBloomが出ないのですよね。ということで、公式PPSに変更することにしました。その後、玉の軌道予測と移動に取り掛かりました。
Physics.Simulateでぶん回そうと思ってたけど、基本速度が遅すぎて欲しいだけの長さを得るのに何千回もぶん回さなければならない的な...。SphereCastで接触チェックして、接触する場所までワープさせてシミュレートか
— たなかゆう (@am1tanaka) 2019年3月12日
こんな感じで方針転換。ざっくりとしたものはこの日にできましたが、まだまだ不具合を抱えている状態でした。
また、バウンドさせる丸いのの地味さを解決するために、Pro Builderでエッジを作ってそこを発光させるようにしたりして画面はおおよそ整いました。
なんとなく動いた!PPSを公式のに変更、演出の追加、プレイヤーの仮操作などをやって2日目終了。明日は念願のCameraPlay入れられそうかな~。今日はこれまで #unity1week pic.twitter.com/b1fXLIiRpR
— たなかゆう (@am1tanaka) 2019年3月12日
3日目:3/13(水)
どうも配色を失敗している気がする。Bloomに引っ張られすぎているかも。色も考えてない。ぱっと見でカジュアルゲームだと認識できるように、メインカラー、バリエーションカラー、ワンポイントカラーを決めてフラットにしてみようかな
— たなかゆう (@am1tanaka) 2019年3月13日
評価順位の発表までずっとこう思ってました。が、評価ランキングでは絵作りが一番順位が高く、自己判断ってあてにならないなと思った次第^^; ご意見聞くの大事。
CameraPlay入れて、端子に線が繋がるようにして、バウンドさせるやつを軌道上に制限するのを実装。今は常にマウスの座標で動いてしまうのでドラッグで操作できるようにする。今回はシステムをコンパクトにするとか言った記憶があるけど全然じゃん...致し方なし。3日目はこれにて #unity1week pic.twitter.com/kkHoHkJsTO
— たなかゆう (@am1tanaka) 2019年3月13日
以前から使いたかったCamera Play - Asset Storeの演出をようやく入れることができました!いくつもコメントいただきましたし、間違いなく絵作りの評価が高かった理由の一つだと思います。満足^^
4日目:3/14(木)
ゲームの大枠をおおよそ実装。
4日目。Physics.SimulateがFixedUpdateを呼び出してしまうのに悩まされたけどなんとか解決したっぽい。操作も入った。ここからは細かい物量作業~。やらないといけないこととやった方がいいことを分けて優先順位をつけてやっつけないと終わらない~。今日はこれまで #unity1week pic.twitter.com/heYxsRUvO0
— たなかゆう (@am1tanaka) 2019年3月14日
ここに書いてある「Physics.SimulateがFixedUpdateを呼び出してしまう」というのは勘違いで、これが最終日まで問題がもつれる原因になりました。椿さんのブログに「FixedUpdateは呼ばれない」とちゃんと書いてあったのを誤読していたという...。国語力大事。
5日目:3/15(金)
5日目にして問題発生!
板に跳ね返したら角度が違うことに気づいた。Physicsのバウンドの最小速度設定によって、バウンドしていなかったのが原因だったのでそれはよかったのだけど、そこを修正したらバウンドの結果が不安定になった...。またもや修正点が増えた...
— たなかゆう (@am1tanaka) 2019年3月15日
でもやっぱり計算はズレる。予定コースをたどるように修正しないと駄目か~
— たなかゆう (@am1tanaka) 2019年3月15日
(昨日終わらせていたはずの作業にまだ取り組んでいて日没...
— たなかゆう (@am1tanaka) 2019年3月15日
1つ順番が狂えばシミュレーションと実行結果が変わってしまうので苦戦しました。FixedUpdate()が不規則に呼ばれると勘違いしていたことで、余計にこんがらがってました。19時過ぎにようやくひと段落。
クリアのフローを作ったりと残りの作業をばばばばばっと。
5日目。Physicsの再調整に時間食ったけどなんとか落ち着いた。まだおかしな時があるけどバンカーバージョンはこのままでもいいか...。ステージクリアとゲームオーバーが実装できたので、今日の午前に終わらせたかったステージ作りにようやく取り掛かれる^^; 今日はこれまで #unity1week #WeeybleGame pic.twitter.com/iu3veKyk1d
— たなかゆう (@am1tanaka) 2019年3月15日
6日目:3/16(土)
あと2日しかないし...。クリアが入ったので、残りのステージ作りに取り掛かりました。また、Stage4以降に出る紫のやつも作成。朝から作業を開始して、Stage6まで完了して以下をツイート。
今日予定していた作業10個のうち、1つが終わった!外からはカラスが鳴くから帰りましょう的なサウンドが聞こえてくるが...
— たなかゆう (@am1tanaka) 2019年3月16日
ここからは怒涛の作業。バウンドするやつを壊せるようにしたり、仮エンディング、チュートリアル、ランキングをどどどっと実装しました。
チュートリアルの制作は2時間ぐらい。メッセージと説明用のオブジェクトを、ページごとのゲームオブジェクトの子供にして作っておいて、それをSetActive()で切り替えるというシンプルな方法で実装しました。
チュートリアル入れた。ハマリバグやらエンディングやら、ややが大物を残してしまっている。今回もまたギリギリか。明日はいよいよTLでみたあれこれを遊べる。楽しみ!!今日はこれまで #unity1week
— たなかゆう (@am1tanaka) 2019年3月16日
画面の変化は殆どないので画像無し。安心できない感じで最終日を迎えました。
最終日:3/17(日)
朝から仕上げの作業。やまださんのimgur版の画像ツイートと仮のエンディングを実装してお昼。Weeybleさんの追い込み会に出発!
ぼちぼち家を出ます。14時過ぎ到着予定です。よろしくお願いします! #WeeybleGame
— たなかゆう (@am1tanaka) 2019年3月17日
Weeybleさんでは、ラスボスである玉がバウンドさせるやつを抜けてしまうバグ退治。ここにきてようやくPhysics.Simulate()の振る舞いをDebug.Log()で追って、問題を突き止めました。原因はシミュレート自体ではなく、とあるフラグの初期化のタイミングでした。
17時半に解決したのであとは楽勝だと思ってたのですが、ここからラスボスの第2形態が...。初期化でコケるという超初歩的なバグが発生。初期化の流れが今一つ良くなくて、これの解決に20時ギリギリまでかかってしまいました。バウンドさせると消えるのがうまくいかず、最終ステージの仕掛けを一部省いたりしましたが、なんとかアップロード!!
とりあえずバンカーバージョンはアップできました!とりあえずもうバグがでようがなんだろうがこのあとは皆さんの遊びます! #unity1week
— たなかゆう (@am1tanaka) 2019年3月17日
ぴったりなスクショも取れまして。
公開前に200作品きた! #unity1week pic.twitter.com/dCXOnH7kgK
— たなかゆう (@am1tanaka) 2019年3月17日
これにて、公開完了となりました。めでたしめでたし。
その後のバージョンアップ
バウンドさせるやつが消える時の処理や、Stage2のバランス、この企画の冒頭で考えていたエンディングの演出の実装などを終えて、3/19の夜に最終版が仕上がりました!
当初考えていたエンディングが入って一先ず完成!是非遊んでみてください^^ ログインして評価いただければ大変喜びます!スコアアタックも楽しいです
— たなかゆう (@am1tanaka) 2019年3月19日
跳ね玉 | フリーゲーム投稿サイト #hanedama #WeeybleGame #unity1week #unityroom https://t.co/R6RDEeCJPT pic.twitter.com/wbigmG9gBY
以上、今回の「跳ね玉」の開発の流れでした。
参考URL
- コワーキングスペース秋葉原 Weeyble(ウィーブル) – コワーキングスペース秋葉原
- LT資料 ゲームの定義や面白さの要素から ミニゲームを考える
- GitHub - ttyyamada/TweetWithScreenShotInWebGL: WebGLでサムネイル付き画像ツイートをするサンプルです
- 2019年用、日本語のフリーフォント377種類のまとめ -商用サイトだけでなく紙や同人誌などの利用も明記 | コリス
- WHEEL OF FORTUNE | フリーゲーム投稿サイト unityroom
- Sleek Render: Mobile Post Processing Stack - Asset Store
- Camera Play - Asset Store