今回のブロック崩しでは、以下のようなシーン(Scene)を用意する。
- タイトル
- ゲーム
- ゲームオーバー
詳細はあとで考えるとして、先にシーンを準備して、シーン間の遷移を実装しよう。シーンを先に用意しておくと、初期化する場所を整理したり、ゲームオーバーの判定を実装したらすぐに実際の動きに反映させられるなど、あとの開発が楽になる。
ここでは以下のように簡潔に実装しておく。
- 画面にシーン名を表示。
- 【Jump】ボタンが押されたら、シーンを切り替える。
ゲームシーンは画面レイアウトを作成した時に実装済みなので、残りの「タイトル」と「ゲームオーバー」シーンを実装しよう。
タイトルシーンの追加
新しいシーンを作成して、タイトルシーンを作成する。
- メニューから、[File]>[New Scene]を選択。シーンの保存の確認が表示されたら[Yes]で保存する
- 新しいシーン(Scene)が表示される
- [Ctrl]キー+[S]キーを押す
- ファイル名を「Title」として保存する。[Project]ビューに[Title]というシーンが追加される
シーンを管理がしやすいように、フォルダにまとめる。
- [Project]ビューの何もない場所をクリックして、何も選択していない状態にする
- [Project]ビューの[Create]を押して、[Folder]を選ぶ
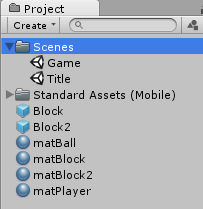
- [Project]ビューに新しいフォルダが作成されるので、名前を「Scenes」に変更する
- [Game]シーンと[Title]シーンを、作成した[Scenes]フォルダにドラッグ&ドロップする

画面の左上に「タイトル」と表示する
UIの作成
画面にタイトル画面と表示するための文字列オブジェクトを作成しよう。
- メニューから[GameObject]>[UI]>[Text]を選択
- 画面左下に、灰色で「New Text」と表示される
Textを調整する
Gameビューの大きさを変更してみよう。Textの大きさや表示する場所が変わってしまうのが確認できるだろう。文字は常に画面の右上に表示させておきたいので、そのための調整をしよう。技術解説はこちら→Unity - マニュアル: 複数の解像度のための UI 設計
- [Hierarchy]ビューから[Canvas]を選択
- [Inspector]ビューから[Canvas Scaler(Script)]コンポーネント内の[Ui Scale Mode]を見つけて、[Scale With Screen Size]に変更する
- 画面サイズを1024x768ピクセルと想定しているので、[Reference Resolution]の[X]に「1024」、[Y]に「768」を入力する
以上で、画面サイズの変更に対して、基準の解像度(1024x768ピクセル)として自動的に調整されるようになった。次は、文字が適切な場所と大きさで表示されるように調整する。
- [Hierarchy]ビューから[Text]を選択
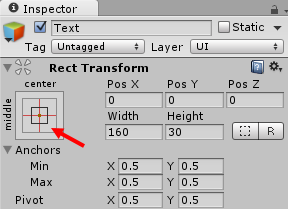
- [Inspector]ビューの[Rect Transform]欄内の[middle][center]と周りに書いてある個所をクリック

- [Shift]キーと[Alt]キーを押しながら、[Right]と[Top]の交差するボタンを押す

これで、文字が画面の右上を基準点にするので、常に右上に表示されるようになる
- [Inspector]ビューの[Text]の欄に、「タイトル」と入力
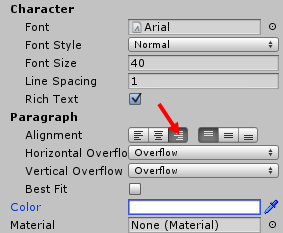
- [Font Size]を40にする
- 文字が折り返されて消えてしまうので、折り返さないように[Horizontal Overflow]を[Overflow]、[Vertical Overflow]を[Overflow]に変更する
- 文字が右方向にはみ出さないように、[Alignment]欄で右揃えを選択

- [Color]を選択して白を選ぶ
- [Ctrl]キー+[S]キーで保存する
簡単だが、以上でタイトルの仮画面ができた。同様にゲームオーバーの仮画面も作成しよう。手順は同じなので、簡単な手順だけを示す。
- メニューから[File]>[New Scene]を選択
- [Ctrl]キー+[S]キーで保存
- [Scenes]フォルダーをダブルクリックして開いて、「GameOver」というファイル名で保存する
- メニューから[GameObject]>[UI]>[Text]を選択
- [Hierarchy]ビューで、[Canvas]を選択
- [Inspector]ビューで、[Ui Scale Mode]を[Scale With Screen Size]に変更
- [Reference Resolution]欄の[X]を「1024」、[Y]を「768」に変更
- [Hierarchy]ビューで、[Text]を選択
- [Inspector]ビューで、[middle]と[center]と書かれている部分をクリック
- [Alt]キーと[Shift]キーを押しながら、[right]と[top]が交差する部分をクリック
- [Text]欄に「ゲームオーバー」と入力
- [Font Size]を「40」に変更
- [Alignment]欄で右揃えを選択
- [Horizontal Overflow]を[Overflow]に、[Vertical Overflow]も[Overflow]に変更
- [Color]を白にする
- [Ctrl]キー+[S]キーで保存する
シーンの切り替えを実装する
タイトル→ゲーム、ゲームオーバー→タイトルへの移行を実装しよう(ゲーム→ゲームオーバーの処理はゲーム中に行うので、ここでは実装しない)。
いよいよスクリプトを記述することになる。簡単な流れを頭に入れておこう。
シーン切り替えの前知識
シーンの切り替え方法
「Applicatoin.LoadLevel("シーン名")」というコードで、プロジェクトに登録しているシーンに切り替えることができる。
どこに記載するか
各シーン用のスクリプトの「Update()」関数内に記載する。「Update()」は、1フレームにつき1回自動的に呼び出される関数で、ゲームを制御するプログラムの大半はこの中に記載することになる。
キー判定はどうやるか?
- キーやマウス、タッチパネルや重力加速度など、Unityでは様々な入力装置を利用することができる。それらには、「Input」オブジェクトを利用して簡単にアクセスすることができる
- Unityでは、あるアクションにどのボタンを割り当てるかをユーザーが設定する機能がある。それに対応した命令である「Input.GetButtonDown("アクション名")」関数を使おう
- アクション名は、メニューから[Edit]>[Project Settings]>[Input]を選択して、表示される[Inspector]ビューの[Axes]で確認したり、変更することができる
- 今回はキーボードのスペースキーが設定されている「Jump」を使う
以上が、シーンの切り替えに必要な情報である。それでは実装してみよう。
フォルダーの作成
スクリプトを作成する前に、スクリプトをまとめておくためのフォルダーを作成しておこう。
- [Project]ビューの何もない場所をクリックして、何も選択していない状態にする
- [Project]ビューの[Create]を押して、[Folder]を選択
- 作られたフォルダ名を「Scripts」に変更する
スクリプトの作成
フォルダーが作成できたら、その中にタイトル画面を制御するためのスクリプトを新規作成しよう。
Unityでは、[Hierarchy]ビューにあるGameObjectに追加されているスクリプトが実行される。作成したスクリプトを実行するには、何らかのGameObjectに追加しなくてはならないので、その準備をしよう。
- [Project]ビューの[Scenes]フォルダ内の[Title]をダブルクリックして、タイトル画面に切り替える
- [Hierarchy]ビューの[Create]>[Create Empty]を選択して、空の[GameObject]をシーンに追加する
- 追加した[GameObject]の名前を「Title」に変更する
- [Project]ビューから、[CTitle]スクリプトをドラッグして、[Hierarchy]ビューに作成した[Title]オブジェクトにドロップする
以上で、CTitleスクリプトが実行されるようになった。
タイトルからゲームにシーンを切り替える
それでは実際に、シーンを切り替えるスクリプトを作成しよう。
- メニューから、[Visual Studio Tools]>[Generate Project Files]を選択して、Visual Studio用のプロジェクトを作成する。これは一回やればよい
- [Visual Studio Tools]メニューが表示されてない場合は、メニューから[Assets]>[Import Package]>[Visual Studio 20XX Tools]を選んで、インポートする
- [Import Packages]に[Visual Studio 20XX Tools]が見つからない場合は、インストールされていないと思われるので、こちらを参照してインストールする
- [Project]ビューから、[Scripts]フォルダ内の[CTitle]をダブルクリックして、スクリプトをVisual Studio で開く(最初の起動はかなり時間がかかるので、起動するまで気長に待とう)
- 「void Update() {」となっている行を探して、「{」と「}」の間の行に以下のプログラムを記載する
if(Input.GetButtonDown("Jump")) { Application.LoadLevel("Game"); }
- [Ctrl]キー+[S]キーを押して保存する
- [Unity]に戻る
- 自動的にスクリプトがビルドされる。問題があればエラーが表示されるので、エラーをダブルクリックしてVisual Studioに戻り、綴り間違いや、書く場所が違うなどをチェックする
以上でスクリプトの準備はできた。実行して、[Space]キーを押してみよう。[Space]キーを押すと、エラーが表示されるだろう。これは、切り替える先のシーンが、プロジェクトに登録されていないからである。
シーンをプロジェクトに登録する
- 実行ボタンを押して、実行を停止する
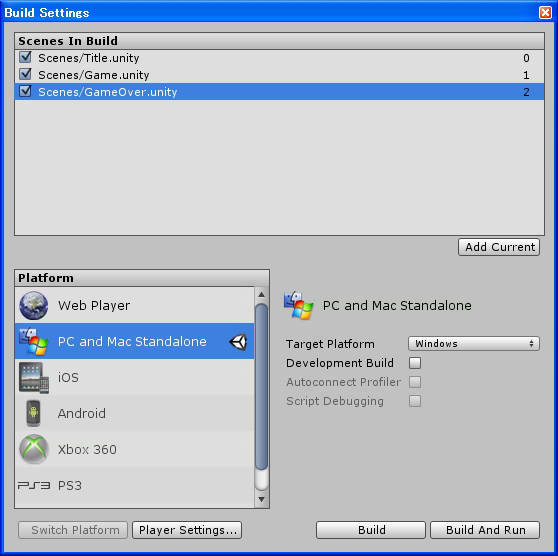
- メニューから、[File]>[Build Settings...]を選択
- [Project]ビューの[Scenes]フォルダーの中から、[Title]をドラッグして、[Scenes In Build]欄にドロップする
- 同様に、[Game]シーン、[GameOver]シーンも[Scenes In Build]欄にドロップする
- 追加が出来たら【Build Settings】ウィンドウの×ボタンを押して閉じる
以上で、必要なシーンがプロジェクトに含まれるようになった。もう一度、実行して、[Space]キーを押してみよう。今度はタイトル画面からゲーム画面に切り替わるはずである。
動作確認が終わったら、実行を停止しておこう。
ゲームオーバーからタイトルへの移行
同様の方法で、ゲームオーバー画面からタイトル画面への移行も作成してみよう。簡単な手順を以下に記す。
- [Project]ビューの[Scenes]フォルダー内の[GameOver]をダブルクリックして、シーンを切り替える
- [Project]ビューの[Scripts]フォルダーを右クリックして、[Create]>[C# Script]で新しいスクリプトを作成
- 作成したスクリプトの名前を「CGameOver」に変更
- [Hierarchy]ビューの[Create]>[Create Empty]を選び、新しい空のゲームオブジェクトを作成して、名前を「GameOver」に変更する
- [Project]ビューの[Scripts]フォルダー内の[CGameOver]スクリプトをドラッグして、[Hierarchy]ビューの[GameOver]オブジェクトにドロップする
- [CGameOver]スクリプトをダブルクリックして、Visual Studioでスクリプトを開く。開く途中にエラーや警告が表示されたら、[OK]や[Yes]で先に進める
- タイトル画面用のスクリプトをよく観察して、[Space]キーを押したら、[Title]シーンに切り替えるスクリプトを入力する
- [Ctrl]キー+[S]キーで保存する
- [Unity]に戻る
以上ができたら、実行して、[Space]キーを押すと、ゲームオーバーからタイトルへ、タイトルからゲームへ切り替わるかどうかを確認してみよう。
ゲームからゲームオーバーへの移行は、ゲーム処理時に実装するので、ここでは実装しなくてよい。
確認が完了したら、実行を停止して、[File]>[Save Scene]、[File]>[Save Project]をしておこう。