上記のだいし様の記事に、操作に慣れていない人向けの補足を加えた記事です。BlenderやUnityが使える場合は元の記事で十分だと思います。
以前、MagicaVoxelからobjファイルをエクスポートして、アニメーションさせる記事を書きました。
その後、MagicaVoxelでply形式でエクスポートができるようになりました。ply形式でエクスポートすると、obj形式の時とは違ってボクセルの形が残るので、面の分割をしなくてもアニメするし、動きも自然になりそうです。
ただ、ply形式はマテリアルやテクスチャーを持たないため、一工夫必要になります。この記事では、以前の記事をベースに、ply形式で作業をする手順をまとめます。
目次
- 目次
- 前提
- MagicaVoxelへの素体の読み込み方法
- エクスポートボタン
- 素体用アーマチュアを読み込む
- plyファイルを読み込む
- アーマチュアにキャラクターのサイズを合わせる
- Remove Doubles
- 親子にする
- テクスチャ画像を作成する
- UnityにFBXをインポート
- アニメーションさせる
- まとめ
- 参考URL
- ライセンス
前提
- Unity2017.3.1
- インストール方法はこちら
- MagicaVoxel 0.99.1
- インストール方法はこちら
- Blender2.79b
- インストール方法はこちら
- Windowsのフォルダー操作や構造が理解できていること
- Unityの基本操作ができること
- こちらのチュートリアルなどを参照してください
MagicaVoxelへの素体の読み込み方法
"素体をベースにプリキュアをモデリング"の"準備"にある"MagicaVoxelをインストールし、素体をインポートしましょう"の具体的な手順です。
必要なファイルのダウンロード
MagicaVoxelで作ったプリキュアをUnityで動かす | daishi blogの"素材配布"のところで、"MagicaVoxel用素体"(base.vox)と"素体用アーマチュア"(BaseArmature.blend)をダウンロードしてください。
MagicaVoxelに素体をインポート
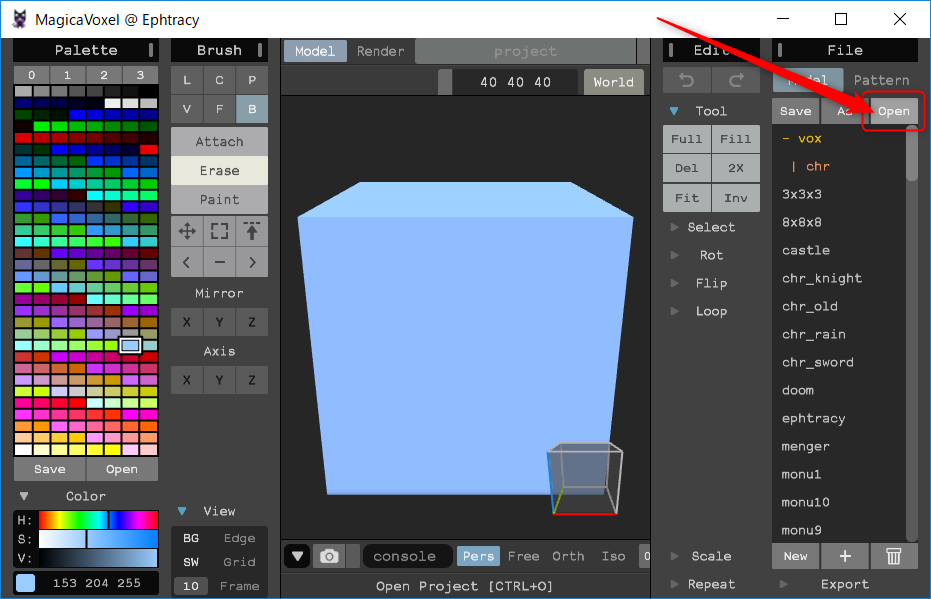
- MagicaVoxelを起動します
- ウィンドウ右上のOpenをクリックします

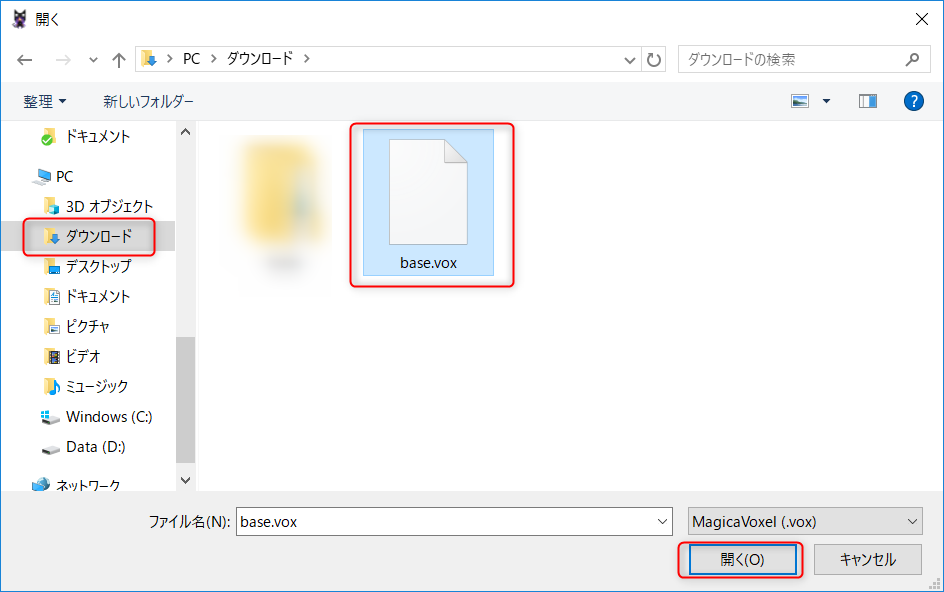
- ダウンロードフォルダーを開いて、base.voxを選択して、開くボタンをクリックします

以上で素体、と呼ばれるひな形が読み込まれます。
MagicaVoxelで作ったプリキュアをUnityで動かす | daishi blogに戻って、続きを進めてモデルを作成してください。
エクスポートボタン
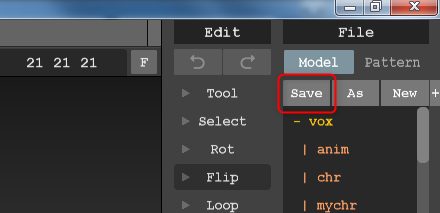
モデルが完成したら(あるいはとりあえず出力してみたい場合は)エクスポート前に、Saveをクリックして、任意の場所にvoxファイルを保存しておきます。これをやらないと、エクスポートに失敗する場合があります。

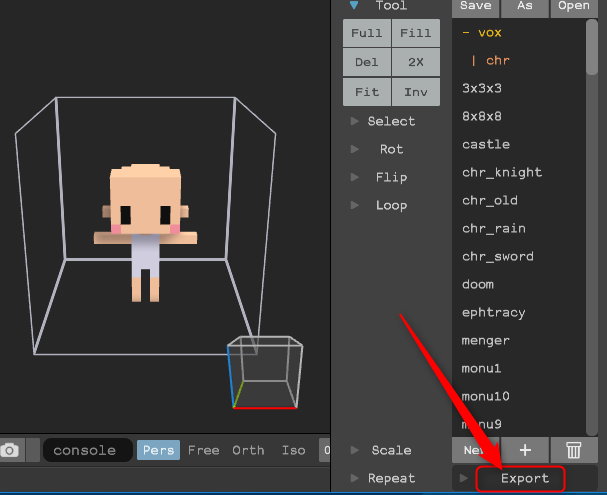
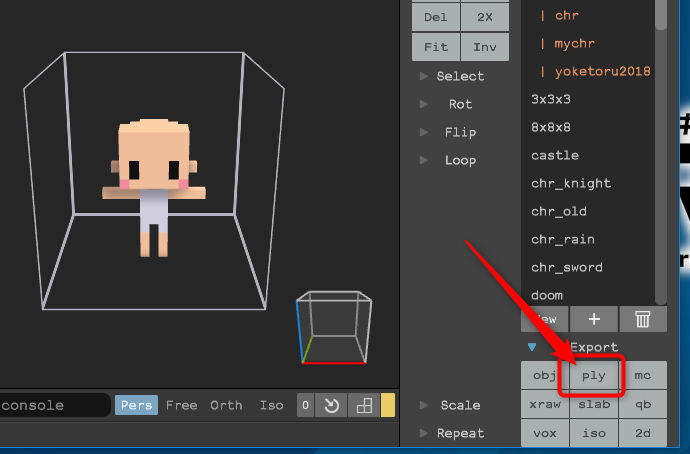
作成したモデルをply形式でエクスポートします。右下のExportボタンをクリックします。

エクスポートする形式が一覧表示されますので、"ply"ボタンをクリックします。

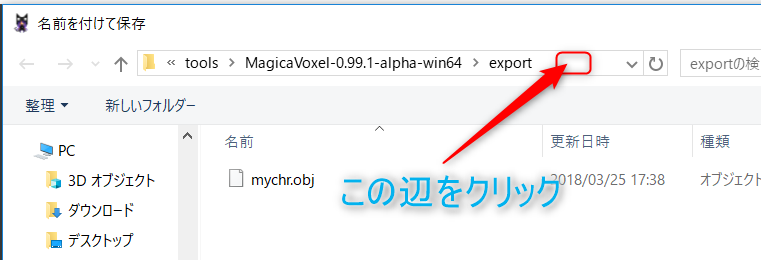
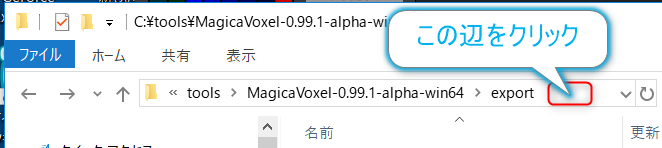
保存先のフォルダーへのパスを表示してコピーしておくと後々便利です。
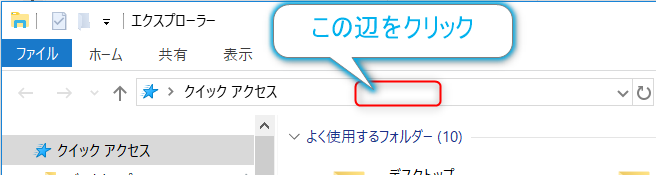
- 上のアドレスバーの余白をクリックします

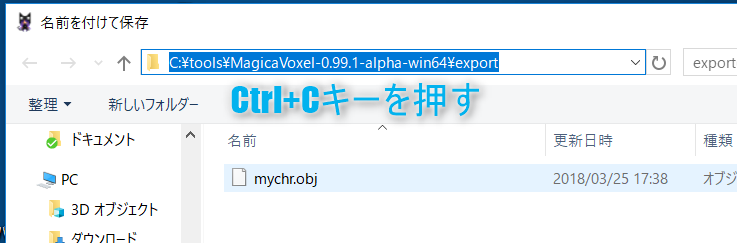
- パスの文字列が表示されるので、[Ctrl]+[C]キーを押してコピーします

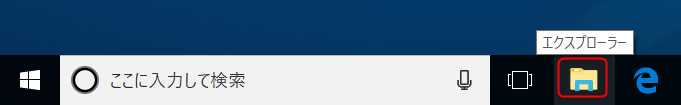
- エクスプローラーを起動します

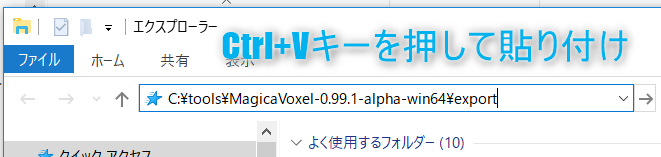
- 上のアドレスバーの余白をクリックします

- [Ctrl]+[V]キーを押して先ほどコピーしたパスを張り付けて、[Enter]キーを押します

以上で、保存先のフォルダーを開いておけます。このエクスプローラーは開きっぱなしにしておいて、BlenderやUnityの作業でファイルが必要になったら利用しましょう。
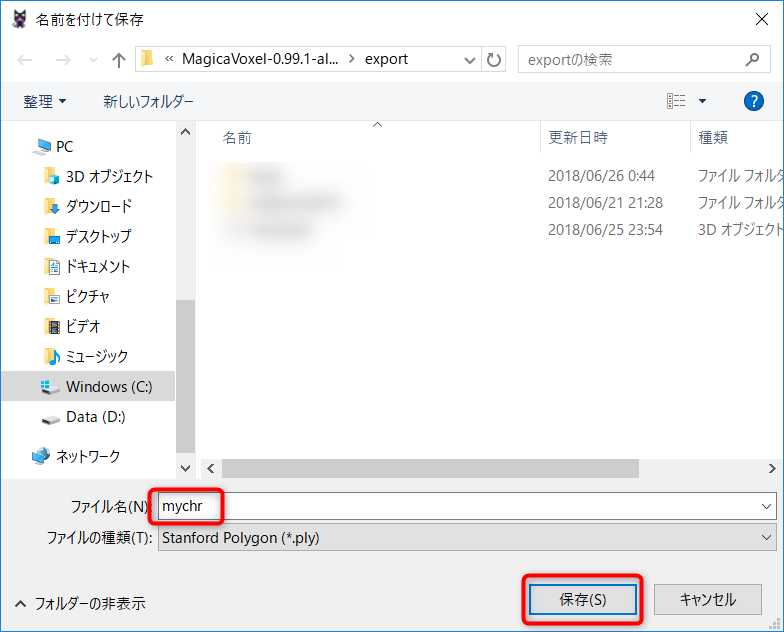
- 任意のファイル名を付けたら保存ボタンをクリックして、キャラクターをply形式で保存します

素体用アーマチュアを読み込む

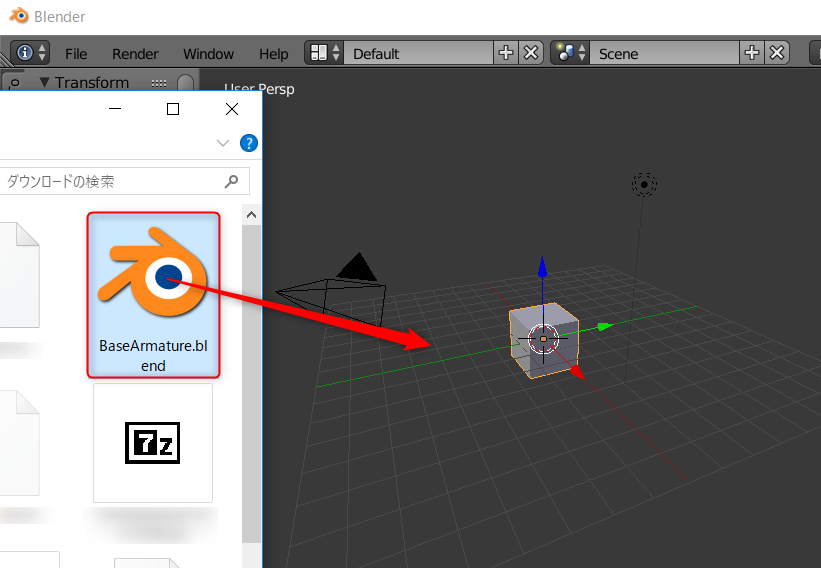
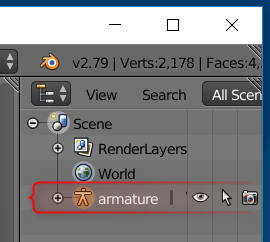
- BaseArmature.blendをドラッグして、Blenderにドロップします

Blenderを起動したら、エクスプローラーを開いて、ダウンロードフォルダーから先ほどダウンロードしたBaseArmature.blendをBlenderにドラッグ&ドロップします。
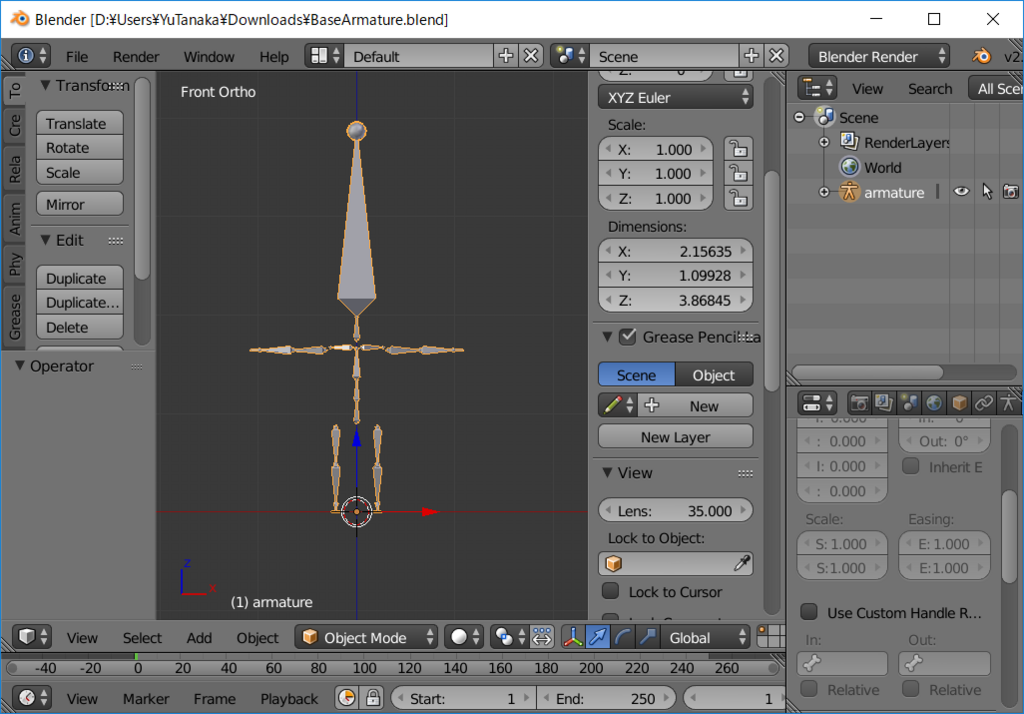
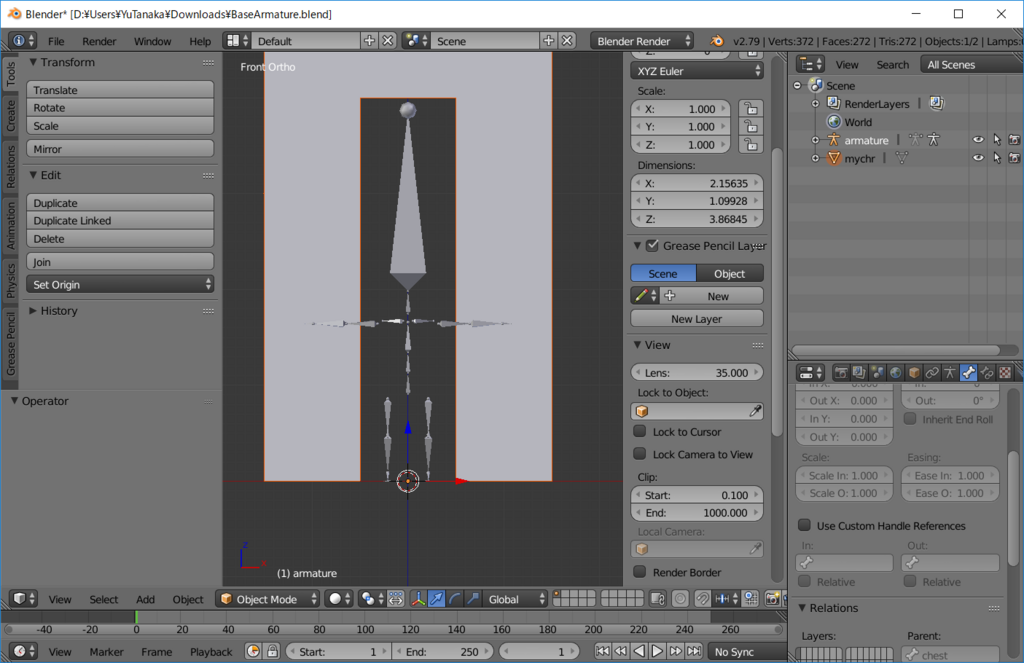
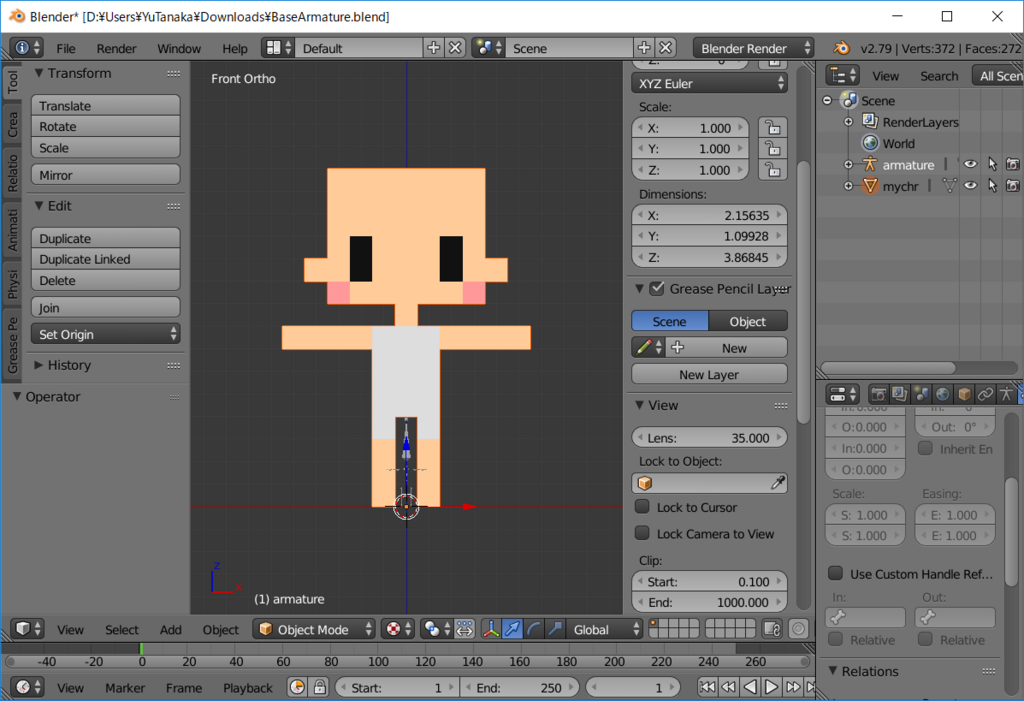
以下のようなものが読み込まれればOKです。

plyファイルを読み込む
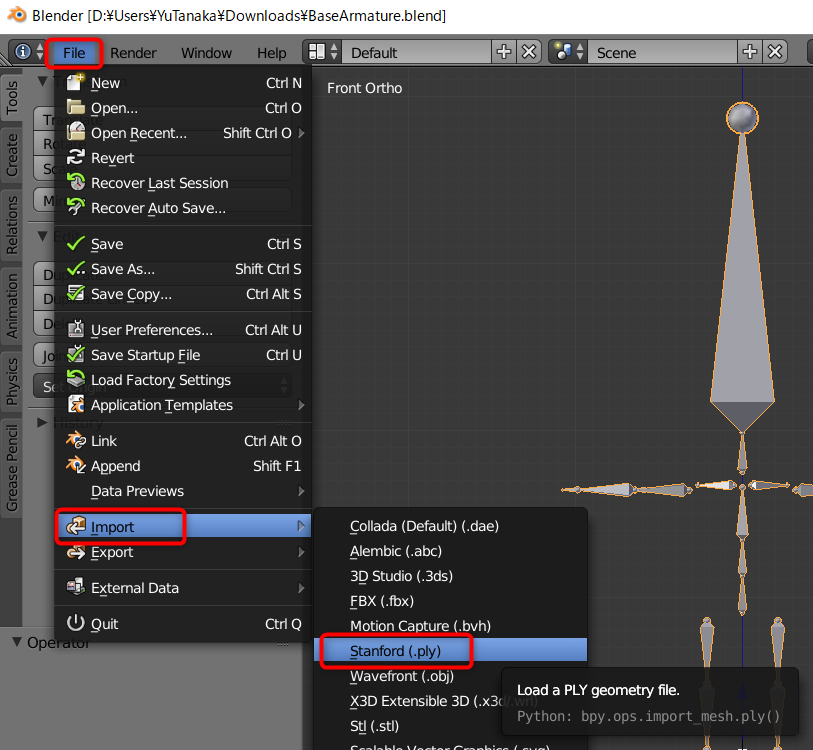
- FileメニューからImport -> Stanford(.ply)を選択します

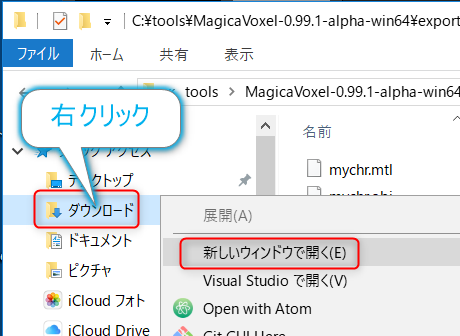
- 先に開いていたMagicaVoxelの保存先のエクスプローラーに切り替えます
- パスの余白部分をクリックして選択します

- [Ctrl]+[C]キーを押してパスをコピーします
- Blenderに切り替えて、
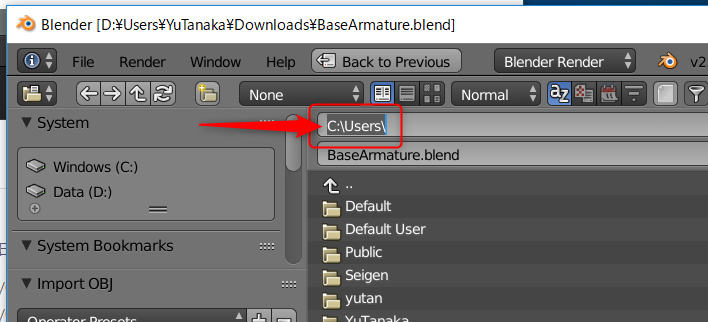
C:\Users\とある欄をクリックして選択します

- [Ctrl]+[V]キーを押して、先ほどコピーしたパスを貼り付けて、[Enter]キーを押します
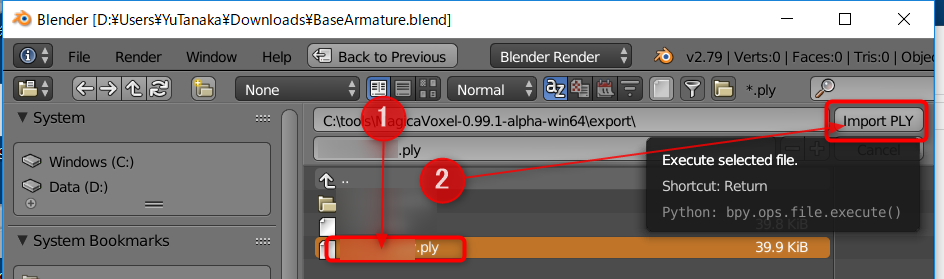
- MagicaVoxelで保存したキャラクターファイルが表示されるので、
.plyの方のファイルを選択して、Import PLYボタンをクリックします

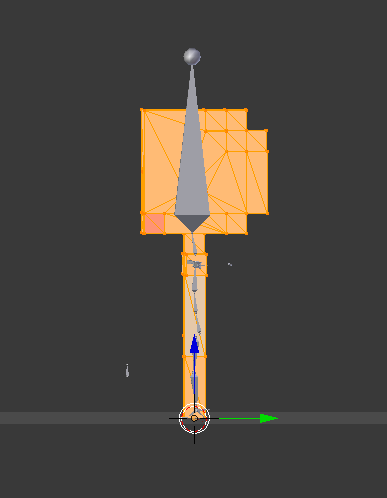
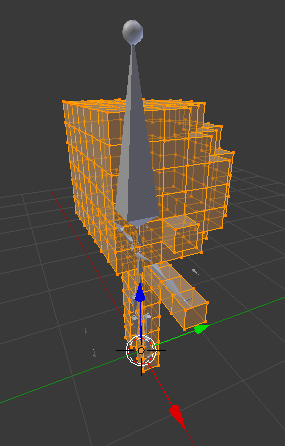
以下のように巨大ですがキャラが読み込まれればOKです。

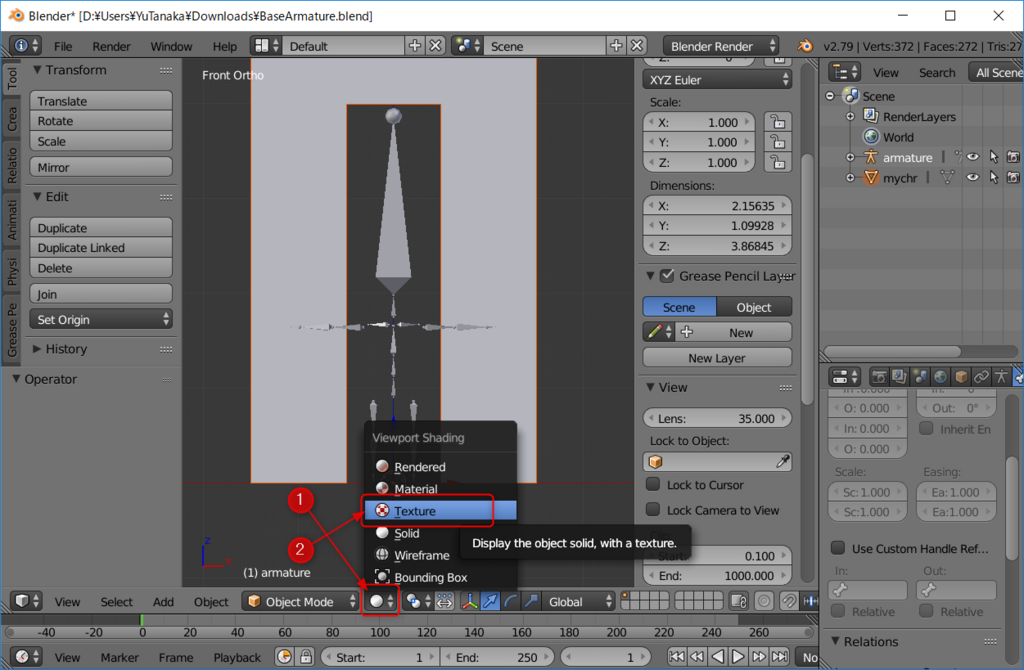
テクスチャーを表示
灰色のままでもいいのですが、色付きにしたい場合は、中央下あたりにある以下のボタンをクリックして、Textureを選択します。

アーマチュアにキャラクターのサイズを合わせる
"拡大縮小&移動でモデルをアーマチュアのサイズ・位置に合わせます。"としか書かれていないので、具体的な操作手順です。
キャラクターの見え方を調整する
Blenderの基本操作はこちら(hiroshi harada. Blender入門(2.7版))などをご覧ください。
- [Home]キーを押して、キャラクターがちょうどよいサイズと場所に表示します

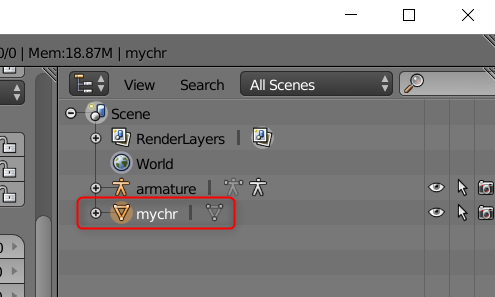
- 右のOutliner画面でキャラクターをクリックして選択します(以下の例では
mychr)

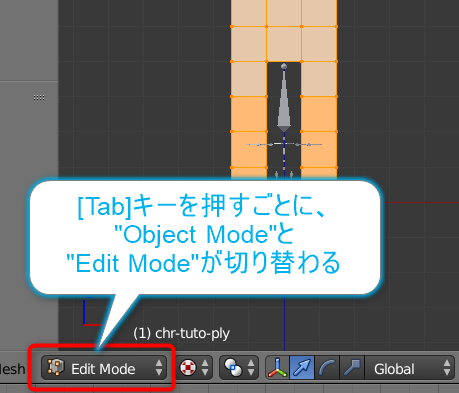
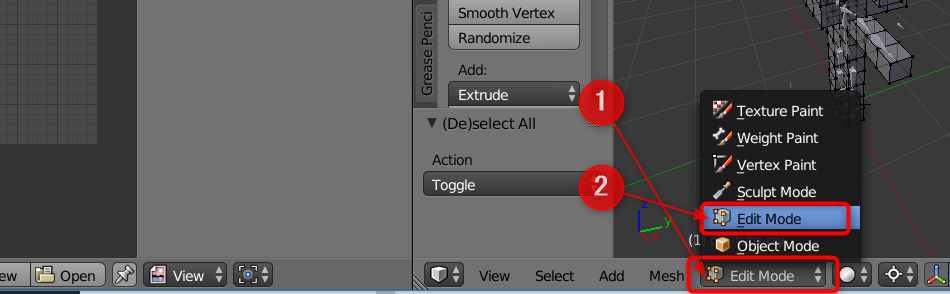
- [Tab]キーを押して、Edit Modeに変更します

- 先にOutlinerでキャラクターを選んでおいたので、キャラクターがオレンジ色になって選択されているはずです。もし、以下のようになっていなければ、[A]キーを押して、すべての頂点を選択してください

[Shift]+[C]キーを押して、3D Cursorを原点に移動しておきます
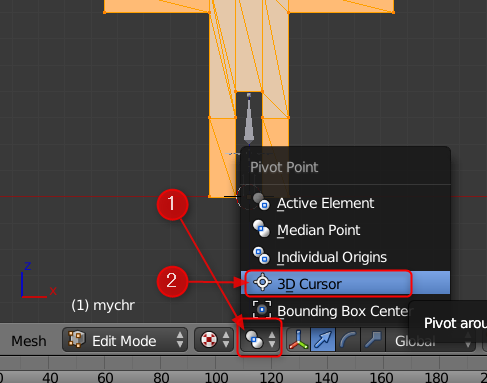
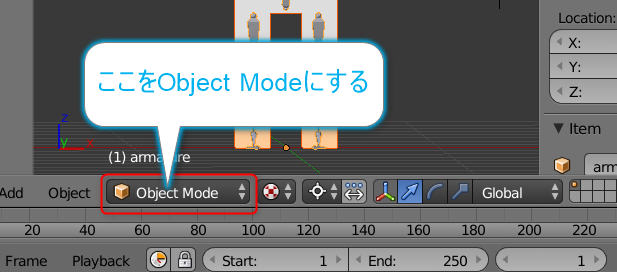
画面下のPivotボタンをクリックして、3D Cursorに変更します
- Pivotとは基準点のことで、3D Cursorにすることで、足元に赤と白の円で示された3D Cursorを中心に変形が行われるようになり、調整がしやすくなります

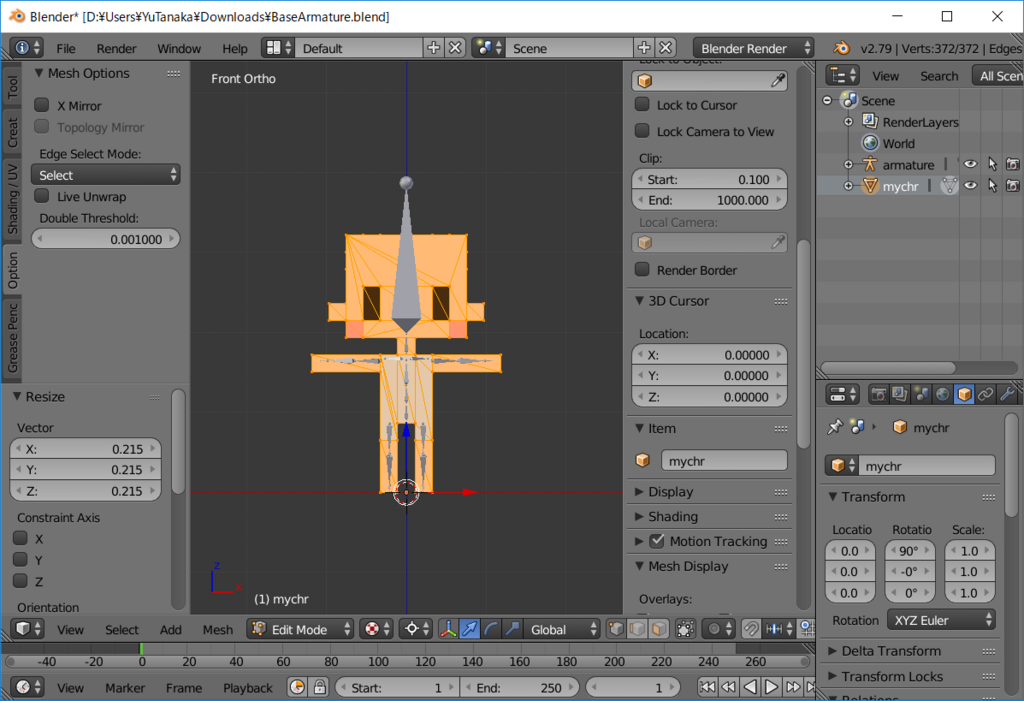
- [S]キーを押すと、拡大・縮小モードになります。マウスを動かしてキャラクターを縮小させて、アーマチュアとちょうどよいサイズになるように調整します。大きさを決めたらクリックで決定します

- 小さすぎて細かいところがわからないので、[Home]キーを押して拡大します

- 再調整が必要そうであれば、また[S]キーを押して拡大・縮小モードにして、マウス操作で修正してクリックで確定します

専用のアーマチュアなので、正面で設定ができれば他の角度もOKになるはずです。マウスのホイールをドラッグして、マウスを動かすと視点を回すことができます。いろいろな方向から見て、アーマチュアがキャラクターにちゃんと入っていることを確認してください。

もしずれていたら、3D Cursorのところに表示されている矢印をドラッグして動かすと、矢印が示す軸方向に移動させることができます。

Remove Doubles
MagicaVoxelが作成するモデルは、隣り合う立方体の頂点が個別になっていて、このままだとうまくアーマチュアが入らない場合があります。Remove Doublesコマンドで、同じ場所にある頂点を統合します。
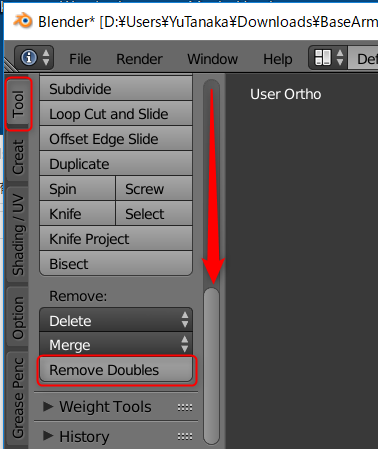
Remove Doublesコマンドは、ウィンドウ左上の方にあるToolタブをクリックして、下にスクロールさせると見つかります。

全ての頂点が選択されている状態で、Remove Doublesボタンをクリックしてください。特に変化はありませんが、重なっている頂点が統合されます。
親子にする
アーマチュアとキャラクターを親子にします。これは、オブジェクトモードで行います。
- [Tab]キーを押して、Objectモードに切り替えます

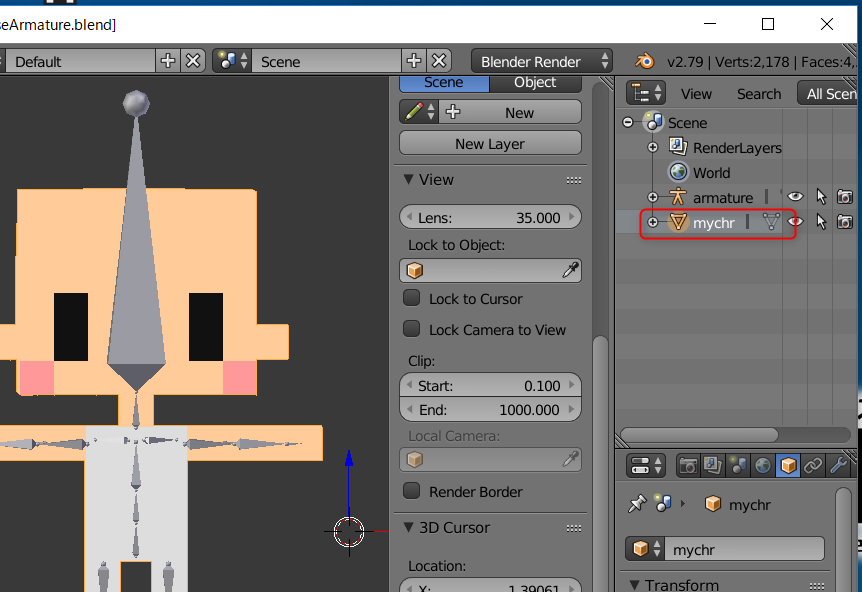
- ウィンドウ右の階層で、キャラクターをクリックして選択します

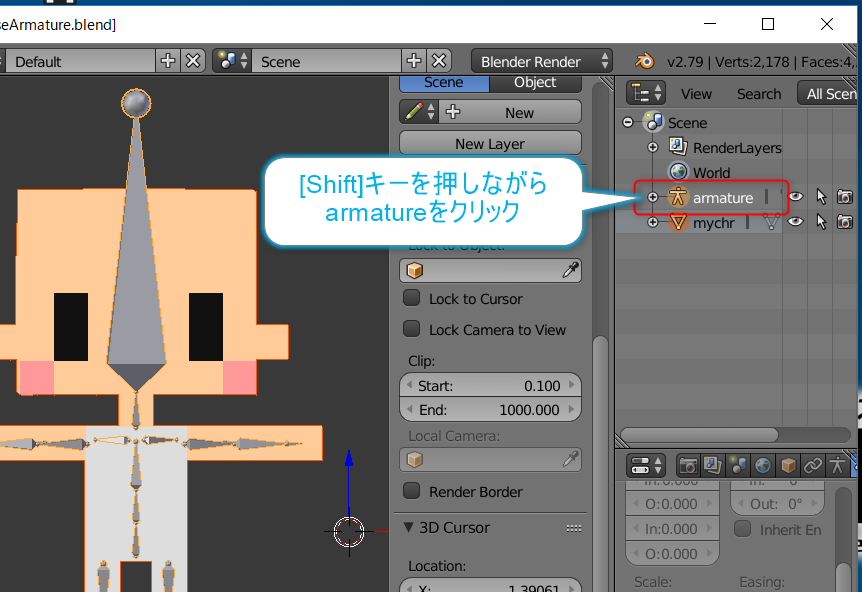
- [Shift]キーを押しながら、armatureをクリックします

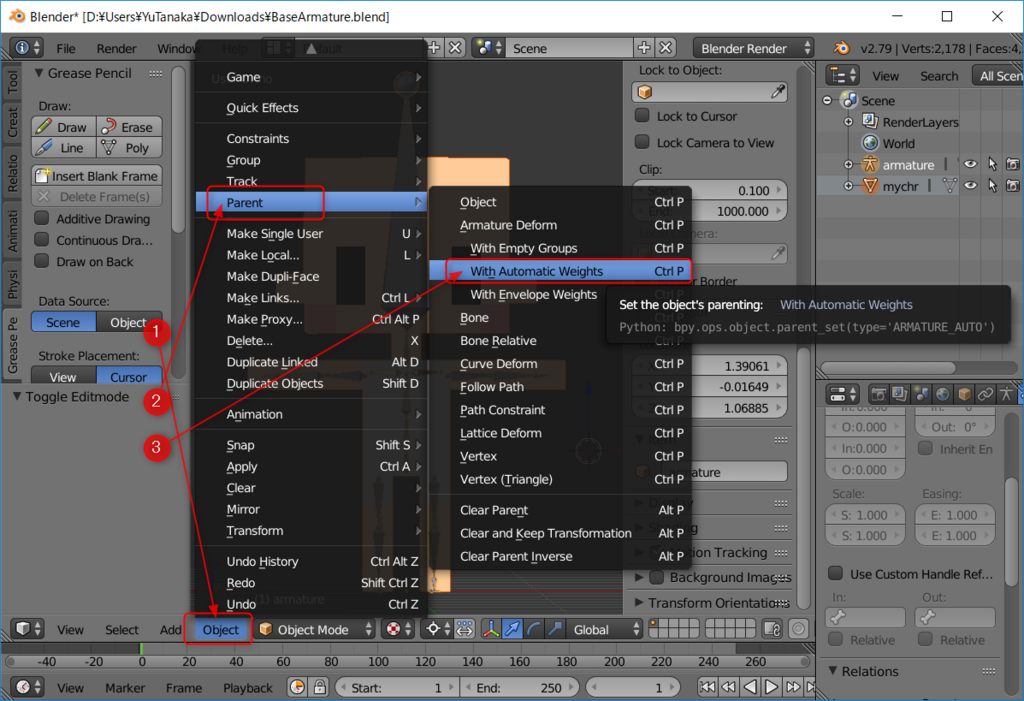
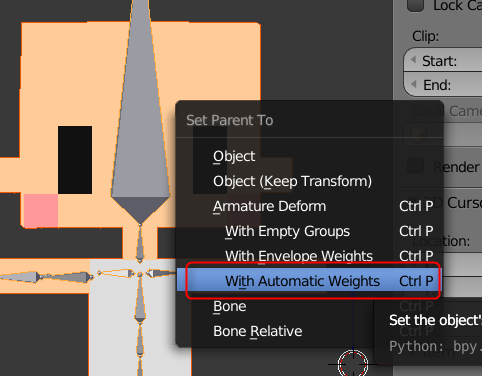
- Objectメニューをクリックして開いたら、Parent -> With Automatic Weightsを選択します

- Set Parent Toのダイアログが表示されたら、With Automatic Weightsを選択します

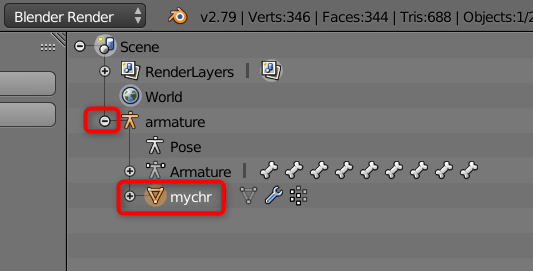
以上でキャラクターのメッシュにアーマチュアが適用されます。右上の階層を見ると、armatureにキャラクターが統合されていることが確認できます。

テクスチャ画像を作成する
ここからがply特有の作業になります。ply形式は頂点と色データしか持たないため、このままFBX形式でエクスポートしてもマテリアルやテクスチャーが生成されません。頂点カラーを利用する方法もあるようですが、テクスチャーならPBRの設定ができるし、テクスチャーを生成することにします。
解決策をネットで探求していたところ、cores_g様の記事に辿り着いて救われました。
少しパラメーターを変更したり、手順を調整したものをいかにまとめます。
- 画面上部のChoose screen layout欄をクリックして、UV Editingに変更します

以下のような感じに、左にUVエディター、右に3Dビューが表示されます。

テクスチャーにUV値をマッピングします。
- モデルを選択するために3D ViewをクリックしてOutlinerに切り替えます

- armatureの左の+をクリックして開いて、キャラクターのモデル(この例ではmychr)を選択します

- 先ほどOutlinerに切り替えたのを、3D Viewに戻します

- 右の3D View画面をEdit Modeに切り替えます

- [A]キーを押して、以下のようにキャラクターがすべて選択されている状態にします

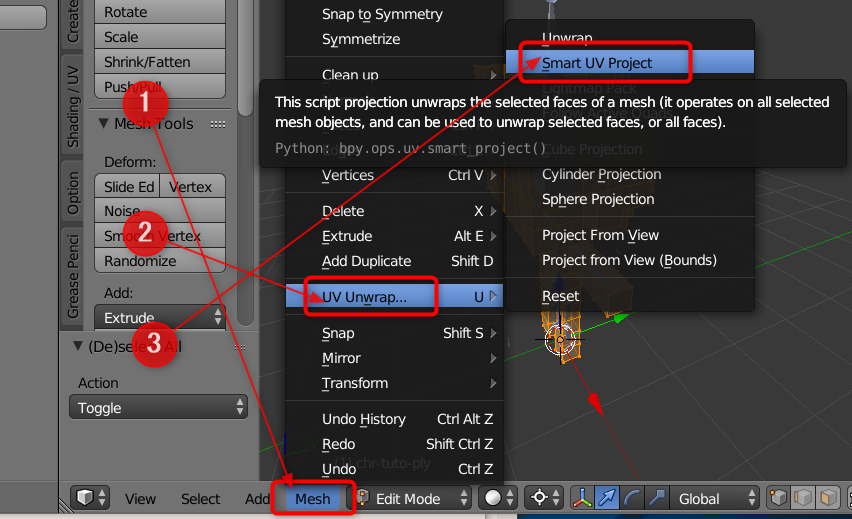
- Meshメニューから、UV Unwrap... -> Smart UV Projectを選択します

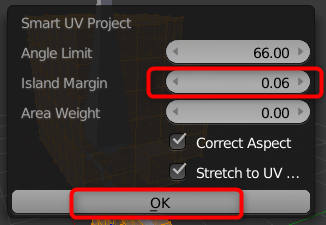
- Island Marginを
0.06程度に設定して、OKをクリックします- この設定は、隣りの色がはみ出さないようにするためのものです

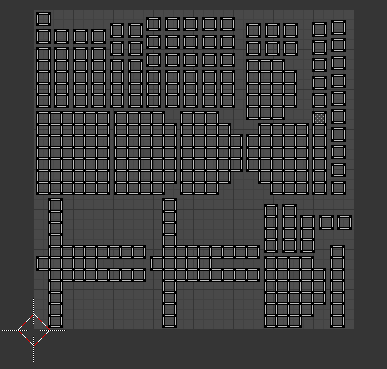
これで、UVエディターに以下のように各面が割り当てられます。

おおよそのマス目の数を数えてください。以下なら、縦横30マス弱といったところです。1マス辺りのピクセル数を5ピクセル程度(特に根拠はなく、なんとなく感覚の値)と想定すると、縦横150ピクセルあれば良さそうです。テクスチャーは2の累乗にしますので、150ピクセルより大きい2の累乗の最小値である256ピクセルをテクスチャーサイズにしたいと思います。
よくわからない場合は1024x1024ピクセルでよいと思います。
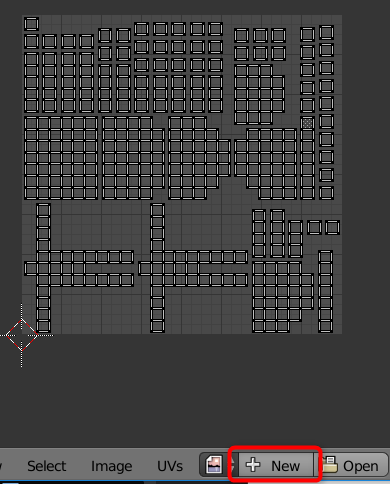
- UVエディターの下のNewをクリックします

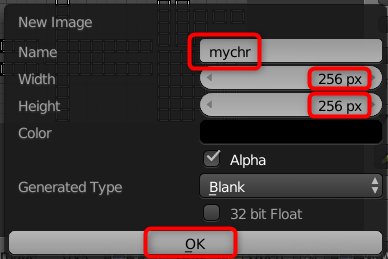
- ウィンドウが表示されたら以下を設定します
- Nameにテクスチャーのファイル名
- WidthとHeightにテクスチャーサイズ(よくわからなければ1024のままが無難です)
- 以上設定したら、OKボタンをクリックします

これで、設定したサイズのテクスチャー画像が生成されます。

このテクスチャーに、頂点カラーを焼き付けます。
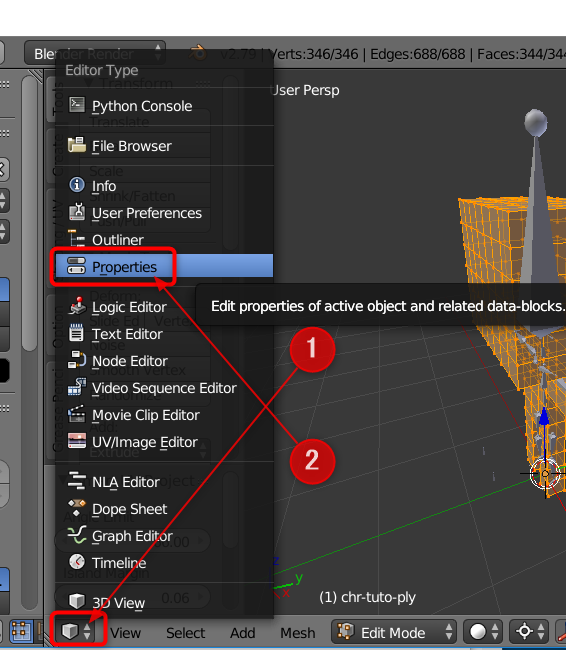
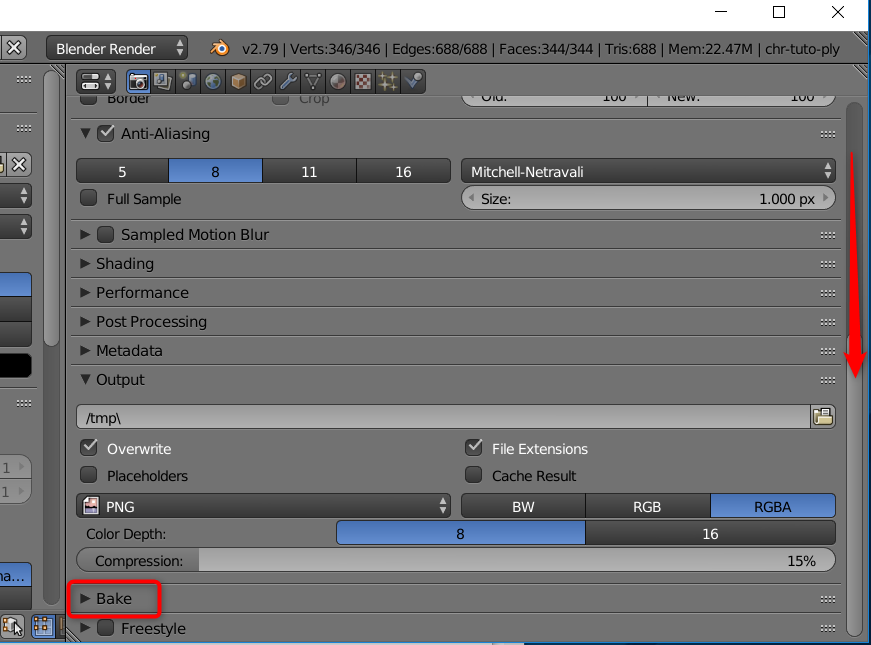
- 右のウィンドウの左下にある3D Viewをクリックして、Propertiesに変更します

- プロパティーウィンドウを一番下までスクロールさせて、Bakeをクリックして開きます

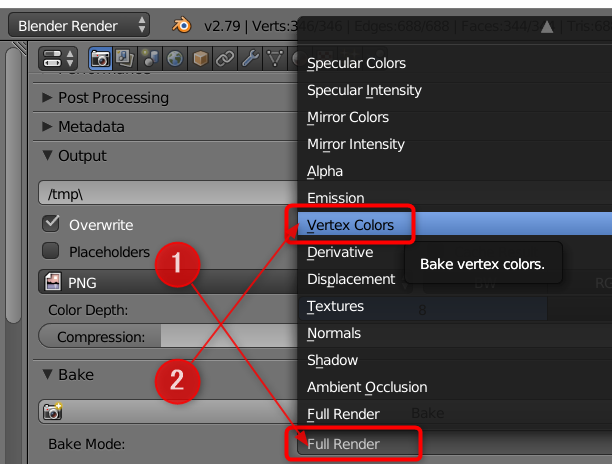
- 以下の通り設定します
- Bake ModeをVertec Colorsに変更します

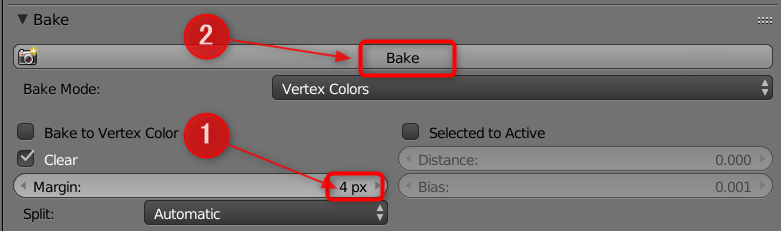
- Marginを
4px程度にしたら、Bakeボタンをクリックします

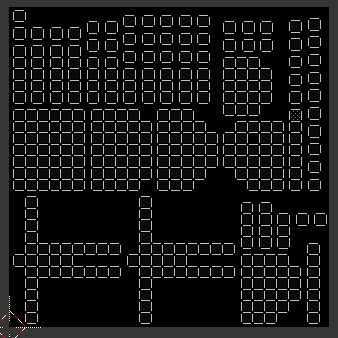
これで、以下のように各面の色がテクスチャーに焼きこまれました。

Marginを増やしておくことで、外側に余分に色を塗って、隣の色の影響を受けないようにしています。
出来上がったテクスチャーを保存すれば完了です。
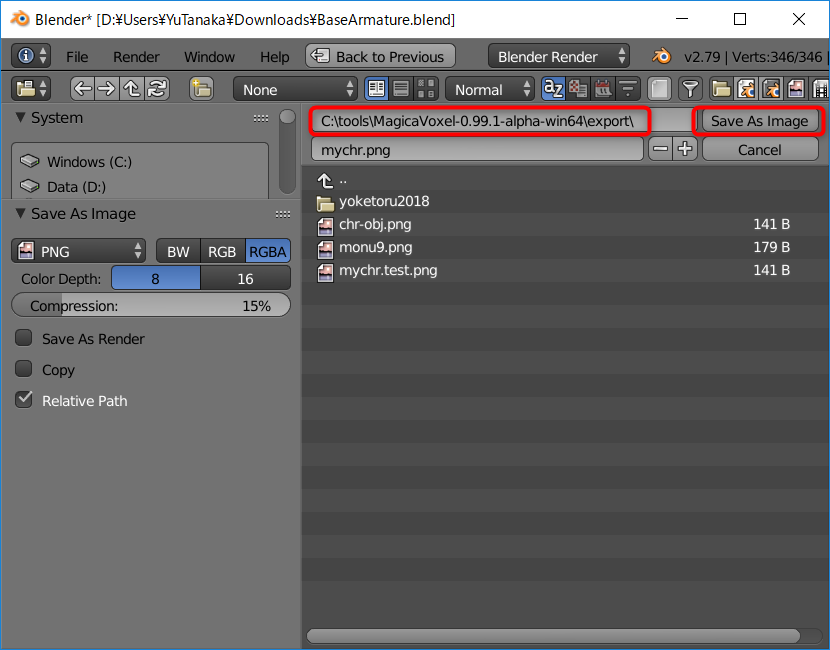
- ImageメニューからSave As Imageを選択します

保存したい先を設定したら(この例ではplyファイルをエクスポートしたフォルダーと同じ)、Save As Imageボタンで保存します。

モデルデータをFBX形式でエクスポートします。
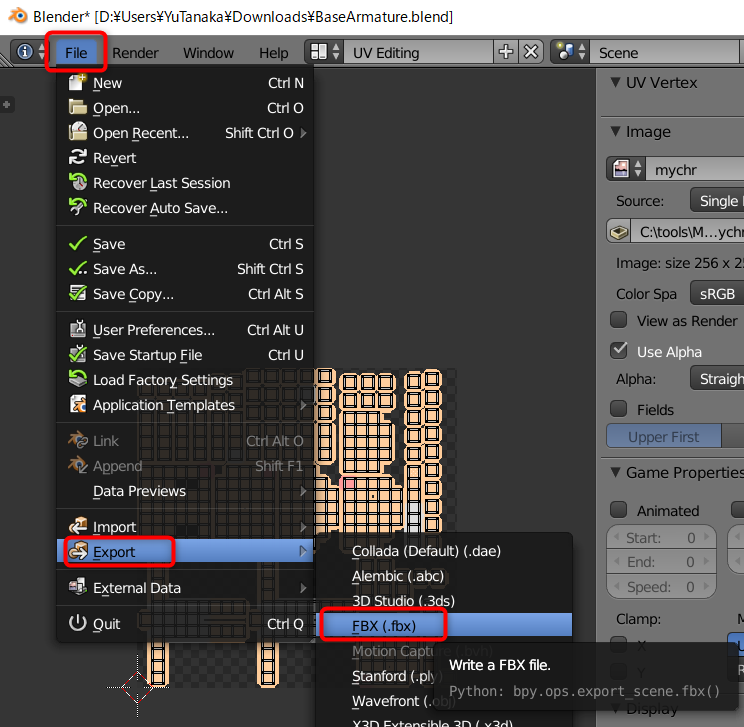
- FileメニューからExport -> FBXを選択します

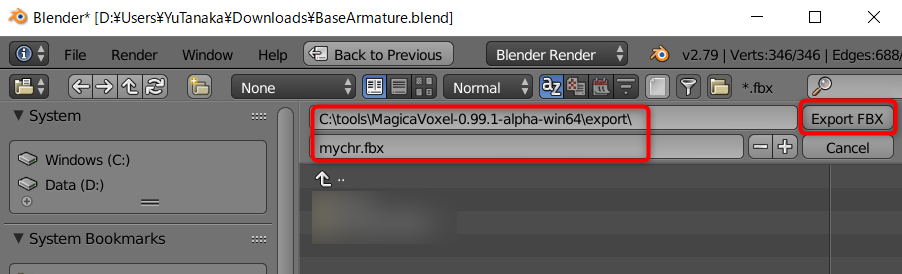
- 保存したい先を設定したら(この例ではplyファイルをエクスポートしたフォルダーと同じ)、モデルのファイル名を設定して(この例では
mychr)、Export FBXボタンをクリックして保存します。

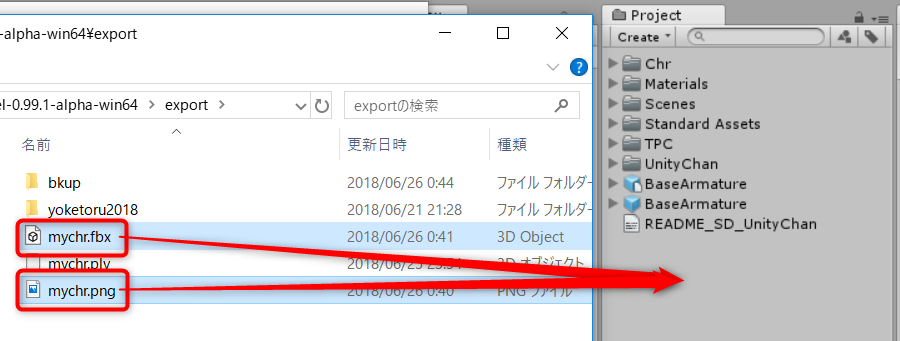
UnityにFBXをインポート
Unityを起動して、インポートしたいプロジェクトを開いておきます。ない場合は、新規にプロジェクトを作成してください。

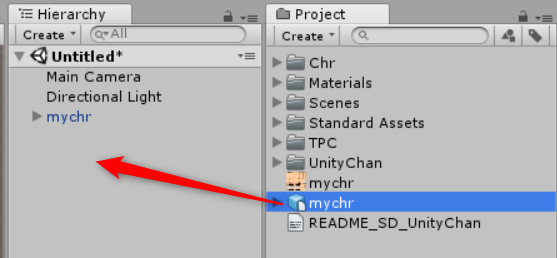
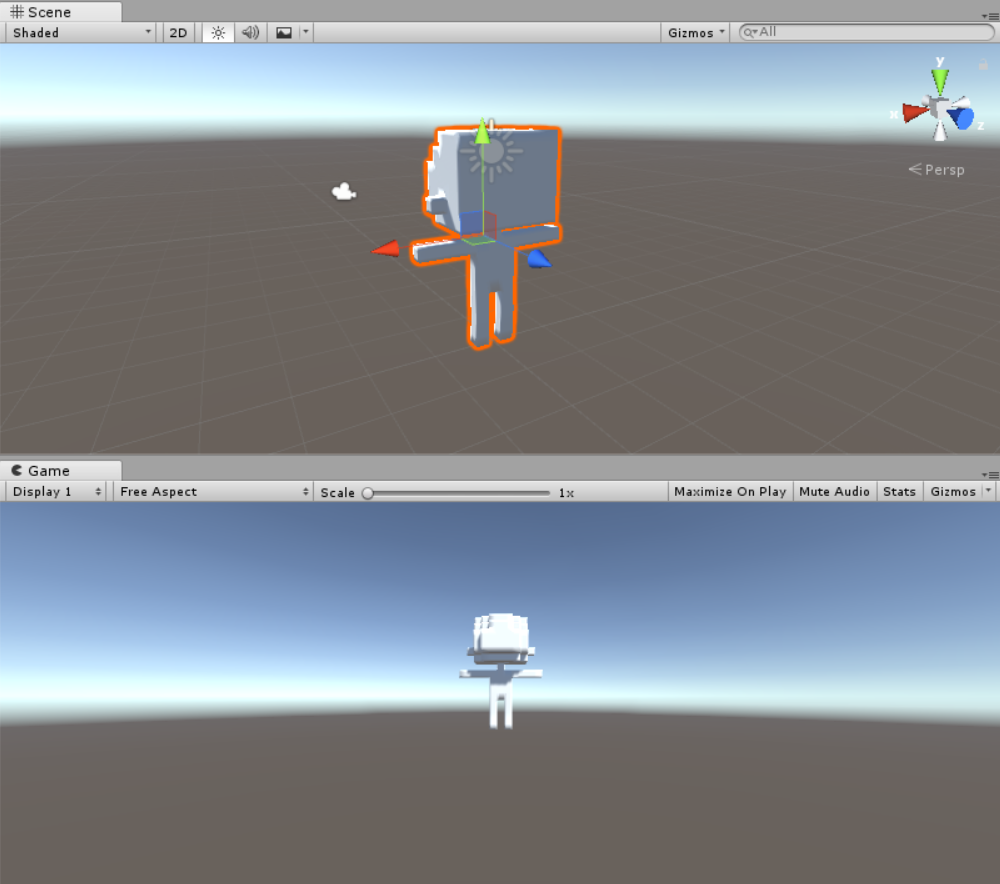
- Projectビューにモデルが読み込まれます。これをHierarchyビューにドラッグ&ドロップすると、モデルがシーンに表示されます


インポートの設定
最初の状態だとアニメーションが適用されず、色も着いていません。いくらかの設定をします。
- Projectビューに読み込んだモデルをクリックして選択します

不要なオブジェクトを削除
キャラクター単体を読み込みたい場合、カメラやライトなどの情報は不要です。以下の設定をしておくと問題が起きにくいです。
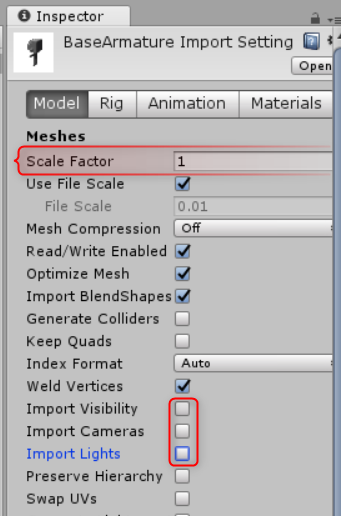
- Inspectorビューにモデルの読み込み設定があるので、まずはModelをクリックして選択します
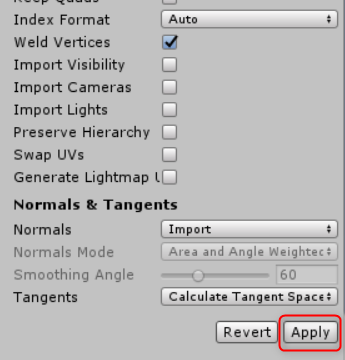
- Import Visibility, Import Cameras, Import Lightsのチェックを外して、可視性、カメラ、ライトの読み込みを解除します

3Dツールの方でそれらの制御をしている場合はチェックはそのままにしておいてください。
Unityにモデルを持ってくると、大きさが全然違うことがよくあります。その場合は、上記のScale Factorで調整してください。
- 設定を完了したら、下の方のApplyをクリックします

Rigの設定
アニメーションできるように設定します。
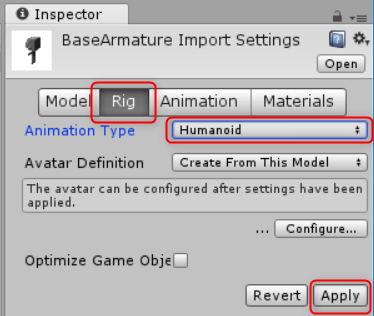
- InspectorビューでRigをクリックします
- Animation TypeをHumanoidに変更します

- Applyボタンをクリックします
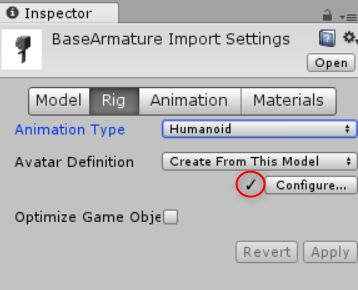
これで、モデルを操作するためのRigが設定されました。以下のようにConfigure...ボタンの左にチェックが入れば成功です。

マテリアルとテクスチャーの設定
この状態では色が反映されていません。モデルからマテリアルを生成して、そこにベイクして生成したテクスチャーを読み込んで反映させる必要があります。
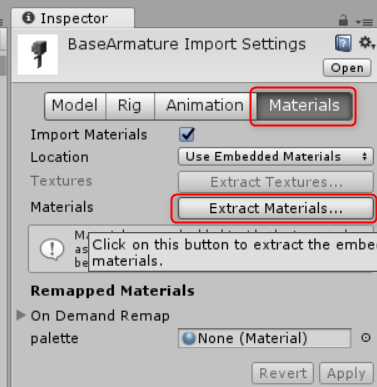
- InspectorビューでMaterialsをクリックします
- MaterialsのExtract Materials...をクリックします

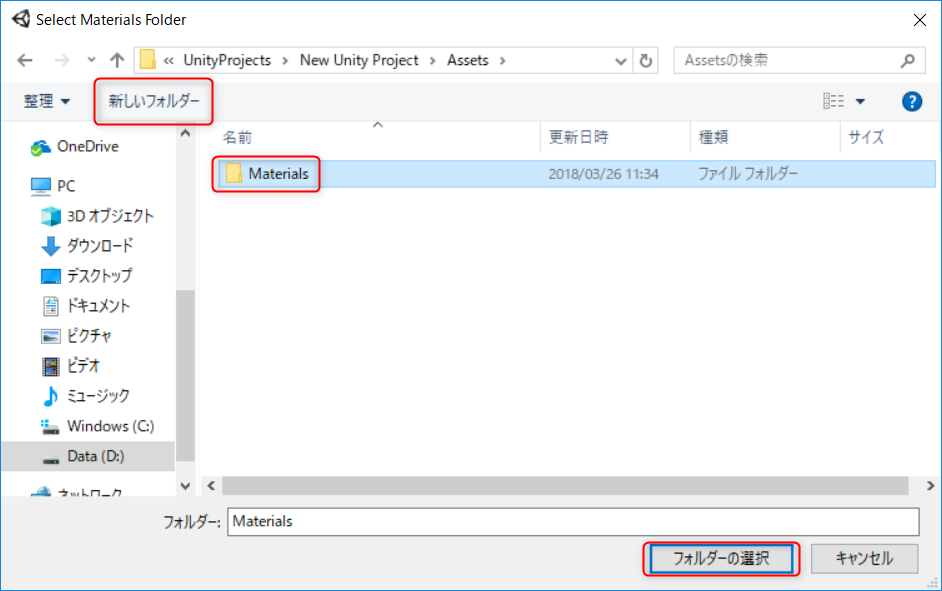
- マテリアルの展開先を指定します。Materialsフォルダーがあれば、そこを選択してフォルダーの選択ボタンをクリックします。フォルダーがない場合は、新しいフォルダーで作成して、指定するとよいでしょう

これでProjectビューのMaterialsフォルダー内にNo Nameという名前のマテリアルが作成されます。これがこのモデルのマテリアルです。

No Nameだとよくわからないので、mychrなどに名前を変更しておきましょう。

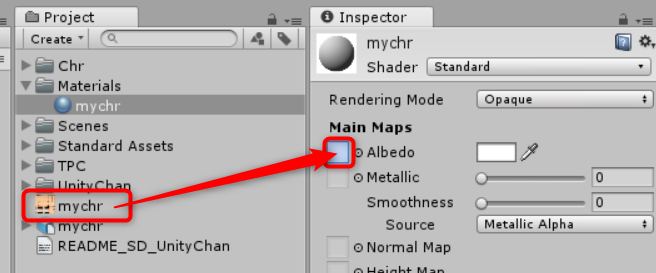
このマテリアルにテクスチャーを割り当てます。
- Projectビューでmychrをクリックして選択します
- Projectビューに読み込んだPNGファイル(この例では
mychr)をドラッグして、InspectorビューのAlbedoの左の四角欄にドロップします

以上でキャラクターの読み込み完了です。

アニメーションさせる
これ以降は、objファイルと同じ手順です。
適用したいアニメーションデータがあれば読み込んでください。以下、SDユニティちゃんのモーションを適用する例です。SDユニティちゃんはこちらからダウンロードできます。
(DATA DOWNLOAD -> 一番下のライセンス同意のチェック -> データをダウンロードする -> SDユニティちゃん 3Dモデルデータ -> Download ver1.xx。以上でダウンロードしたunitypackageをダブルクリックして、Importします)
- Hierarchyビューで、読み込んだキャラクターを選択します

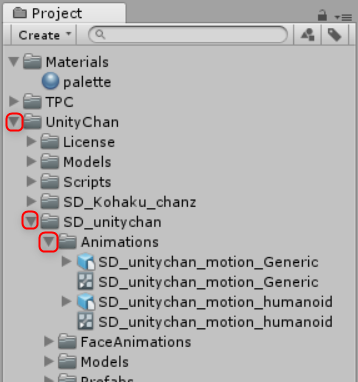
- Projectビューで、UnityChan -> SD_unitychan -> Animationsのフォルダーを開きます

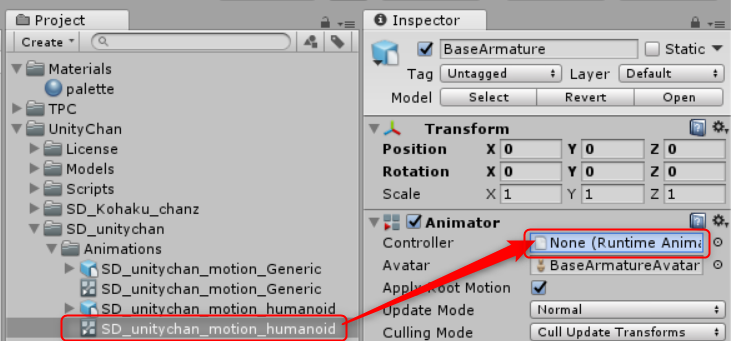
- SD_unitychan_motion_humanoidのアニメーションデータをドラッグして、InspectorビューのController欄にドロップします

実行すると、SDユニティーちゃんの立ちポーズになります。

他のアニメーションも確認できるようにしましょう。実行を停止してから以下の操作をしてください。
- Projectビューで、UnityChan -> Scriptsフォルダーを開きます

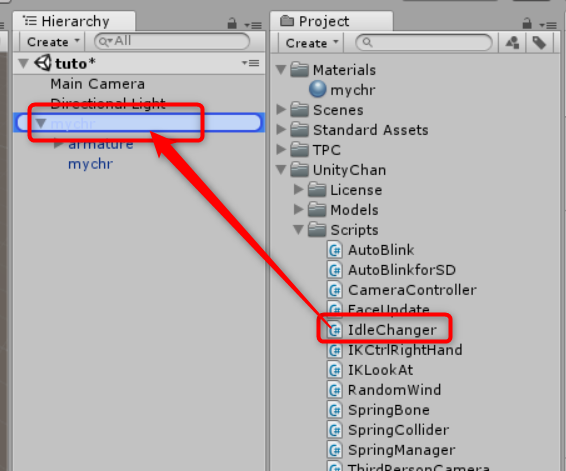
- ProjectビューからIdleChangerスクリプトをドラッグして、Hierarchyビューのキャラクターにドロップします

- 同様の手順で、FaceUpdateスクリプトもキャラクターにドラッグ&ドロップしてください
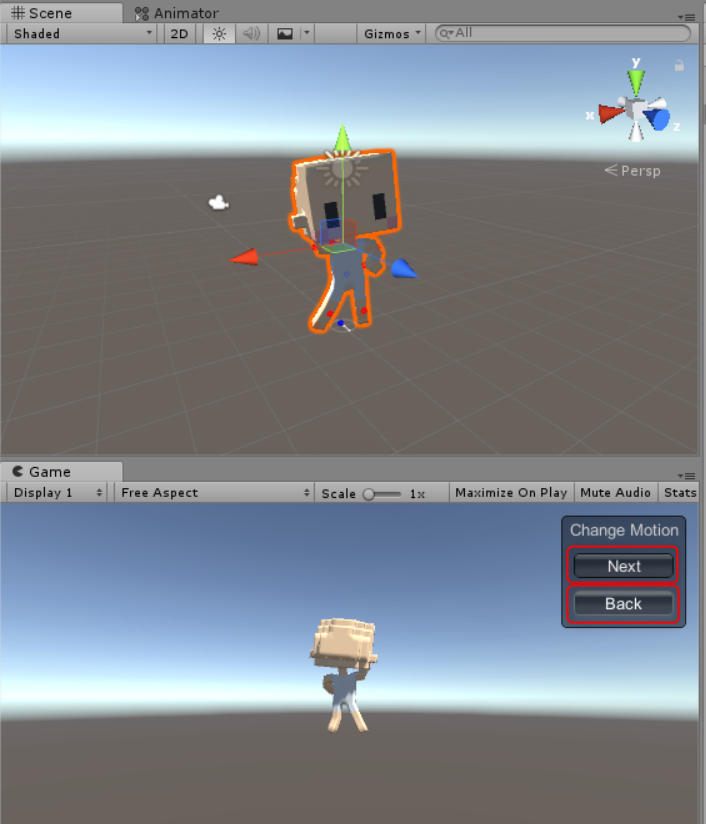
以上で、アニメーションを切り替えるボタンが表示されるようになります。実行してみてください。

実行するとGameビューの右上にChange Motionと表示されます。NextやBackをクリックすると、用意されているアニメーションが切り替わりますので、いろいろなポーズを確認してみてください。
まとめ
MagicaVoxelを使うと味わいのあるキャラクターをドットを置く感覚で作れます。
今回はキャラクターを作りましたが、MagicaVoxelはステージ作成に使うこともできます。Voxelのキーワードで検索すれば、様々な例をインターネットで見つけることができますので、表現方法の一つとしてご活用ください。
参考URL
- MagicaVoxelで作ったプリキュアをUnityで動かす | daishi blog
- hiroshi harada. Blender入門(2.7版)
- MagicaVoxel→Blender→Unityでボクセルモデルを動かす 改③(終) - 裏鍵.dump
- MagicaVoxel | daishi blog
- UNITY-CHAN! OFFICIAL WEBSITE
ライセンス

アニメーションのポーズはSDユニティちゃんのものです。SDユニティちゃんはユニティちゃんライセンス条項の元に提供されています