この記事でRe:VIEWでPDFを作成できる環境を作りました。
せっかくなので校正環境も動かしてみます。textlintとprhの校正をWindowsに導入した時の手順です。
目次
- 目次
- 前提
- 書籍フォルダーをVSCodeで開く
- VSCodeのExtensionをインストールする
- 検証の確認
- Re:VIEWファイルのプレビューを表示する
- articlesフォルダーの全チェック
- Macについて補足
- まとめ
- 関連URL
前提
次のものを使います。
- TechBoosterさんのReVIEWテンプレート、Docker、Visual Studio Code(以下、VSCode)
- 未設定の場合はこちらを先に設定してください
- nodeとnpm
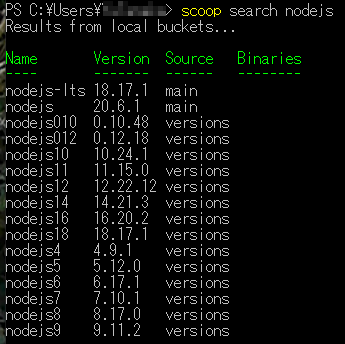
- インストールしていない場合はWindowsのアプリ管理ツールScoopでnodeをインストール - tanaka's Programming Memoなどを参照してインストールしてください
- textlintとprh
- 以下で説明します
書籍フォルダーをVSCodeで開く
作業はVSCodeでできます。
- VSCodeを開きます
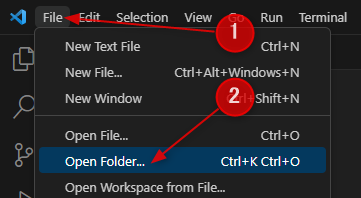
- 書籍用のワークスペースが開いていなければ、FileメニューからOpen Workspace from File...を選択して、書籍用フォルダー内のワークスペースファイルを選択します
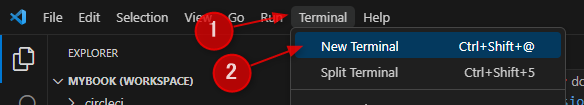
- TERMINALタブが開いていない場合は、ViewメニューからTerminalを選択して開きます

npm i --save-dev textlint textlint-plugin-review npm i --save-dev textlint-rule-preset-ja-technical-writing npm i --save-dev textlint-rule-preset-ja-spacing textlint-rule-prh npm i --save-dev textlint-rule-preset-jtf-style
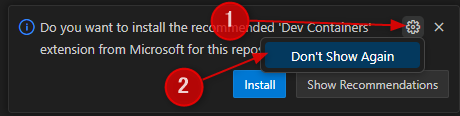
インストールが完了して、VSCodeの右下にExtensionのrecommendedが表示されたら歯車アイコンをクリックしてDon't show againをクリックします。エラーはxをクリックして閉じて構いません。
パッケージがインストールできたら続けて設定をします。

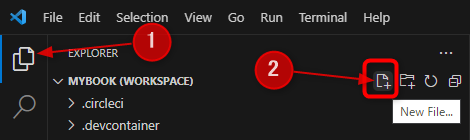
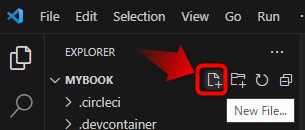
- ファイル名を
.textlintrc.jsonにします - 次の内容を入力します
{
"plugins": [
"review"
],
"rules": {
"preset-ja-technical-writing": true,
"preset-ja-spacing": true,
"preset-jtf-style": true,
"prh": {
"rulePaths": [
"./articles/prh.yml"
]
}
}
}
- VSCodeに貼り付けた時にインデントがズレるかも知れません。その場合は例の通りインデント1つ分を半角スペース2文字にしてください
- 上書き保存します
ルールにTechBoosterさんのものを加えるためにrulePathに./articles/prh.ymlを指定しています。これでprhの校正もtextlintで実行できます。
これでコマンドラインで以下を実行するとtextlintで校正が実行できます。
npx textlint ./articles/*
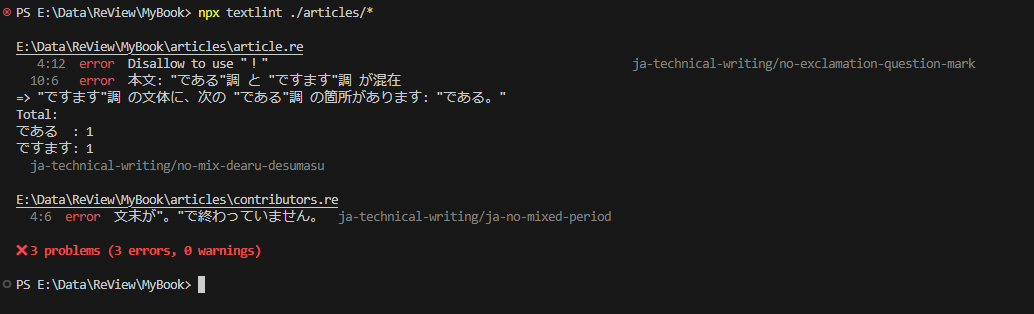
以下のような感じであれこれ指摘してきたら実行成功です。

もしno ruleのように表示されて何もそれらしい指摘が表示されなかったら、.textlintrc.jsonのファイル名や内容にスペルミスがないか探してみてください。
VSCodeのExtensionをインストールする
コマンドラインで確認するのは面倒です。VSCodeで随時チェックするようにtextlint用のExtensionをインストールします。
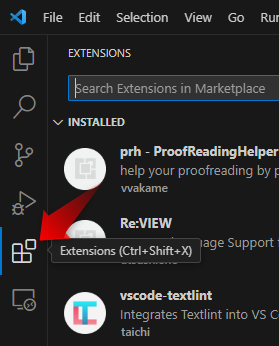
- VSCodeの左のメニューからExtensionsをクリックします

- Search Extensions in Marketplace欄に
atsushienoと入力します Re:VIEWが表示されたらINSTALLします- インストールが完了したら次は
textlintと入力します vscode-textlintをINSTALLします

- vscode-textlintの歯車アイコンをクリックして、Extension Settingsをクリックします

- Workspaceタブをクリックして、Textlint: Languages欄のEdit in settings.jsonをクリックします

- 次のように言語にreviewを書き込みます
{
"textlint.languages": [
"review"
]
}
- Ctrl+Sキーで保存します
以上でインストールと設定完了です。
設定が正しく初期化されるようにVSCodeを閉じます。数秒待ったらVSCodeを起動し直してください。
検証の確認
VSCodeエディター上での動作を確認してみましょう。
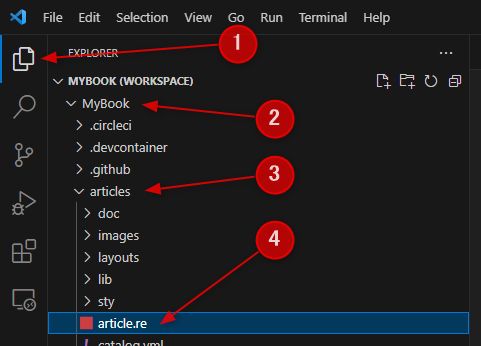
- EXPLORERに切り替えて、articlesフォルダー内のarticle.reをクリックして開きます。

- 以下の文章を入力、あるいは、コピペします
Re:VIEW で書くのである。 それは良いことです。 (括弧)
- Ctrl+Sキーで保存します
保存して、以下のようにあちこちに警告が表示されればtextlintの動作確認完了です。prhのルールも適用されています。

動かない場合はこれまでの設定を確認したり、VSCodeの再起動などしてみてください。
Re:VIEWファイルのプレビューを表示する
インストールしたRe:VIEWのExtensionでプレビューの表示をしてくれます。
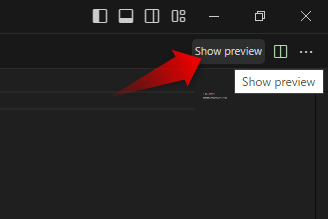
- article.reを開きます
- 右上に表示されるShow previewをクリックします

プレビューを見ながら執筆できます。
エラーが出る場合はVSCodeを閉じます。少し時間をおいたらVSCodeを開いて再操作してみてください。
articlesフォルダーの全チェック
TERMINALから以下を実行すると、articlesフォルダー内の全てのファイルを校正チェックします。
npx textlint ./articles/*
textlint側の問題があれば表示されます。

Macについて補足
自分のMac上ではvscode-textlintがエディター上で動作しませんでした。そこで、prh-languageserverをnpmでインストールして、prh - ProofReadingHelper機能拡張プラグインをインストールしてprhで動かしました。
まとめ
以上でVSCodeにRe:VIEWの執筆環境の構築ができました。当初はtextlintとprhを個別に動かすのかと勘違いしていて、prhしか動かずに混乱していました。prhの校正も含めてtextlintでチェックさせるのが正解でした。もう一点引っかかったのが、vscode-textlintにreファイルを認識させる方法でした。設定の書き方が分からず、手探りで"review"と書けば動くことにたどり着きました。
やや苦戦しましたが、環境が構築できればあれこれ自動で文章チェックしてくれるのは大いに助かります。不要な校正があれば、各種ドキュメントを読んで設定をオフにするなどしてカスタマイズするとよさそうです。
関連URL
- GitHub - TechBooster/FirstStepReVIEW: 「はじめてのReVIEW」は書籍制作ツールRe:VIEWの解説本です。電子書籍も販売していますが、本レポジトリから電子版と同等のPDFを作成できます
- GitHub - textlint/textlint: The pluggable natural language linter for text and markdown.
- GitHub - orangain/textlint-plugin-review: textlint plugin to lint Re:VIEW documents
- Windowsのアプリ管理ツールScoopでnodeをインストール - tanaka's Programming Memo
- 【Windows】Re:VIEWで書籍用のPDFを作成する - tanaka's Programming Memo