ずっとやろうやろうと思っていて放置していたUnity Analytics(アナリティクス)をようやく組み込んでみました。簡単に手順をまとめました。
EUのプライバシーポリシー強化への対応に伴い、Unity Blogにアドバイスが掲載されました。Unity AdsやAnalyticsをご利用の際は念のため、以下をご確認ください。
- Unity Ads、Unity Analyticsを利用する開発者・パブリッシャー向けGDPR関連情報 – Unity Blog
- EU 一般データ保護規則(GDPR)について | EU - 欧州 - 国・地域別に見る - ジェトロ
(2018/5/24追記)
目次
- 目次
- 対象環境
- Unity Analyticsとは
- Analyticsを有効にする
- プレイヤーがどこまでゲームを進めたのかを把握する
- プレイヤーの進み方を確認するFunnelの作成
- 結果を確認する
- Analyticsを利用する上での注意点
- まとめ
- 参考URL
対象環境
- Unity2018.1.0f2 / 2017.4.x / 2017.3.xで確認
Unity Analyticsとは
公式マニュアルで気になった部分のみ抜粋です。
Unity Analyticsを設定するだけで、月間アクティブユーザー(MAU)、日別アクティブユーザー(DAU)、そして新規ユーザー数を確認することができます。Unity AdsやIAPサービスを利用していれば、それらの統計データも確認できます。 プレイヤーがゲーム内でどのような行動をしたかを知るために、プレイヤーが動作を行った際にStandard Analytics Eventを発生させることで、Analyticsのデータに含めることができます。これにより、チュートリアルを確認したか、IAPストアを訪れたか、想定したようにプレイヤーが上達しているかなどを知る手掛かりが得られます。 また、アプリのアップデートをせずに、Remoteセッティングを使うことでプレイヤーに適したゲーム拡張を配信することができます。
ざっくりと、アプリをリリースした後に、どのようなユーザーに利用されているのか、用意したチュートリアルなどが読まれたか、ゲームをどこまで進めたのかなどの情報を収集することができるUnity Cloudのサービスの一つということです。
コアデータ
Unity Servicesの設定でAnalyticsを有効にするだけで、以下のデータを自動的に収集することができます。
- 新しくインストールされた数
- 日間アクティブユーザー数
- 月間アクティブユーザー数
- 合計セッション
- ユーザーあたりのセッション数
- アプリで遊んでいた時間
- 国やプラットフォーム
Player behaviour data(プレイヤーの行動データ)
プレイヤーの行動を把握するには、AnalyticsEventを利用します。どのシーンを開いたかや、ステージをクリアしたり重要アイテムを取得したユーザーがどれぐらいいるかを調査して、ゲームがどのぐらい遊ばれたか、どの辺でユーザーが脱落しているかを把握することができます。
また、ゲームを開始した時に起動してから何回目のゲーム開始かや、ゲームオーバー時のレベル、ゲームオーバーの原因、スコアなどをカスタムイベントで送信することで、より詳細な情報を得ることができます。
その他
他にもあれこれ機能がありますが、今回の目的はPlayer behaviour dataで解決できるので省きますが、Remote Settingsは気になっています。Analyticsダッシュボードからゲーム内の設定値を変更することができる機能で、アプリを公開した後でこの値を変更すれば、プログラムの更新なしでバランス調整ができるようです。 作成した様々なRemote Settingsをエディター内でゲームオブジェクトに割り当てることができるそうです。
以下のように活用できそうです。いずれ調べよう。
- ゲームバランスの調整
- 機能の有効/無効設定
- 画面のテーマを変更する
Analyticsを有効にする
新規プロジェクトで有効にする
新規プロジェクトでAnalyticsを有効にするには、ログインした上で、プロジェクト作成時にEnable Unity Analytics欄をONにして、プロジェクトを作成します。

既存のプロジェクトで有効にする
開発済みのプロジェクトに組み込む手順です。
- クラウドボタンをクリックして、Servicesタブを表示します
- 以下のような画面が表示されたら、ユーザーを選択して、Createボタンをクリックして、UnityCloudにプロジェクトを作成します

- Unity Cloudにプロジェクトを作成していたら、以下のメニューが表示されるので、AnalyticsのスイッチをクリックしてONにします

- ANALYTICSのDiscover player insightsを有効にして、Enable Analyticsボタンをクリックします

- Designation for Apps Directed to Children Under the Age of 13欄は、13歳未満の子供が使っても大丈夫なアプリならチェックを入れて、Continueをクリックします
- COPPA compiance changedと表示されたらAnalyticsの有効化成功です。COPPA...の表示はxをクリックして閉じて構いません

動作確認
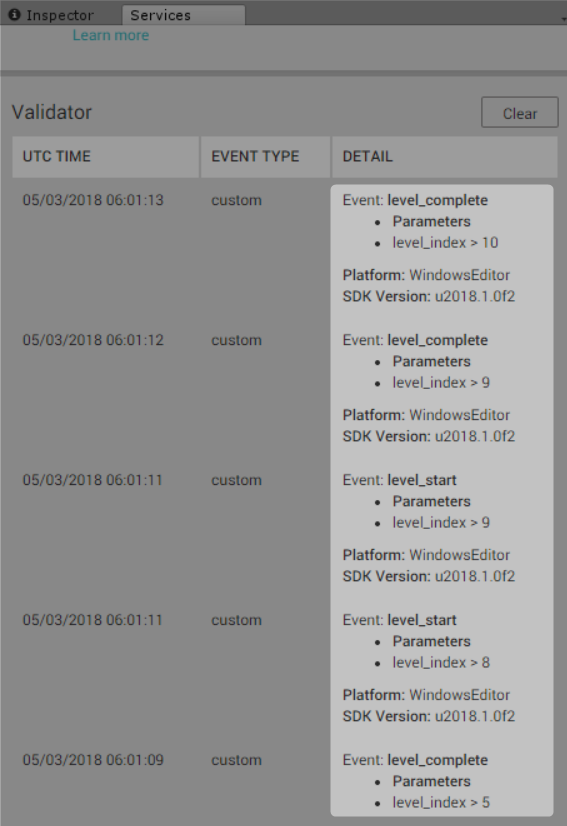
- UnityをPlayします。数秒すると、Servicesタブに以下のようにAnalyticsデータが表示されます

deviceInfoで起動したデバイスの情報、appInstallとappStartにはインストールされたプラットフォームとUnityのバージョンが表示されています。このデータは、1日後ぐらいにUnity Cloud上で集計されて、ダッシュボードでも確認できるようになります。これだけでも、例えばiPhone向けに配信したアプリがどのiPhoneにどのぐらいインストールされたかや、利用されているAndroid端末の傾向などを把握することができるので有益だと思います。
プレイヤーがどこまでゲームを進めたのかを把握する
Unity Analyticsの機能の一つに、Level Progression(レベルの進み方)があります。どのぐらいのユーザーが、どのレベル(チュートリアルの画面やゲームのステージ)まで進めたかを把握するためのものです。これを利用すれば、ユーザーがチュートリアルを利用しているかや、チュートリアルのどこかで脱落していないか。あるいはユーザーが一気に脱落するステージはないか。また、ステージが進んでいるということは、その端末でゲームが動作している確認もできます。
これをやるためには、ゲームが進んだことをAnalyticsイベントで送信します。staticメソッドを呼び出すだけですのでとても簡単です。
レベルの開始と完了を送信する
ステージ開始時と完了時にステージ数を送信して、プレイヤーがどこまでゲームを進めたかを把握できるようにしてみます。AnalyticsEventというクラスがProgression(進み方)を送信するための以下のようなstaticメソッドを提供しています。
| イベント名 | 概要 |
|---|---|
| game_start | 新規にゲームを開始 |
| game_over | ゲームオーバーになった |
| level_start | レベルを始めた |
| level_complete | レベルをクリアした |
| level_fail | レベルをクリアできなかった |
| level_quit | レベルをクリアせずに抜けた |
| level_skip | 過去のレベルをスキップした |
| level_up | ランクが上がったり、RPGなどでレベルアップした |
知りたいパラメーターを渡して、上記のいずれかのイベントを呼び出せばUnity Cloudに情報が送信されて記録されます。
※これらのメソッドは、送信されるイベントの名前が上記のようになるというだけで、どれを使わなくてはならない!というものではありません。それらしいやつを選んでください。
実装
Level Progressionには、level_startとlevel_completeを利用するのがセオリーのようです。ステージ開始時にlevel_startを、クリア時にlevel_completeを送信するように実装します。現在のステージ数が変数nowLevelに格納されているものとします。
- イベントを送信するコードの先頭で、以下を定義します
using UnityEngine.Analytics; // 2017.3より前のバージョンの場合は、using UnityEngine.Analytics.Experimental;
- ステージ開始時に、以下を呼び出します。
AnalyticsEvent.LevelStart(nowLevel);
- ステージクリア時に、以下を呼び出します。
AnalyticsEvent.LevelComplete(nowLevel);
LevelStart()メソッドとLevelComplete()メソッドは、どちらも引数としてint型かstring型を最低1つ受け取り、開始するステージ数やステージ名を渡します。また、Dictionary<string, object>()で追加のパラメーターを作成して、2番目以降の引数で渡すことで、独自のパラメーターを送信することもできます。
上記を実装したらUnityでPlayして、レベルの開始とクリアを実行してください。デバッグキーを仕込んだり、ボタンで試すと楽です。
実行してから数秒待つと、Servicesタブにlevel_startとlevel_completeの情報が追加されます。

これでプログラムは完了です。とても簡単です。次に、このデータを分析するためのFunnelを作ります。
プレイヤーの進み方を確認するFunnelの作成
Unity Analyticsはデータの送信は簡単なのですが、分析方法にクセがあります。Servicesタブに表示されるようなデータが得られればExcelなどで分析すればよいのですが、生データを得るにはProライセンスが必要です。Proライセンスを持っていない場合は、用意されている分析ツールを利用します。
プレイヤーが何をしたかを確認するにはFunnel Analyzerを利用します。
Funnelを作成する
Unity Cloudのダッシュボードを開きます
- Servicesタブの右上のGo to Dashboardをクリックします


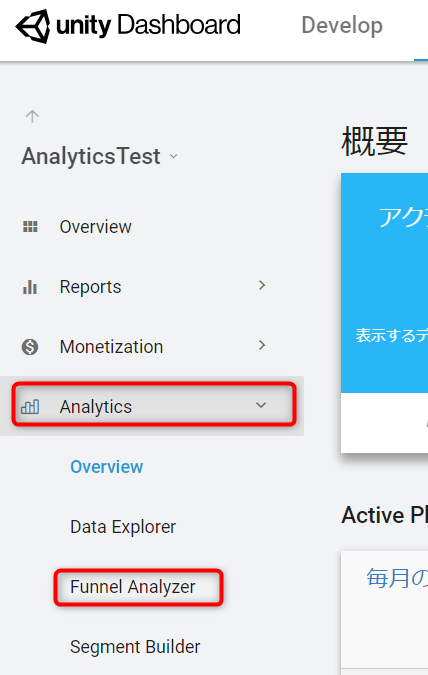
- 画面左からAnalyticsの下のFunnel Analyzerをクリックします

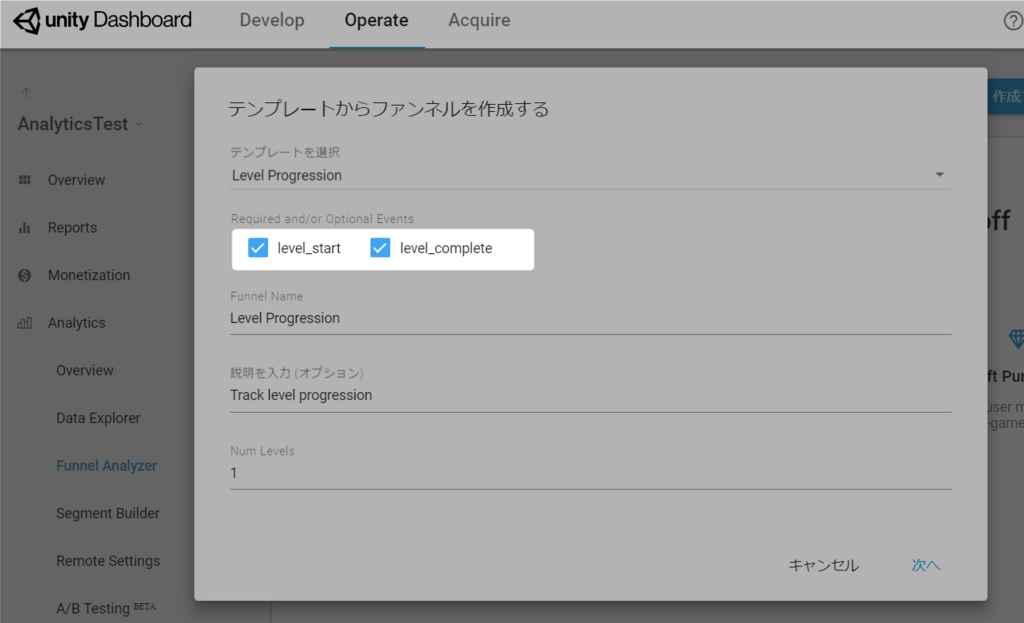
- 進み具合を知るには、Level Progressionのテンプレートを利用するが楽なのでクリックします

- 確認したいイベントである
level_startとlevel_completeが設定済みになっています

- 確認したいレベル数を設定します。特にルールはないので、自分が把握しておきたいというレベル数を入力しておきます。例えば20ステージまで把握したいなら、
Num Levelsを20にして次へをクリックします

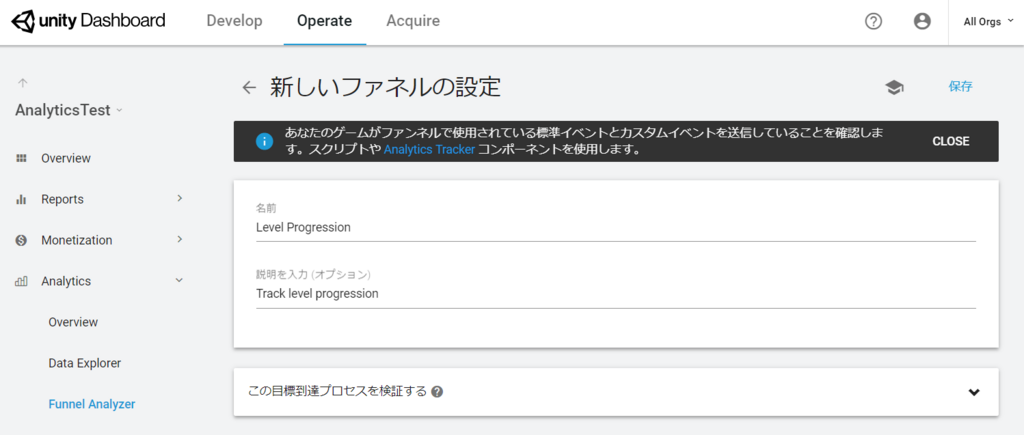
- 以下のように、テンプレートに従ってファネルが設定されます

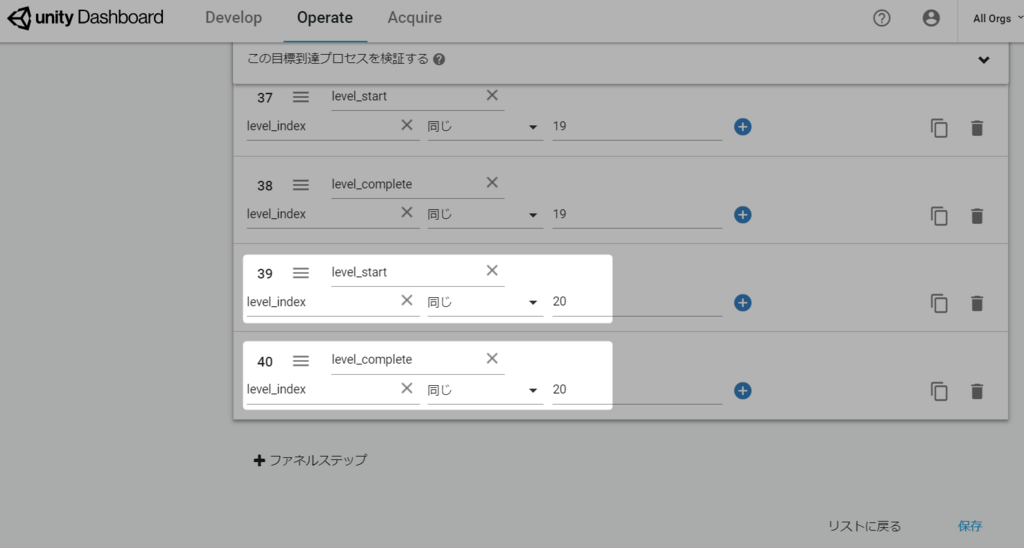
- 一番下まで見ると、
level_startのlevel_indexが20のものと、level_completeの同様の設定を確認できます。1~20ステージの開始と完了が設定できているということです

- 問題がなければ保存をクリックして確定します

以下のメッセージが表示されれば完了です。このダイアログのxをクリックして閉じて構いません。

あるレベル以上までクリアできているかを確認したい場合のファネル
Level Progressionは、あるシナリオに沿ってプレイヤーが進めているかを確認するのが目的の機能のようです。そのため、設定と異なる順番で送られてきたレベルについては無視されてしまいます。
また、Unity Analyticsは送信されてくるイベントの記録がかなり遅いようで、頻繁にレベルアップするようなゲームの場合、実際に送信した順番と、Unity Analyticsが受け取る順番が前後してしまうことがあるようなのです。
あるレベルまで到達したかを確実に把握するには、先の設定は適さない可能性があります。そこで、特定の基準となるレベルまで到達したかを別のファネルを作成して確認するようにしました。
- ファネル分析画面の右上の作成するファネルの右の▼をクリックします

- Level Progressionを選択します

- Funnel Nameや説明を適宜設定して、レベル数は
1で次へをクリックします

- level_startは
1以上、level_completeは5以上を設定して、保存します。

送られてくるレベル数が多少前後しても、確実に目的のレベルを超えたかを確認しようという狙いの設定です。
分析の前に
では、いざ分析!と行きたいところですが、Unity Analyticsではファネルを作成したり、イベントデータを送信してからダッシュボードに反映されるまでに、1日程度かかります。
プロジェクトをビルドして、色々なデバイスやWebGLからイベントを送信したら、一日寝かせてください。Unity AnalyticsはスマホやWebGLなど、多様なプラットフォーム上で動きますので、この機会にあれこれビルドして実行するのもよいでしょう。
結果を確認する
一日経過したらデータを確認してみましょう。
Funnelを確認する
Funnelを作成した時と同じ要領で、AnalyticsタブのGo to Dashboardをクリックしてダッシュボードを開き、GO TO ANALYTICSをクリックして、AnalyticsのFunnel Analyzerを開きます。
- Level Progressionをクリックします

分析が終了していると、以下のようなグラフが表示されます。これを見ると、一人遊んでいて、レベル2まで完了した、ということが分かります。

しかし、実際にはもっと上のレベルまでクリアデータは送信してありました。これは失敗例です^^;
Event Managerを確認する
本当に送られてきたデータが信用できるかは、Event Managerで送信されてきたイベントデータを見ることで確認できます。
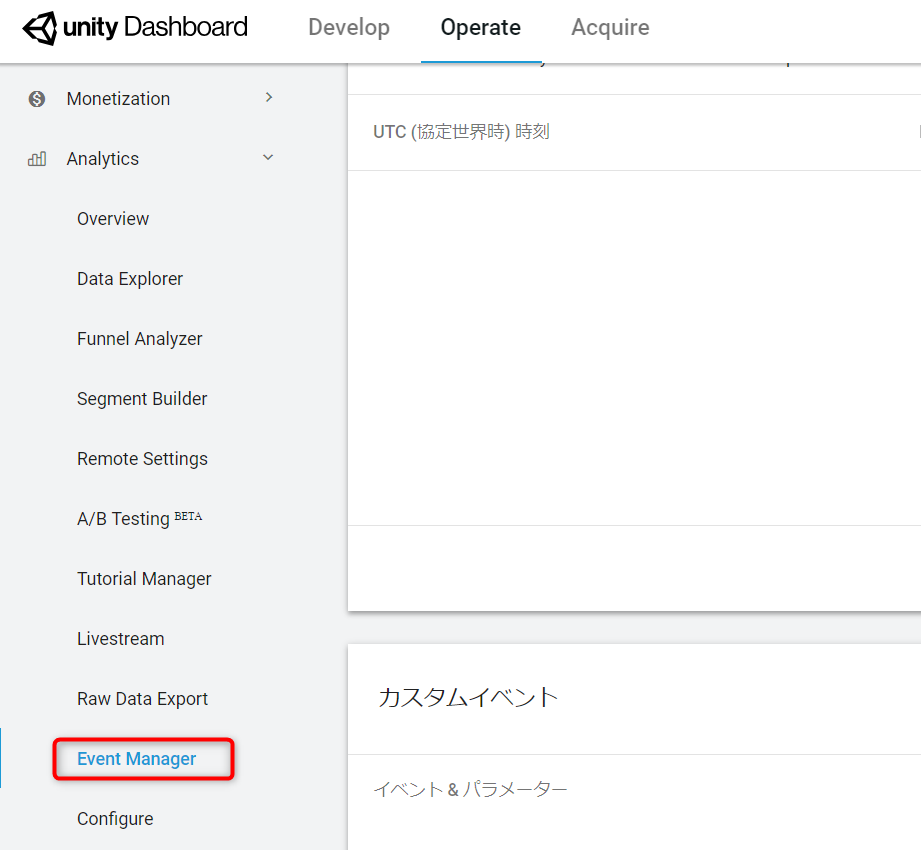
- 画面左のメニューからEvent Managerをクリックします

- 下にスクロースしてカスタムイベント欄を表示させたら、確認したいイベントをクリックして開きます。例えば、level_completeをクリックして、さらにlevel_index Aをクリックします

確認すると15レベルまでクリアデータがあるので、先のファネルでは目的の情報が記録できていなかったということが分かりました。
では、もう一方のレベル5までクリアできているかを確認するファネルに切り替えましょう。

こちらでは、level_complete > 5に値が入っているので、ちゃんとレベル5がクリアできているかが確認できました。この辺りの運用には注意が必要そうです。
Analyticsを利用する上での注意点
Analyticsを利用する上で気付いた注意点です。
- Unity AnalyticsでのStandardイベントやカスタムイベントの送信回数は、ユーザーごとに1時間あたり100回までに制限されています。1時間以内に100回以上のイベントを送信すると、101回目以降のデータは破棄されます
- 2017.3以前のUnityでStandardイベントを利用する場合は、事前にアセットストアからStandard Events SDKをダウンロードしてインポートする必要があります
- 自分はUnity2017.3やUnity2018.1を利用したので、アセットのインポートは不要でした。
- Level Progressionは、想定した順番でレベルがクリアされたかどうかを判定する機能のようです。Analyticsに反映される前に次のレベルクリアの情報が送られてしまうと、実際にはクリアしているのにそのように集計されないので注意が必要です
調べきれていないので、もっとよい方法があるかも知れませんが、現状ではこんな感じでした。
まとめ
なんとなく敬遠していたAnalytics機能でしたが、使ってみるとめちゃくちゃ簡単に使えました。一方で、データの活用方法はちょっとクセがあって注意が必要そうでした。
今回は到達レベルのみでしたが、カスタムパラメーターを利用すれば、ゲームオーバー時の状況を送信したり、エラー報告を送信したり、フレームレートを送信して想定した速度で動作しているかを把握するなど様々な活用ができます。
ちゃんと運用するなら、生データがダウンロードできて、プレイヤーの移動軌跡を表すヒートマップも使えるProライセンスは強いなと思いました。
最後に。配布するアプリで利用する場合は、どのようなデータを送信するかを明示してユーザーの同意を得ておいた方がよいだろうと思います。