
さきほど投稿が終わったので、前回さぼったブログを~。
今回公開したのはこちら。
秒速忍者-箱入り娘編- | フリーゲーム投稿サイト unityroom
- マウスで忍者を操作します
- 忍者で箱を横切ると箱を叩ききれます
- 姫やBBAが隠れている箱があり、その箱を壊すと中から隠れていたキャラが飛び出してきます
- 姫をクリックすれば任務完了!殿様からの評価をもらえます
- BBAを間違えてクリックすると、殿様の激昂を買って打ち首になるので気を付けてください!
といった感じです。ざっくりと開発の流れを振り返ります。
目次
参加の経緯
今回参加のきっかけはこちらの発表をしたことでした。
教育者向けUnity道場のLTで、初発表にうってつけ的なこと話してきました。初参加者が増えるといいな^^ #unity1week
— たなかゆう (@am1tanaka) October 7, 2019
【Unity道場 幕張スペシャル3】専門学校のゲームプログラマーコースにおけるUnity1週間ゲームジャムの活用事例 #unity #unity3d https://t.co/sz0eVEX9iO @SlideShareさんから
「素振り程度の感じでうっかり参加すると吉ですよ~」と発表した手前、そのぐらい力を抜いた参加を今回はできないか、ということでチャレンジしてみました。負担を分散するため一週間前から少しずつ動きはじめました。
フライング期間
フライングブログ1日目
今回は個人的にはデジゲー博の準備、学校はDATフェスタという学園祭の準備で全然時間が避けそうにありません。が、参加はしたい。 ということで、徹底的に目的を絞った上でフライングで準備を進めて、なんとか参加することを目指します。あれこれ忘れそうなので作業メモを公開しつつ進めてみます。
昨日こそ丸一日使ってしまいましたが、今日も含めてほぼ作業しない日もあったので、これはうまくいったと自己評価しています。前日に投稿が完了するという、ずっとやりたかったこともできて満足。
当初掲げた目標です。
- 実作業1時間+進捗メモ執筆。企画などは移動時間を活用
- ランキング入りは目指さない!!
- 参加者(特に初参加)のみなさんの作品をなるべく遊んで評価やコメントする
- 実験要素を一つ導入して、あとは徹底的にコンパクトに
最初のはほぼ完遂。二番目も力を入れすぎないために意識しました。三番目はこれからやります。最後のは途中で方針変更をしました。あとはアセットの棚卸しと発案素振りで終わり。この時はまだ手持ちのアセットを使う方針でした。
フライング2日目
アセットのテストをしたり、アイディアの具体化をする過程で、今回の最終的なテーマである「初級者が使える程度の技術でなんとかする」という方針が浮かびました。これにより、今回の参加の方向が決まりました。
フライング3日目
1年生の夏休み前にやった内容をリストアップした上で、企画を検討していました。この時は、以前から考えていたプリミティブな図形だけで感情表現をすることを考えてました。作業らしい作業はしてません。
フライング4日目
マルズラットを考えてました。タイトル案が好き。企画がいつものように無機質で無感情になっていったので、顔を出してテンションを挙げたのでした。床の解決策はすでに用意していたので、テーマ次第ではこれで作ったと思います。
フライング5日目
台風を無事に生き延びてのブログ。前日は、一階が浸水する、屋根が飛ぶ、家が倒壊する、といったことを本気で想定して備えていました。とりあえずプロジェクトを作成して、必要なアセットの読み込み、ビルド、unityroomへの登録などを済ませてお題を待ちました。
そういえば、このブログを書き始めた時点ではUnity2019.1対応だったのが、ブログを書き終えて公開前のチェックをしたらUnity2019.2に対応してたのでした。
1週間ゲームジャム期間
初日!
お題が「さがす」に決定!先に考えていたマルズラットでもゴールの星を探すようにすればまあ行けるけど、とりあえず新企画の検討!
- 「さ」が「す」になっているのを直していくとか、赤坂をさがすとか、言葉遊び系
- 砲撃して相手の場所を探るような対戦ゲーム系
- ランダムで適当に結果を出す診断系
- スズメを探したり、コサギのガサガサのシミュレーションなどの生き物系
- スクラッチを元に、沢山のものを壊しまくって、あっという間に勝負を決める系
以上のようなのをつらつら考えているうちに、とにかく沢山パーティクルで散らしたれ、という最後のスクラッチアイディアが残りました。
プログラムの難易度は低い。沢山壊れるから気持ちよさそう。キャラを出してネタもできそう。
そんなことで決めました。
初日はメイン作業が押してしまったため、寝る前にちょこっとだけ作業。1時間ぐらいで以下のような原型を作って寝ました。
午前中に終えたかった作業がてっぺん越えまで難航したので、#unity1week の初日は箱並べて消すぐらい。パーティクルのおかげで気持ちよさが出てる気がする。今日はこれまで pic.twitter.com/NkL95moUzd
— たなかゆう (@am1tanaka) October 14, 2019
2日目
この日も殆ど進まず。姫のドットを置いただけでした。
今日の進捗はこれだけ。プログラムは一切進まず!今日はこれまで #unity1week pic.twitter.com/f2lj3MfqFG
— たなかゆう (@am1tanaka) October 15, 2019
3日目
3日目でようやくプログラミングっぽいことを。
今日はフローを作成。ゲームは単純だから、あとは細々としたものを空いた時間でちょこちょこ作っていきま~す #unity1week pic.twitter.com/XH6YTcrFFb
— たなかゆう (@am1tanaka) October 16, 2019
今回、はじめてワンシーンでやってみました。ガチャガチャっと作るとやっぱり初期化が混乱しがちな印象ですが、遷移が速いのはいいですね。もう少しセンスよく上下左右にシーンを配するなどすると、かっこよくなりそう。今後の課題です。
4日目
ランキングを組み込んでました。
今日はランキングの調査をしていたので、流れで #unity1week のやつに組み込み。自分の順位を取得したり、少し手を入れてました。気づけばもう明日は金曜日? pic.twitter.com/QvsbWjiZPE
— たなかゆう (@am1tanaka) October 17, 2019
順位を表示したかったのでちょっと改造したり。ここまでゲーム動かしてないじゃん^^;
5日目
一気にゲーム部分が完成しました。
今日中には仕上がらなかった~。もうちょっと気になるところが残ってるのであとは明日。今日はこれまで! #unity1week pic.twitter.com/SmeyLSOri7
— たなかゆう (@am1tanaka) October 18, 2019
18時ぐらいから作業開始して、25時ぐらいまでやってたもよう。途中あれこれしながらだけど5時間ぐらいはやってたかな?
6日目
積み残していた、ネットランキングと画像ツイートの連携を中心に仕上げ。
この日の時点ではBBAを捕まえてもタイムロスだけでしたが、アップした動画を見て、なんか地味でネタ不足に感じたので、いっそゲームオーバーにすることにしました。タイムによってメッセージを変えたりも、この日に思いついて突っ込みました。
ということで、投稿予約!
もう少しやりたいことあるけど、公開はできるということで公開予約だん。細々細々細々細々した作業目白押しで丸一日使ってしまった。BGMは魔王魂さん、効果音は効果音ラボさんの安定のラインナップ。今日はこれまで! #unity1week pic.twitter.com/CI8nE4lu8K
— たなかゆう (@am1tanaka) October 19, 2019
最終日
今日です。積み残しは以下のやつ。
マウスを素早く動かすのへの対応は、Physics2D-RaycastNonAlloc - Unity スクリプトリファレンスで瞬殺。
苦戦すると思っていたアスペクト比が違う時の対応ですが、今回利用していたPixelPerfectCameraで簡単に対応することができました!( Class PixelPerfectCamera | Package Manager UI website )
あとは、最後にゲームバランスを調整するために箱の数を減らしてカメラを調整した時に箱の大きさが相対的に大きくなってしまったので、それを修正して完成!
今回の1週間ゲームジャム、完了となりました。
アスペクト比が変わることへの対応
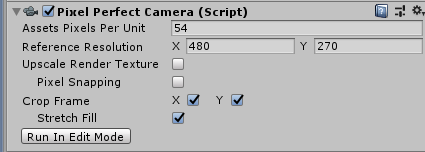
苦戦すると思っていたアスペクト比が違う時の対応ですが、今回利用していたPixelPerfectCameraで簡単に対応することができました!( Class PixelPerfectCamera | Package Manager UI website )

これのCrop Frameの設定が最高で、チェックを入れておくとアスペクト比が異なる場合に、Cameraのビューポートを自動的に調整してReference Resolutionのアスペクト比を維持して、画面外になる場所は黒くしてくれます。これでゲーム画面は対応完了です。
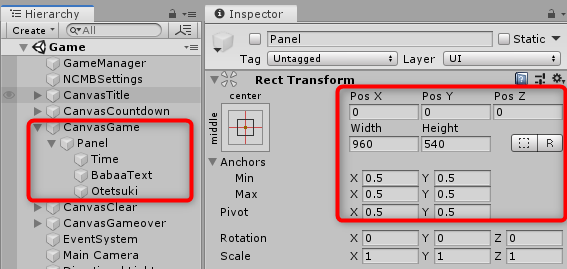
あとはUIですが、これはCanvasの下にPanelを置いて基準となる解像度にして、ボタンや文字などをそのPanelの子にすることで自動的に解決しました。
まずはお約束のCanvasのCanvasScalerの設定をします。解像度を設定して、Expandにしておきます。

その下にPanelを置いて設定します。今回の基本解像度は960x540なので、Panelをそのサイズにしています。配置は画面中心にしています。子供の要素をこのPanelを基準にレイアウトすることで、アスペクト比や解像度が変わっても大丈夫です。

次回に向けて
次回は1年生に積極的に参加してもらうタイミングなので、自分も参加予定だなぁと・・・。技術縛りがあったことで、企画側で何かインパクトを出さねばならない、というのを普段より意識しました。これはよい体験だったと感じたので、次回も意識したいところです。
改善点としては、土曜日に難航したツイート周りやアスペクト比への対応は、本来はゲームジャム期間前に準備できることでした。また、ツイートした時のキャッチーさが足りないのはいつものことですが、今回もダメな感じでした。ということで、一応、次回に向けて。
- キャッチーな画面について研究
- フレームワークを整理
- 使えそうな技術のリサーチ
こんなところでしょうか。
まとめ
今回の最大の目的である、メインの作業であるデジゲー博の準備には殆ど影響なく参加できました。ここ最近、小難しいゲームが続いていたので、短時間でランキング競争ができる作品を作ってみたかったので、その点は欲求が満たせました。
技術的には特殊なことは殆どしていませんが、以下は1年生に教えていないものでした。
- Pixel Perfect Camera
- Physics2D.RaycastNonAlloc
- Animationのイベント
Animationのイベントは取り入れようかな?と感じました。なくてもやりようはありますが、知っていれば簡単に解決できる演出や動きがあるので、知っておいた方がいいかなと思いました。
あとは、当初の目的の一つであった、参加者の皆さんの作品をあれこれ遊ぶ、というのをできる範囲ですが、やっていこうと思います。