この記事は、Unityアセット冬のアドベントカレンダー 2019 Winter!の17日目の記事です。
氷のブロックが作りたい!と思い、MK Glassを購入しました!
こんな感じで利用しています↓

この記事では、MK Glass - Refractive Shader | VFX Shaders | Unity Asset Storeと、テクスチャーをプロシージャルに生成するフリーアセットのProTexを使った氷ブロックの作り方と作例をご紹介します!

目次
MK Glassとは
MKさんことMICHAEL KREMMELさんというと、MK Glowで有名かと思います。
同じ作者さんが作成した透明な物体用のシェーダーです。機能限定のフリー版もあります。
目に付く違いは、最適化、ライトの数、反射といったところでしょうか。基本機能はFree版にもちゃんとあります。

Pro Textとは
ざっくりというと、図形やノイズをグラフで組み合わせてテクスチャーを作成する今どきのプロシージャルなテクスチャー生成アセットです。
お気に入りのアセットで、前にブログに書きました。
インストールとデモ
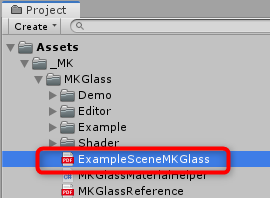
MK Glassを購入して、お試し用のプロジェクトを作成してインポートしました。以下の場所にExampleSceneMKGlassというPDFがあるので開きます。Exampleのunitypackageをダウンロードするリンクが開くので、ダウンロードしてインポートします。

※Free版にはこのPDFはありません。
エラーの解消
2019/12/10現在、Unity2019.2.xで開くとMinDrawer.csがどうとかこうとかというエラーが発生しました。ポストプロセス用のものとUnityEngineに含まれるものが被っているとのことです。3行目に以下のようにusingを追加して、MinAttributeをPPMinAttributeに変えれば直ります。
using UnityEngine; using UnityEngine.PostProcessing; using PPMinAttribute = UnityEngine.PostProcessing.MinAttribute; namespace UnityEditor.PostProcessing { [CustomPropertyDrawer(typeof(PPMinAttribute))] sealed class MinDrawer : PropertyDrawer { public override void OnGUI(Rect position, SerializedProperty property, GUIContent label) { PPMinAttribute attribute = (PPMinAttribute)base.attribute; if (property.propertyType == SerializedPropertyType.Integer) { int v = EditorGUI.IntField(position, label, property.intValue); property.intValue = (int)Mathf.Max(v, attribute.min); } else if (property.propertyType == SerializedPropertyType.Float) { float v = EditorGUI.FloatField(position, label, property.floatValue); property.floatValue = Mathf.Max(v, attribute.min); } else { EditorGUI.LabelField(position, label.text, "Use Min with float or int."); } } } }
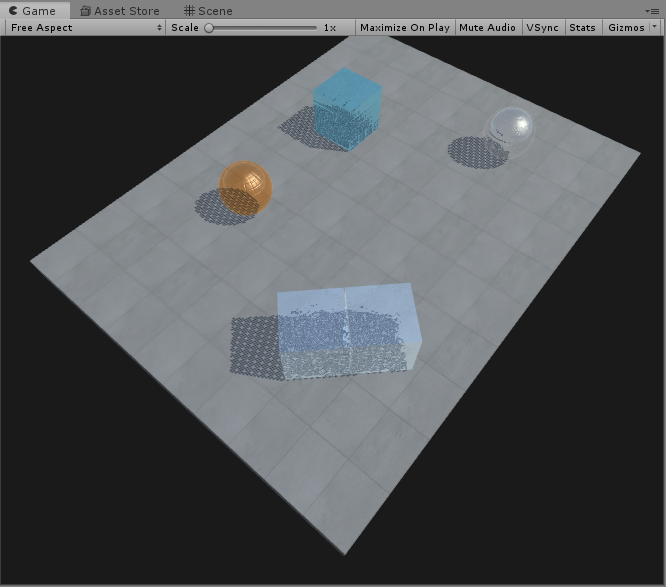
デフォルトで入っているDemoシーンと、ダウンロードして読み込んだMKGlassExample0とMKGlassExample1の3種類のデモを見ることができます。
シンプルなデモシーンです。

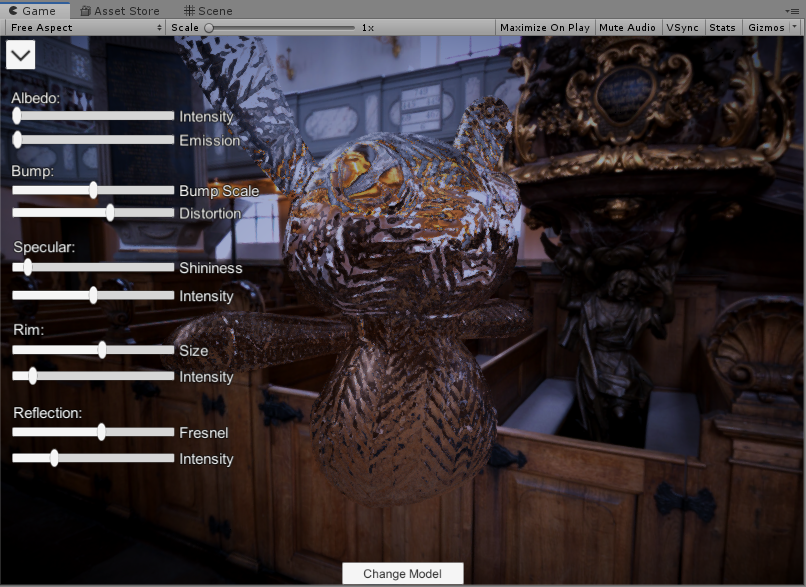
オブジェクトの種類や、シェーダーの設定をリアルタイムに変更してみることができるデモです。

WASDで移動、マウスで見回しができるデモです。音が足りないようで、一歩歩くごとにWarningが表示されます・・・^^;

氷を作ってみる
できることはおおよそ分かったので、氷のブロックを作ってみます。あれこれいじれるMKGlassExample0シーンを利用しました。
- 新規にMaterialを作成して、
IceBlockなどの名前にします - 作成したIceBlockマテリアルをクリックして選択します
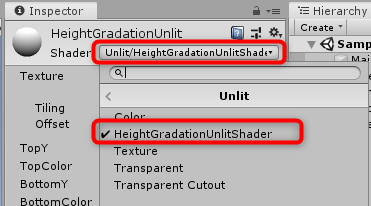
- InspectorウィンドウのShader設定を、MK > Glass > Defaultの順にクリックして設定します

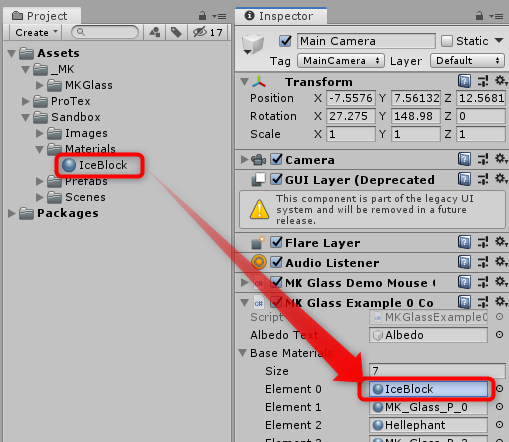
マテリアルは、Main Cameraにアタッチされているスクリプトで切り替えたりしているので、そこに作成したIceBlockマテリアルを設定します。
- Hierarchyウィンドウで、Main Cameraをクリックして選択します
- Projectウィンドウで、作成したIceBlockマテリアルをドラッグして、InspectorウィンドウのMK Glass Example 0 ControlコンポーネントにあるBase MaterialsのElement 0にドロップします

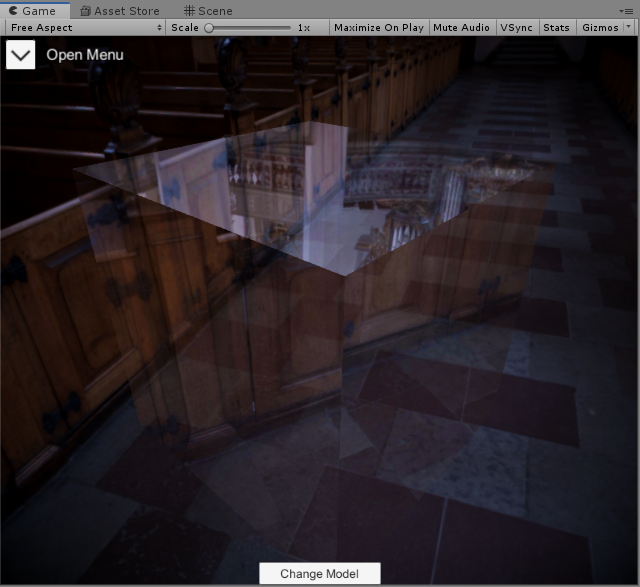
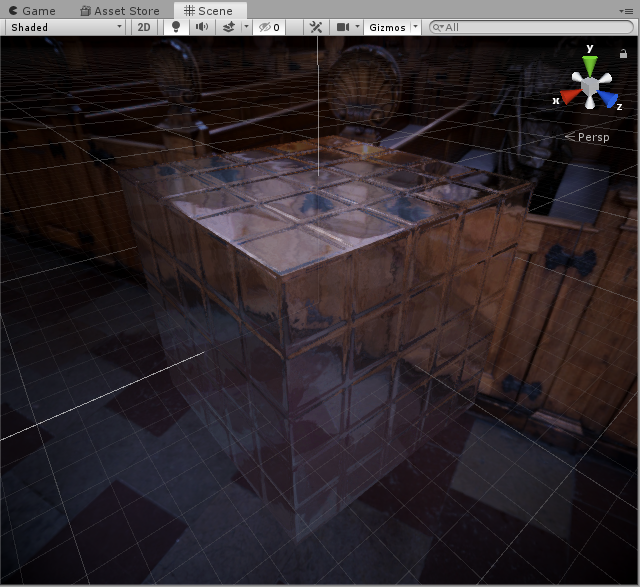
Playするとこんな感じになりました。見回してみるとすでにピカピカしてます。

左上のボタンをクリックすると設定バーが表示されます。凹凸がないので、現状で有効なのはSpecular(光の反射)とReflection(周囲の景色の反射)ぐらいです。

デコボコさせてみる
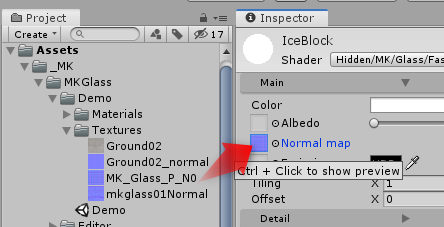
デコボコを作るには、Normalマップのテクスチャーを利用します。サンプルには、以下のような12個のNormalマップが入っています。

先ほど作成したIceBlockのNormal map欄の左の四角に、これらのNomalマップテクスチャーをドラッグ&ドロップするとCubeがデコボコになります。

Playを停止して、Sceneウィンドウで確認するのが手っ取り早いです。

一通り見てみると分かるのですが、規則的な模様が入っているものがほとんどで、自然の氷っぽい表現のものはWall0_Nか、

wall01normalぐらいです。

ちょっと物足りない感じ。ということで、ProTexの出番です!
ProTexでデコボコを作る
ProTexをダウンロードしてインポートします。無料なので助かります!
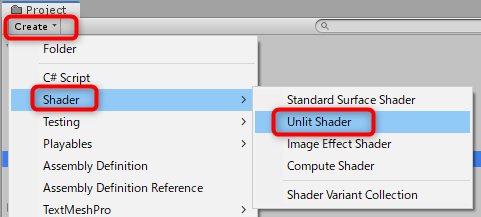
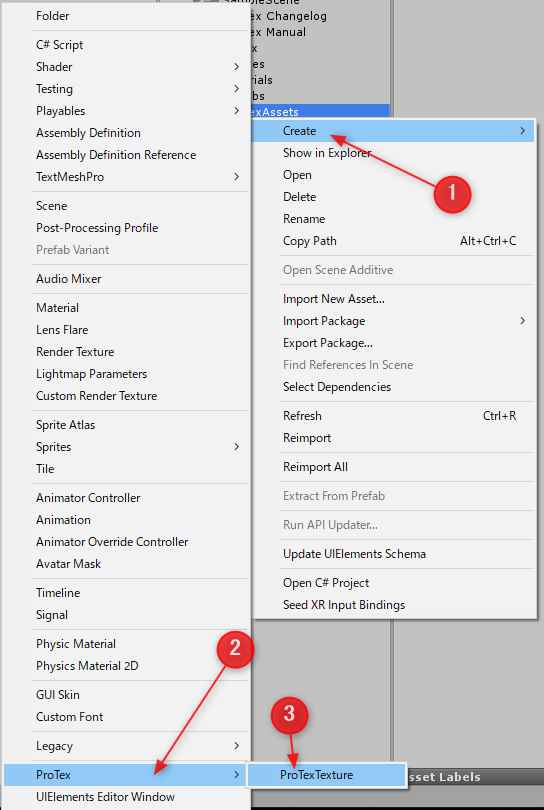
- ProjectウィンドウのCreateから、ProTex > ProTex Textureを選択して、ProTex Textureを作成して、名前を
IceNormalなどにします

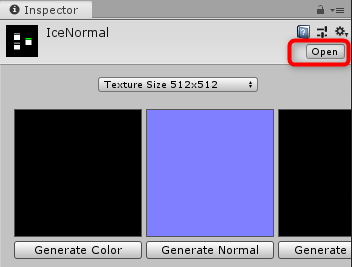
- InspectorウィンドウのOpenボタンをクリックして、エディターを開きます

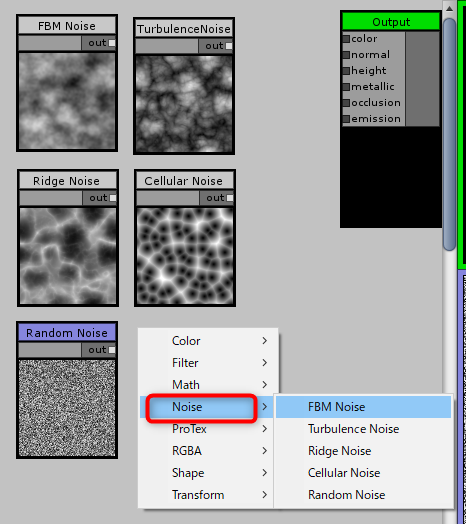
ノイズを利用します。ProTexでは、以下の5種類のノイズが作成できます。

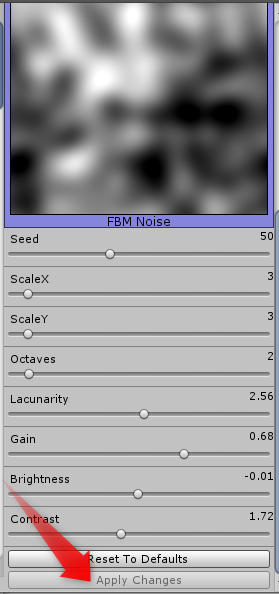
今回の用途だとFBM Noiseがよさそうです。他のはクリックして選択したら[Delete]キーで削除します。
- FBM Noiseのoutをドラッグして、Outputのnormalでボタンを離します

これで、ノイズを使ったNormalマップが作成できました。ProTexウィンドウを閉じます。
Inspectorウィンドウでテクスチャーを作成します。サイズは512x512も必要なさそうなので、少し小さくします。
- Texture Size 256x256などに変更します。オブジェクトをどのぐらいの大きさで表示するかに応じて変更してください

- Generate Normalをクリックして、画像として保存します
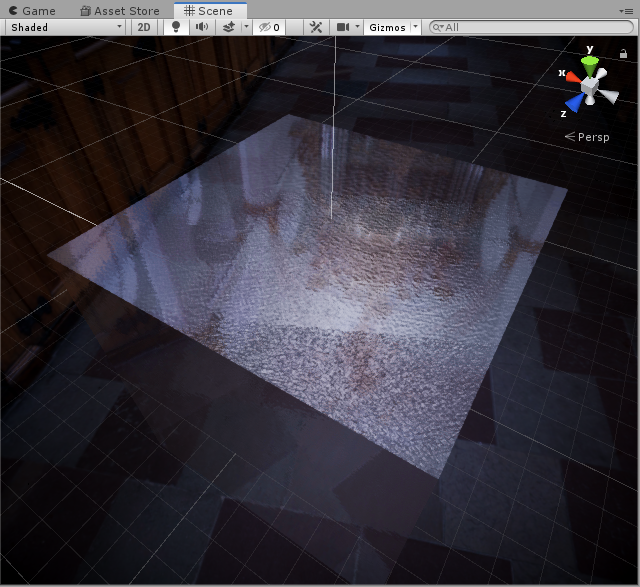
以上で、自作のNormalマップができました。これをIceBlockにアタッチします。

先ほどより、柔らかい感じの表面になりました。
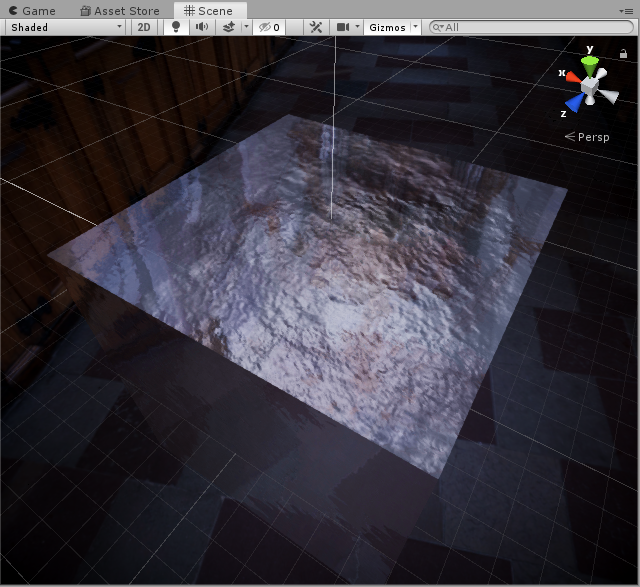
イメージする感じに近づくようにProTexウィンドウでサイズなどを調整していきます。ProTexに変更を加えたら、先ほどGenerateしたテクスチャーを削除してから、テクスチャーサイズを再設定してGenerateし直します。

作例
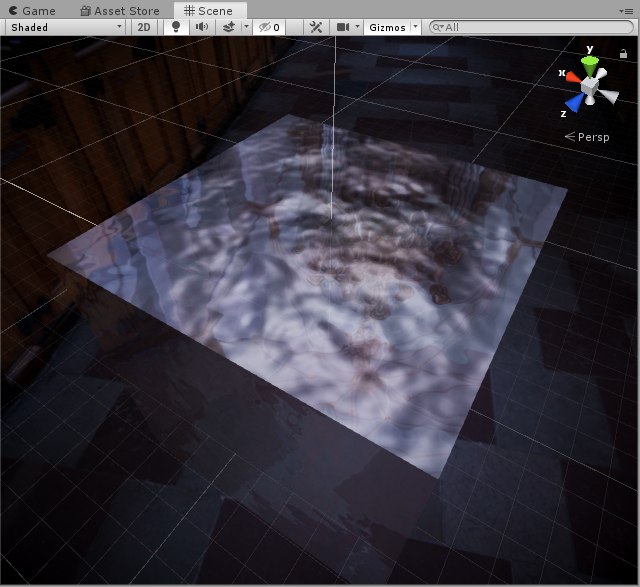
海の上に円盤状の氷を浮かべて、ペンギンを乗せてみました。

水面はDefinitive Stylized Water | VFX Shaders | Unity Asset Storeを利用しました。これもお気に入りのアセットで、使い方をこちらにまとめています。
ペンギンはSuriyunさんのPenguins | Characters | Unity Asset Storeを利用しました。
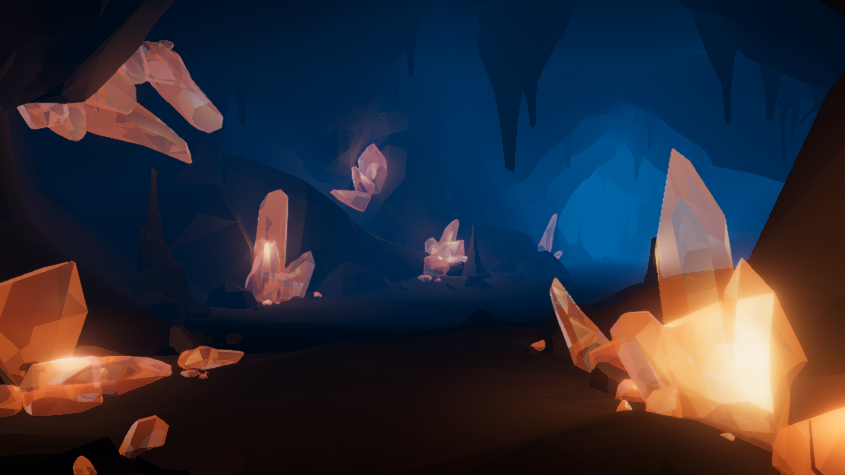
こちらは、Low Poly Series: Caverns | 3D Environments | Unity Asset Storeと組み合わせた例です。

クリスタルのシェーダーをMK Glassに変更しました。
まとめ
MK Glassで氷を作ってみました。設定はマテリアルをいじれば確認できるのでとても簡単です。これで得点用のクリスタルも作ったりしようと考えています。
今回のようにProTexでNormalマップを作れば、応用範囲は広がります。CC0のPBRテクスチャーサイトなどから入手するのもよさそうです。
こんな感じで活躍してます!

参考URL
- MK Glass - Refractive Shader | VFX Shaders | Unity Asset Store
- MK Glass Free | VFX Shaders | Unity Asset Store
- ProTex | Utilities Tools | Unity Asset Store
- Definitive Stylized Water | VFX Shaders | Unity Asset Store
- Penguins | Characters | Unity Asset Store
- Low Poly Series: Caverns | 3D Environments | Unity Asset Store
- ProTexでプロシージャルにUI用のイメージを作る - tanaka's Programming Memo
- Definitive Stylized Waterで海る - tanaka's Programming Memo