注意:メインメモリー容量が 8GByte 以上ないと、動作が遅くて実用的ではないかもしれません。
Laravel5.4 の開発環境を mac に構築します。必要なソフトを全て揃える方法以外に、 Laravel Homestead と Laravel Valet の2種類の簡単に構築する方法が公式ホームページで紹介されています。
Homestead は、VirtualBox などの仮想 PC 上に開発環境を構築します。そのため、mac、Windows、Linuxのいずれでも利用できますが、少し手間が多いです。
Valet は、mac 専用の環境構築ツールですが、より簡単に構築ができます。また、メモリーサイズが足りない場合は選択肢になるようです。
ここでは他の OS でも使えるように Homestead での構築方法をまとめます。
- 前提条件
- VirtualBox のインストール
- VAGRANT のインストール
- Laravel Homestead のインストールとセットアップ
- Laravel Installer のインストール
- hosts 情報の設定
- Laravel プロジェクトを作成
- Laravel Homestead の設定を生成
- Vagrant で仮想 PC に開発環境を立ち上げる
- Laravel をビルド可能にする
- 開発を開始
- 停止方法
- 再開方法
- 仮想PC の削除方法
- まとめ
- 参考URL
前提条件
VirtualBox のインストール
VirtualBox5.1以降や、VMWare、Parallels などの仮想PCのソフトが必要です。ここでは VirtualBoxで進めます。
- Downloads – Oracle VM VirtualBox を開く
- インストールしたい環境の platform packages を選択してダウンロード(今回は mac)

- ダウンロードしたファイルを起動
- ウィンドウが表示されたら、VirtualBox.pkg アイコンをダブルクリック
- しばらく待って、画面が表示されずに
 が跳ね始めたらそれをクリック
が跳ね始めたらそれをクリック - [続ける]>[続ける]>[インストール]をクリック
- 管理者パスワードを要求されたら入力して[ソフトウェアをインストール]をクリック
- インストールが完了するまで待つ
- インストールが完了して、インストーラーをゴミ箱に入れるかが表示されたら[ゴミ箱に入れる]をクリック
続けて、拡張パックをインストールしておきます。
- Downloads – Oracle VM VirtualBox を開く
- エクステンションパックをダウンロードする

- ダウンロードしたファイルを起動する
- VirtualBoxが起動して、インストールするか質問が表示されるので、[インストール]をクリック
- [同意します]をクリック
- パスワード画面が表示されたら入力して[OK]
- インストールが完了したら[OK]を押す
以上で、 VIrtualBoxのインストールが完了しました。次は Vagrant をインストールします。
VAGRANT のインストール
- Download - Vagrant by HashiCorp を開いて、自分の環境のものをダウンロード
- ダウンロードしたファイルを起動する
- Vagrant.pkg をダブルクリックして起動する

- インストーラーが起動したら、[続ける]>[インストール]をクリック
- パスワード画面が表示されたら、入力して、[ソフトウェアをインストール]をクリック
- インストールが完了したら[閉じる]をクリック
- インストーラーをゴミ箱に入れるかを聞かれたら[ゴミ箱に入れる]をクリック
Laravel Homestead のインストールとセットアップ
端末を起動して、以下を実行してください。 laravel/homestead ボックスが Vagrant にインストールされます。
vagrant box add laravel/homestead
以下のような選択肢が表示されたら、今回は VirtualBox で進めているので 2 を入力して[Enter]キーを押します。

時間がかかるので完了するまで待ってください。
Laravel Installer のインストール
Laravel の動作環境は仮想PC にインストールしますが、 Laravel プロジェクトを作成するための環境は、 mac にもインストールしておきます。端末から以下を実行してください。
composer global require "laravel/installer"
hosts 情報の設定
mac から仮想PC 内の Webサーバーにアクセスしやすくするために、homestead.app というドメインを、仮想PC の Web サーバーとして設定される 192.168.10.10 に割り当てておきましょう。
- 端末から以下を入力
sudo vi /etc/hosts
- パスワードを要求されたら入力
- [i] キーを押して、入力モードにする
- 下キーを繰り返し押して、カーソルを移動できるところまで下に移動させる
- 右キーを繰り返し押して、カーソルを移動できるところまで右に移動させる
- [Enter]キーを押して、新しい行を入力
- 以下の行を追加する
192.168.10.10 homestead.app

- [ESC]キーを押してから、[:][w][q][Enter]キーの順に入力して、保存して、 vi を終了
これで環境構築が完了です。ここまでの作業は、一度やれば次からは不要です。
Laravel プロジェクトを作成
Laravel のプロジェクトを開始したい時はこの作業から始めます。
mac 上で Laravel プロジェクトを作成します。以下は、ユーザーフォルダー内に laravel5-4-test という名前の Laravelのプロジェクトフォルダーを作成する例です。
- 端末を起動するか、起動中の端末に切り替える
- 以下で、 Laravel プロジェクトを作成
cd ~ laravel new laravel5-4-test
これで Laravel プロジェクトが作成できます。次は Laravel Homestead の設定です。
Laravel Homestead の設定を生成
引き続き、端末で操作します
- 以下を実行して、Laravel Homestead の設定を生成
cd ~/laravel5-4-test composer require laravel/homestead --dev
画面に変化がなくても、数分間は待ってください。少し時間がかかります。
インストールが完了して、プロンプトが表示されたら、以下で設定ファイルを生成します。これはすぐに終わります。
php vendor/bin/homestead make
[Homestead Installed!]と表示されたら完了です。

Vagrant で仮想 PC に開発環境を立ち上げる
端末で、以下のコマンドを実行すると、仮想PC に開発環境を作成して、起動します。
vagrant up
途中で、セキュリティーの確認が表示されたら[許可する]などで通信できるようにしてください。以下のようになれば完了です。
最終行にエラーっぽい行が表示されても、「すでに composer がインストールされている」という表示なので気にしなくて結構です。
Webブラウザーで、 http://homestead.app にアクセスしてください。 Laravel のデフォルトページが表示されます。

Laravel をビルド可能にする
Laravel でプロジェクトをビルドできるようにします。端末から以下を実行してください。仮想PC に端末から接続します。
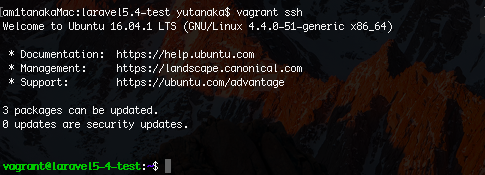
vagrant ssh
以下のように、最下段が[vagrant@laravel5-4-test]から始まっていれば成功です。

仮想PC に端末がログインしたので、ここからの指示は 仮想 PC へのものになります。プロジェクトフォルダーに移動して、 node 環境と composer 環境を揃えます。
cd laravel5-4-test sudo npm upgrade --global yarn yarn install composer install
自動ビルドを開始します。
yarn watch
しばらく待つと、緑色の字で[emitted]という字が並んで、変更の監視状態になります。あとは、 Laravel のファイルを変更すれば、自動的にビルドされます。

開発を開始
Laravel のプロジェクトフォルダーは、 mac と仮想PC で共有されているので、作業は mac 側で行うことができます。
Atom などのエディターで、作成した Laravelプロジェクトを開きます。
- プロジェクトフォルダー内の resources/views/welcome.blade.php を開く
- 82行目にある Laravel を書き換える。例えば、 Homestead を追加するなど

- 上書き保存する
ファイルが変更されたら、それを仮想PC の環境が検出してプロジェクトがリビルドされます。mac の Webブラウザーで http://homestead.app を表示したり、再読み込みをしていると、そのうちに変更が反映されます。

いつビルドが完了するか分からないのは不便です。 mac に BrowserSync をインストールして、プロジェクトフォルダー内の public フォルダーの変更をトリガーにして、ブラウザーをリロードする設定をすると良いでしょう。やり方はここでは割愛しますので、インターネットで調べてみてください。
以上で、開発が整いました。あとは、開発を進めていってください。
停止方法
仮想PC の停止方法です。
- 仮想PC に接続した端末で、[Ctrl]+[C]キーを押して、監視を停止する
- コマンドが入力できるようになるので、以下で仮想PCをシャットダウンする
sudo shutdown -h now
- exit を入力して [Enter]キーを押すと、端末が終了する
- 終了した端末の[x]をクリックして閉じる
以上で停止完了です。
再開方法
開発を再開したい時の手順です。
- VirtualBoxをランチャーなどから起動
- プロジェクト名の仮想マシン(laravel5-4-testなど)を選択して、[起動]ボタンで起動

- 端末を開いて以下のように プロジェクトフォルダー に移動 > 仮想PCにログイン > ファイルの変更を監視する
cd laravel5-4-test vagrant ssh yarn watch
仮想PC の削除方法
テストなどで作成した仮想PC を削除したい場合の操作です。
- 仮想PC が起動していたら停止する
- 端末を起動する
- 以下のコマンドで、プロジェクトフォルダーに移動 > 仮想PC を削除する
cd ~/laravel5-4-test vagrant destroy --force
- プロジェクトフォルダーが不要ならば、以下でフォルダーを削除
cd .. rm -rf laravel5-4-test
まとめ
mac に PHP, Composer, VirtualBox, Vagrant, Laravel Installer がインストールされていれば、あとは仮想PC 上に、Webサーバーやデータベースサーバーなどの Laravel を開発する環境を構築することができました。
mac の Webブラウザーで、 http://homestead.app にアクセスすると、 Laravel のページが表示されました。また、ファイルの変更があったらリビルドする設定をして、表示されるページの文字を変更してみました。
最後に、仮想PC の停止方法や、作業の再開方法、仮想PC の削除方法をまとめました。
やってみると手順がわからない部分がいくつかあって、公式サイトに書いてあるほど手軽ではありませんでした。とはいえ、依存関係やバージョンによるトラブルが発生しないのはやはり楽です。
最大のネックは、メインメモリーでしょう。公式サイトにも書いてありますが、(Laravelは7MByteで動作する、という文言を読み間違えてました。2017/2/19 修正)8GByte 以上欲しいです。4GByte の MacBook Air だと遅くて開発は厳しいと感じました。その場合は、 mac なら Laravel Valet を検討するか、必要な環境を揃えて手順通りにインストールしてください。処理速度はそちらの方が有利でしょう。