HTC Viveで3Dモデルを表示して、うろうろ見回るというのをSTYLYでやってみました。手順をざっと残しておきます。
目次
事前調査
STYLYに行き着くまでに調べた候補です。
STYLY
今回利用したサービスです。VRコンテンツをWebブラウザーで作成して公開できるサービスで、デザイナー向けということでUnityなどを介さなくてもWebブラウザーとツールで完結できるのが優秀です。HMDで空間を編集するツールや、作ったVR空間をVR表示するビュアーなどあります。Unityからシーンをアップロードするのも簡単にできて、ビュアーではワープ移動が最初から実装されているので本当に手軽に使えます。
VR Chat
VR空間にアバターを表示して、ほかのプレイヤーと交流できるサービスです。Unityを使ってワールドの構築などが可能です。Unityを介する必要があることと、今回はアバターとかチャットが不要だったので保留にしました。
SteamVR Plugin
Steamから出ているUnityのVRプラグインです。様々な有効なサンプルが含まれているアセットです。既存のサンプルに表示したいモデルをインポートすればいけそうでしたが、シーンを整理したりするのが面倒そうだったので保留にしました。
VR Samples
Unity公式のVRのサンプル集です。4つのミニゲームによるVRの作例といった感じで、ちょっと今回やりたいことと違う方向性だったので保留にしました。
STYLYのざっとした流れ
デザイナー向けのサービスで、手軽にモデルの読み込みとシーン内のワープなどの基本動作ができるため、STYLYでやることにしました。Unityからシーンのアップロードも可能なので、Unityに読み込めるモデルであれば持っていくことができます。FBXとVRMのモデル、どちらも手軽に動かせました。
- STYLYのサイトでアカウントを作成してログイン
- VR空間の作成はWebブラウザーでできます。Google ChromeかSafariかMicrosoft Edgeに対応。Firefoxは現状では非対応の模様
- Unityにアセットをインポートすれば、自作のプレハブやシーンをアップロードして、簡単にSTYLYのシーンに配置できます
- VR空間をHMDで表示するにはビュアーをダウンロードします。以下の3種類あります
- STYLYで作成したVR空間をHMDで体験する方法 | STYLY (VIVE、Oculus Rift、Windows Mixed Reality向け)
- STYLYで作成したVR空間を体験する方法(Daydream、Mirage Solo with Daydream) | STYLY (Androidのハコスコなど用)
- STYLY for Looking Glass β版をリリース | STYLY (Looking Glass用)
ビュアーを起動して、STYLYのアカウントでサインインすると作成したシーンを表示できます。
現時点では、Oculus GoやQuestには非対応のようです。こちらの方法でいけるかも? → Oculus QuestでSteamVRのゲームを動かす(Riftcat/ALVR/VirtualDesktop) | VRまにあっくす!
HMDに表示するまでの流れ
詳しくは公式サイトということで、ざっくりHTC Viveで表示するまでの手順です。
サインアップとログイン
- STYLY - VR creation platformを開いて、Sign upします
- スクリーン名とメールアドレス、パスワードを設定するだけです
- SIGN UPをクリックすると、一番下にLog in hereと小さくあるので、クリックしてログインします
アプリのダウンロード
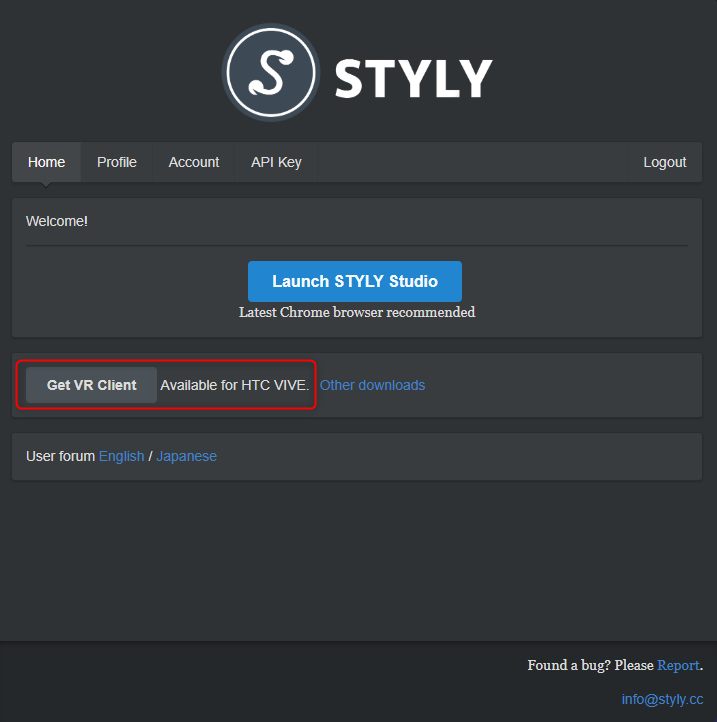
ログインすると以下のようなページが表示されます。

表示されている機種以外のもので利用したい場合は、Other downloadsをクリックして対応するものを選択してください。
- Steamのページが開きます。2019/6/14現在、まだβ版だったので早期アクセス扱いになります。ページをスクロールさせて「STYLYを使用」の無料をクリックします
- 指示に従って操作して、インストールを完了させます
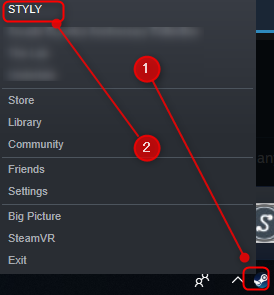
- インストールが完了したら、Steamメニューをクリックして、STYLYをクリックして起動します

問題がなければ、VRコンテンツの一覧が表示されます。何かウィンドウが表示されたら、それぞれ対応してください。
- アプリの更新があると、SteamVR Updateのウィンドウが表示されます。その場合は、DismissをクリックすればOKです
- Bluetoothのエラーが表示されたら、Bluetooth Settingsをクリックして、Update bluetooth driverをクリックして、ドライバーを更新します
- 他にも何かエラーが表示されたら、対応してください
HMDに表示してみる
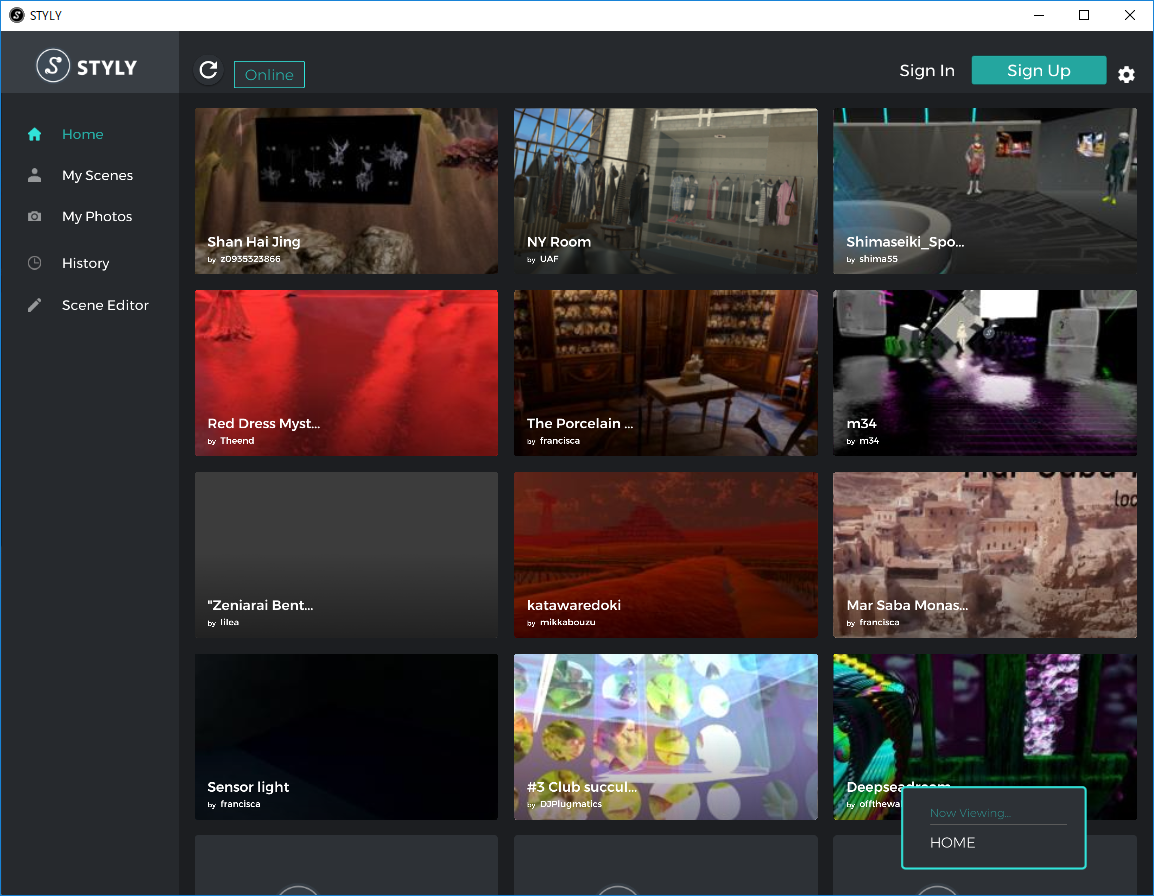
インストールしたSTYLYアプリを起動すると、公開されているVRコンテンツが表示されます。

なんでもよいので気になったものをクリックすると、HMDに表示されて、見まわしたり、ウォークスルーできます。
コントローラーの1と2で、親指のところの丸いやつの操作割り当てが違います。

一方はスクリーンショット撮影、もう一方でワープ移動ができます。
モデルの読み込み
上記に詳しくありますが、以下が利用できます。
- Google Poly の3Dモデル
- Sky and Groundsから、背景の空と、地面を選んで入れることができます
- 3D Modelsから、STYLYが提供する標準モデルを入れることができます。モデルやパーティクルもあります
- Filtersから、画面の色味を設定するフィルターを選べます
- Uploadsから、自作モデルをアップロードして利用できます。対応フォーマットは以下の通りです
- Unityからアップロードするなら、VRMなどのUnityで読み込めるモデルも利用できます
- アップロードしたことがあるモデルは、My Modelsから再利用できます
- その他、画像、BGM、動画、PDFなどをインポートできます
自作モデルをアップしてみる
STYLYのWebエディターからできます。
- Google Chromeか、Microsoft EDGEか、SafariでSTYLY - VR creation platformを開きます
- メニューからSTUDIOをクリックします
- ログインしていなければログインします
- Launch STYLY Studioボタンをクリックします
以上で、WebブラウザーにSTYLY Studioが起動します。
- Create Sceneタブをクリックします
- Titleを入力して、CREATEボタンをクリックします
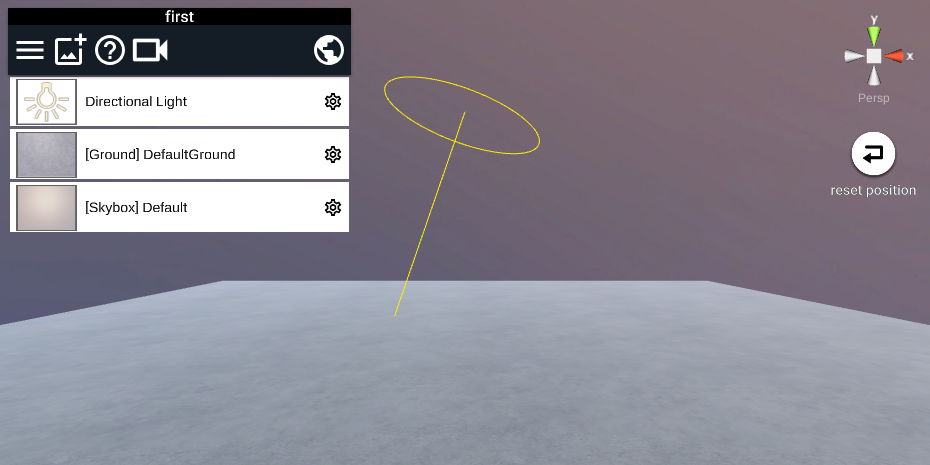
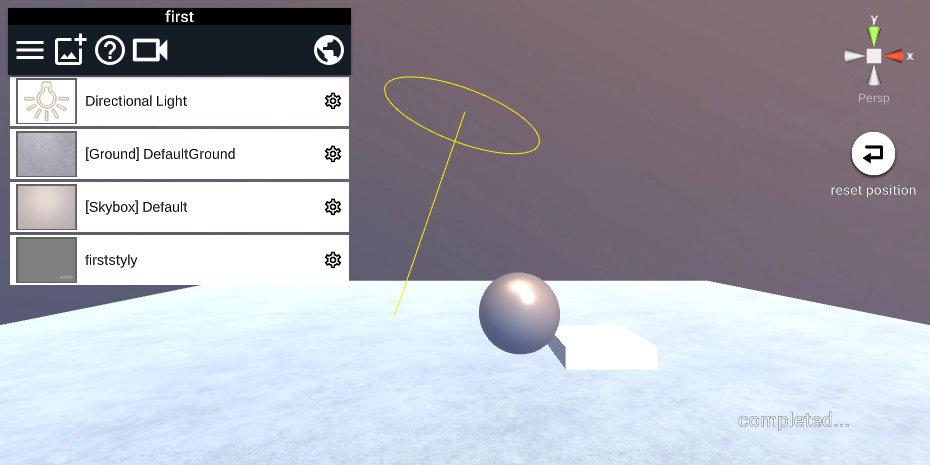
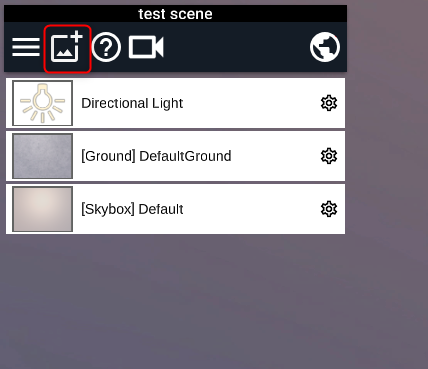
- 初期画面は以下のような感じで、平行光(Directional Light)、デフォルトの地面、デフォルトの空が読み込まれています

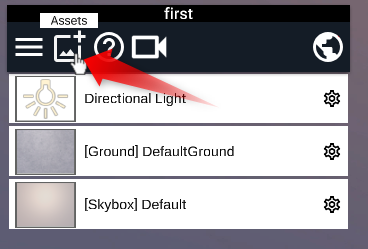
- 左上のメニューからAssetsをクリックします

- 何を読み込むかを選びます。3Dモデルなら3D Modelをクリックします
- 以下のいずれかを選びます。自分でモデルをアップロードしたり、以前アップロードしたモデルを利用したい場合はMy Models & Uploadをクリックします
- Poly 3D Models
- Google Polyに公開されているモデルを読み込みます
- Sky and Grounds
- スカイボックスや地面を読み込みます
- 3D Models
- STYLY謹製のパーティクルやモデルを読み込みます
- My Models & Upload
- 自分で作成したモデルをアップロードしたり、以前アップロードしたモデルを読み込みます
- Poly 3D Models
- タイトルを入力して、Selectボタンでファイルを選択したら、Uploadボタンを押してモデルをアップロードします
- アップロードが完了したら、My Modelsに追加されるので、クリックして選択するとシーンに配置されます

以上でシーンを作成して、そこにモデルを読み込みました。保存は自動的に行われるので、特に操作はありません。
あとはSTYLYビュアーを起動して、自分のアカウントでSign inするとシーンが一覧に表示されるようになるので、選択すればHMDで見ることができます。
アップロードしたモデルやシーンはデフォルトでは非公開
アップロードしたモデルが素材として公開されてしまうか心配でしたが、原則として非公開でした。
現在の仕様では、アップロードされたモデルはアップロードしたアカウント以外からは利用されることはありません。また、内部的に利用しているモデル一位識別子も予測不可能で十分長い文字列になっています。
(STYLY よくあるご質問(Q&A) | STYLY 「アップロードしたMy Modelsを削除するにはどうしたらよいですか」より)
一度アップロードしたモデルは削除できないとありますが、My Modelsから削除できました。名前変更しないと同じ名前のモデルがアップされちゃうので邪魔になるんですよね。これは助かります。
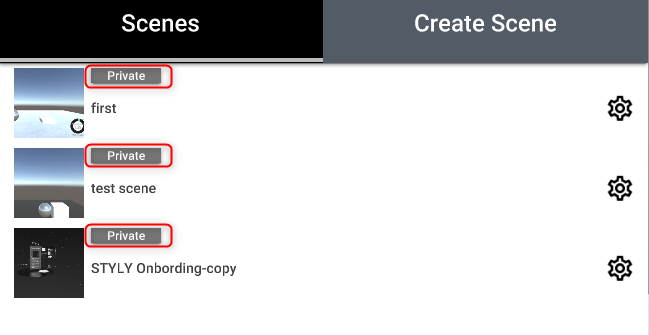
シーンも公開の設定をしない限り、プライベートになります。安心して使えます。

Unityとの連携
UnityからSTYLYにアセットをアップロードする方法 | STYLYより抜粋です。
- 2019/6/14時点では、Unity2017.4.xに対応しています。
- アップロードできるのはモデル、パーティクル、ライト、シェーダー、PlayMaker(2019年3月現在、1.8.xに対応)を用いたアセットです
- スクリプトは反映されないので、何らかのインターラクションを付けたい場合はPlayMakerが必要です。PlayMakerの基本アクションはほぼ利用できるとのことです
簡単なFPS的なものは作れるようです。詳しくは以下参照。
シーンをアップロードしてみる
- こちらに従ってUnity2017.4.xをインストールして、プラグインをインポート、APIキーの設定などを行います
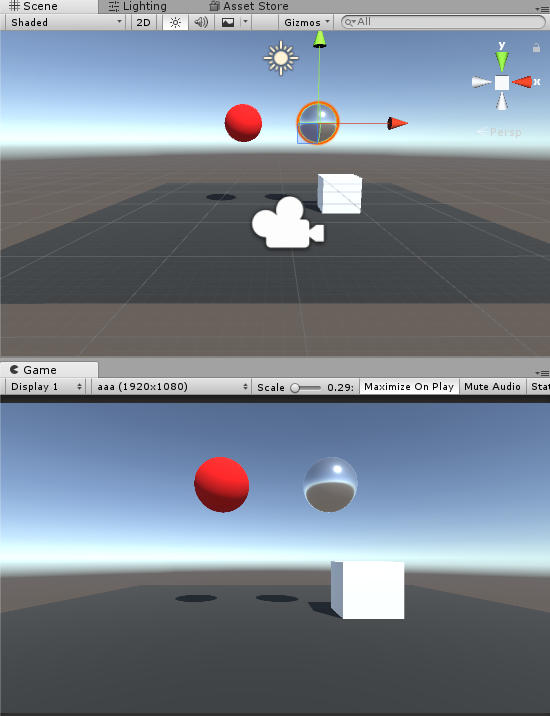
- カメラ座標を
0,1.5,-5に設定(STYLYビュアーでは起動時にプレイヤーの位置を0, 0, -5に配置します。目の高さ分、上になるので、Yは1.5ぐらいで設定すればおおよそSTYLYビュアーの起動時の状態になります) - 適当にシーンを作成

- シーンを保存
- Projectウィンドウから保存したシーンを右クリックして、STYLY > Upload prefab or scene to STYLYをクリック
以上でアップロードが開始します。ビルドをしてからのアップロードになるので、やや時間がかかります。Upload successed.と表示されたら完了です。
アップロードしたシーンをHMDで表示する
Unityでアップロードしたシーンはモデル扱いになるため、STYLY Studioでシーンに配置する必要があります。
- STYLY Studioを開いて、Sign inします
- 新しくシーンを作成するか、モデルを読み込みたいシーンをクリックして、シーンを開きます
- 左上のメニューのAssetsをクリックします

- 3D Model > My Models & Uploadをクリックします
- アップロードしたシーンがあるので、クリックします
- デフォルトでSTYLYの地面とSkyboxが作成されます。不要な場合は[Ground]と[Skybox]の右の歯車をクリックして、ごみ箱アイコンをクリックして消します
編集が完了したら、STYLYビュアーを起動して、Log inしてシーンを呼び出せば見ることができます。
STYLYビュアー実行中に編集した場合
STYLYビュアーでHMD実行中に、WebブラウザーのSTYLY Studioでシーンを編集することができます。編集した内容はその都度サーバーにアップされますが、STYLYビュアーには自動的に反映されません。再読み込み操作でもダメなようです。STYLYビュアーで一度Homeに戻ってから、シーンを開き直してください。
まとめ
以上で、今回やりたかった自作のモデルをVR空間に表示して、その中をワープ移動するということができました。自分で作った3Dワールドやオブジェクト、VRoidで作ったキャラクターを手軽に表示できるのでオススメです。
トリガーを引いたら大砲が発射されたり、何かをきっかけにキャラクターをアニメーションさせるにはPlayMakerが必要になります。そのあたりのカスタマイズ性が上がってくるとさらに強力になってきそうです。