TextMesh Proではフォント以外に、spriteタグを使えばスプライトを表示することができます。自分で作成したスプライトを表示しようとしたら、デフォルトのスプライトが表示されて、作成したものを表示するのに苦労したので、メモを残しておきます。
目次
TextMesh Pro用のスプライトアセットの作り方
Sprites, TextMesh Pro Documentationの通りです。ざっと手順は以下の通り。
- スプライト用の画像をProjectビューにドロップ
- Inspectorビューから以下を設定
- Texture Typeは[Sprite (2D and UI)]
- Sprite Modeは[Multiple]
- Sprite Editorを開いて、文字をSliceして切り分ける
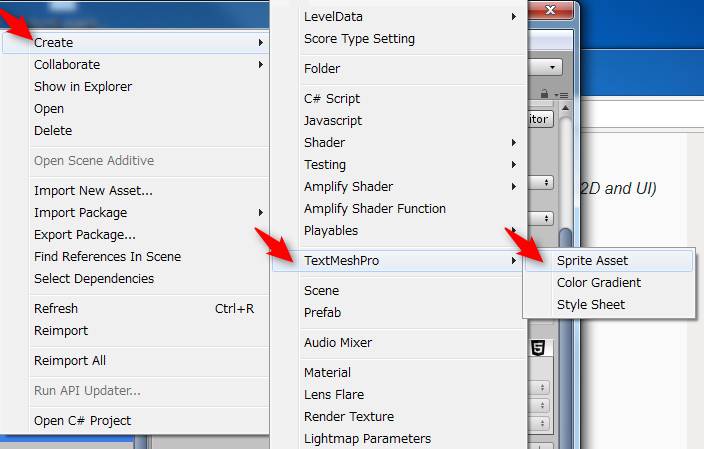
上記で分割したら、スプライトを選択して、右クリック -> Create -> TextMeshPro -> Sprite Asset を選択します。

同じフォルダーに、作成したスプライトと同じ名前のアセットが作成されます。
Projectビューで、 Resources -> Sprites というフォルダーを作成して、作成したスプライトのアセットを作成したフォルダー内に移動させます。TextMesh Proは、このフォルダーからフォントを探します。

デフォルトのスプライトを設定
これをやると楽です。Projectビューの検索ボックスにTMP Settingsと入力して検索します。すると、アセットが見つかりますので、それを選択します。

InspectorビューでDefault Sprite Assetという項目を探して、そこに作成したスプライトアセットを設定します。

以上で、デフォルトのスプライトが作成したスプライトになりますので、TextMesh Proでファイルを指定しなくてもよいので楽です。
表示方法
スプライトをTextMesh Proで表示するには、Textにspriteタグを指定します。スプライトはインデックスや名前で指定できます。以下のように書くと、インデックスの0と1と2に該当するスプライトが表示されます。
<sprite=0><sprite=1><sprite=2>
以上です。
参考URL
こちらでSettingの仕方を発見しました。それ以外は以下のサイトにて。